jsp學習記錄--手工編寫web程式
前面說過tomcat的目錄裡webapps目錄是放web應用的地方,裡面原來就有一個examples:

正常情況下,你在ide裡寫完專案,釋出、執行後,這個資料夾裡就會出現專案的檔案。手工寫web,就是直接在這個資料夾裡寫一個web專案的檔案,這樣tomcat也就可以執行這個專案了。

專案目錄是專案名---裡面一般有一個index.jsp檔案,這個jsp是專案預設的開啟頁面,就是你不指定要進入專案的哪個頁面時(專案可能有多個jsp頁面),預設進入這一個(這個在專案設定web.xml還有tomcat的設定裡可以修改,但一般都預設用這個)
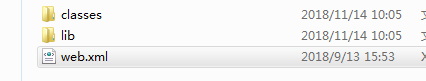
專案目錄裡要有WEB-INF目錄,這個都可以參考Tomact自帶的examples。可以去裡面複製,其他的東西都不需要,要一個web.xml(這是專案配置檔案),和兩空的資料夾(格式需要,一個放位元組碼,一個放jar包):

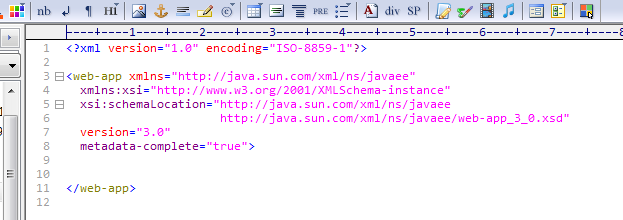
然後修改web.xml檔案:

刪除的只保留<web-app>標籤。(這裡可以配置很多東西,但是現在只是想實現一個例子,這裡其實感覺很多都是格式,不需要過多理解,知道需要什麼時,要在這個新增什麼就行了。現在只是想在瀏覽器上開啟這個專案的jsp頁面,這裡只需要有web-app標籤說明web應用如何被部署的就可以了)
建立一個index.jsp檔案。可以用EditPlus編輯
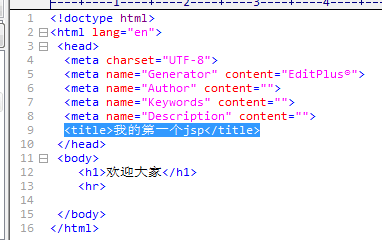
EditPlus新建一個HTML檔案,可以複製裡面的程式碼到index裡面:

再修改:

<title>標籤是瀏覽器標題欄的顯示(就是瀏覽器最上面裡面的文字),<h1>標籤是頁面裡面的顯示。
然後瀏覽器裡開啟

Myhome是專案的資料夾名稱,後面是要開啟的頁面的名字。前面說過,index.jsp是預設開啟的頁面,所以其實不寫,只寫
Myhome,也會開啟這個頁面:

出現亂碼,應該是編碼的問題,一般程式碼的編碼是utf-8(這裡涉及兩個編碼,一個是程式碼交給編譯器的編碼,一個是編譯器釋出出去的編碼,先不用管,一般都修改成utf-8就不會有問題),把瀏覽器的編碼也修改成utf-8:

可以看到標題欄裡的(我的第一個jsp)還有頁面裡的(歡迎大家)。
後記:
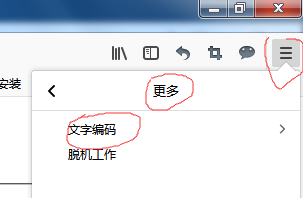
谷歌和火狐頁面上右鍵沒有出現編碼選項,換了ie開啟。(火狐預設也是utf,但是已開啟頁面反倒變成了 西文,要去右上角-更多 裡面開啟)

修改火狐瀏覽器的編碼: