java 解析Json物件(巢狀json陣列)
阿新 • • 發佈:2019-01-07
在這裡我需要讀取的是json資料中promote的img的url,name,shopPrice。
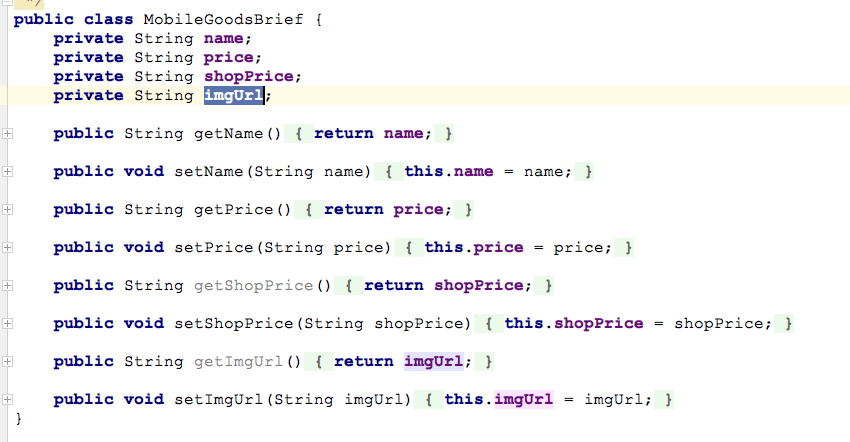
1.實體類

2.工具類Moblie_Utils根據url獲取網路json格式資料
public class Moblie_Utils { public static String loadJson(String url) { StringBuilder json = new StringBuilder(); try { URL urlObject = new URL(url); URLConnection uc = urlObject.openConnection(); BufferedReader in = new BufferedReader(new InputStreamReader(uc.getInputStream())); String inputLine = null; while ((inputLine = in.readLine()) != null) { json.append(inputLine); } // System.out.println("json.toString()====="+json.toString()); in.close(); } catch (MalformedURLException e) { e.printStackTrace(); } catch (IOException e) { e.printStackTrace(); } return json.toString(); }}
3.json資料格式,json中包含巢狀json陣列
{ "data": { "promote": [ { "id": 24, "goods_id": 24, "brief": null, "img": { "thumb": "http://image/1_0.jpg", "url": "http://image/1_0.jpg", "small": "http://image/1_0.jpg" }, "market_price": "0.0", "name": "F2000", "promote_price": "", "shop_price": "0.01" }, { "id": 92, "goods_id": 92, "brief": null, "img": { "thumb": "http://image/1_0.jpg", "url": "http://image/1_0.jpg", "small": "http://image/1_0.jpg" }, "market_price": "0.0", "name": "23000", "promote_price": "", "shop_price": "0.01" } ], "player": [ { "action": null, "action_id": null, "description": null, "photo": { "thumb": null, "url": "http://image/1_0.jpg", "small": null }, "url": "" }, { "action": null, "action_id": null, "description": null, "photo": { "thumb": null, "url": "http://image/1_0.jpg", "small": null }, "url": "" } ] }, "status": { "succeed": 1, "error_code": null, "error_desc": null }, "paginated": null, "session": null
}
4.控制層controller中
@Controller @RequestMapping("/moblieHome") public class Moblie_IndexController { @RequestMapping(value = "/hotSale",produces = "text/html;charset=UTF-8") public String mobileHomeCategory(Model model){ String url="http://xxxxx/home/data"; String homeDataJsonArrayString=Moblie_Utils.loadJson(url); JSONObject jsonObject=null; jsonObject= JSON.parseObject(homeDataJsonArrayString); String data=jsonObject.getString("data"); if(data!=null &&data.length()>0){ System.out.println("data==="+data); } jsonObject= JSON.parseObject(data); String promote_goods=jsonObject.getString("promote_goods"); if(data!=null &&data.length()>0){ System.out.println("promote_goods==="+promote_goods); } JSONArray jsonArray =jsonObject.getJSONArray("promote_goods"); JSONArray jsonArrayImg=null; JSONObject object=null; JSONObject objectImg=null; List<MobileGoodsBrief> goodsList = new ArrayList<MobileGoodsBrief>(); MobileGoodsBrief good=null; if(jsonArray!=null && jsonArray.size()>0) { for (int i = 0; i < jsonArray.size(); i++) { object = jsonArray.getJSONObject(i); good=new MobileGoodsBrief(); good.setShopPrice(object.getString("shop_price")); good.setPrice(object.getString("market_price")); good.setName(object.getString("name")); objectImg = JSON.parseObject(object.getString("img").toString()); good.setImgUrl(objectImg.getString("url")); goodsList.add(good); } } model.addAttribute("goodsList",goodsList); return "index.jsp"; }
5.controller傳值給jsp,
jsp頭部注意新增c標籤:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="t" uri="http://tiles.apache.org/tags-tiles"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div>
<ul class="good">
<c:forEach items="${goodsList}" var="t">
<li>
<a target="_blank" href="jump/67939165">
<img src="${t.imgUrl}"/>
</a>
<a target="_blank" href="jump/67939165">
<h1><i class="ico13"><img src="${t.imgUrl}"></i> ${t.name}</h1>
<div class="list-price buy">
<i>¥</i><span class="price-new">${t.shopPrice}</span>
<i class="del">/¥${t.price}</i>
<span class="good-btn"><i class="ico15">
<img src="images/sts.png"/>
</i> 去搶購
</span>
</div>
</a>
</li>
</c:forEach>
</ul>
</div>
</body>
</html>
