SpringMVC_14_RESTFUL_CRUD(二)實現查詢並且顯示所有資料
阿新 • • 發佈:2019-01-07
ok,上一章已經把基本需要的javabean以及dao類建立起來了。那麼接下來的工作就是寫頁面的顯示效果,然後完成點選後的handler處理請求的方法,顯示到頁面上即可。
這一章的主要教大家實現查詢操作。
一 、XML配置
首先在web/WEN-INF/目錄下建立一個views目錄,裡面存放你想展示的檢視,我們先在裡面建立一個list.jsp,用來展示資料庫的所有資料。

接著在src目錄下寫好 springmvc.xml配置檔案

springmvc.xml
<?xml version="1.0" encoding="UTF-8"?>
< 然後配置web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--配置SpringMVC的 DispatcherServlet-->
<servlet>
<servlet-name>springDispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<!--Map all requests to the DispatcherServlet for handling-->
<servlet-mapping>
<servlet-name>springDispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
初步的xml配置就完成了。
二、處理請求
在index.jsp頁面寫一個簡單的< a>標籤 ,作用就是通過我們的handler方法將資料放在request域中 ,再跳轉到 list.jsp顯示出來。
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
</head>
<body>
<a href="emps">List All Employees</a> //這裡的href對應的是之後寫的handler方法的@requestMapping
</body>
</html>
那麼我們開始寫handler方法,在com.springmvc.crud下建立一個包handlers,再建立一個類EmployeeHandler.java

開始編寫
EmployeeHandler.java
package com.springmvc.crud.handlers;
import com.springmvc.crud.dao.DepartmentDao;
import com.springmvc.crud.dao.EmployeeDao;
import com.springmvc.crud.entities.Employee;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
import java.util.Map;
@Controller
public class EmployeeHandler {
@Autowired
private EmployeeDao employeeDao;
@Autowired
private DepartmentDao departmentDao;
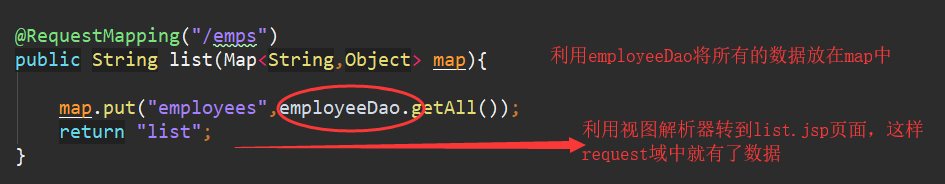
@RequestMapping("/emps")
public String list(Map<String,Object> map){
map.put("employees",employeeDao.getAll());
return "list";
}
}

接著讓我們來搞定list.jsp的顯示
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Title</title>
</head>
<body>
<c:if test="${empty requestScope.employees}">
當前沒有資料
</c:if>
<c:if test="${!empty requestScope.employees}">
<table border="1" cellspacing="0" cellpadding="10">
<tr>
<th>ID</th>
<th>LastName</th>
<th>Email</th>
<th>Gender</th>
<th>Department</th>
<th>Edit</th>
<th>Delete</th>
</tr>
<c:forEach items="${requestScope.employees}" var="emp">
<tr>
<td>${emp.id}</td>
<td>${emp.lastName}</td>
<td>${emp.email}</td>
<td>${emp.gender == 0 ? "Female" : "Male"}</td>
<td>${emp.department.departmentName}</td>
<td><a href="emp/${emp.id}">Edit</a></td>
<td><a class="delete" href="emp/${emp.id}">Delete</a></td>
</tr>
</c:forEach>
</table>
</c:if>
<br><br>
</body>
</html>
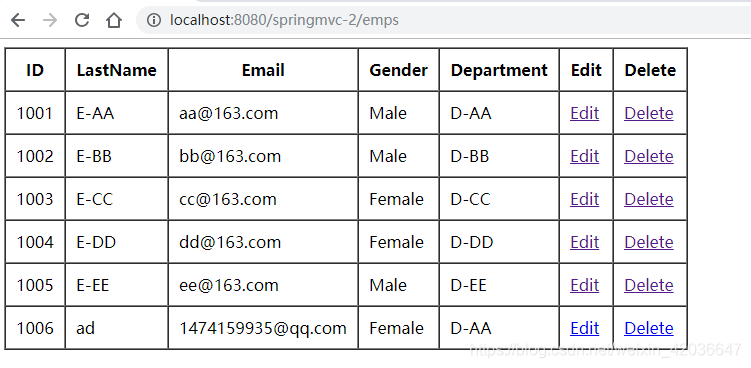
三、顯示效果:
在點選了index.jsp的< a>標籤後