vscode 前端常用外掛推薦
1. vscode 簡介
- vscode是微軟開發的的一款程式碼編輯器,就如官網上說的一樣,vscode重新定義(redefined)了程式碼編輯器。
- 當前市面上常用的輕型程式碼編輯器主要是:sublime,notepad++,editplus,atom這幾種。
- 比起notepad++、editplus,vscode集成了許多IDE才具有的功能,比起它們更像一個程式碼編輯器;
- 比起sublime,vscode顏值更高,安裝配置外掛更為方便;
- 比起atom,vscode啟動速度更快,開啟各種大檔案不卡。
- 可以說,vscode既擁有高自由度、又擁有高效能和高顏值,最關鍵的是,vscode還是一款免費並且有團隊持續快速更新的程式碼編輯器。
- 可以說,vscode是程式碼編輯器的首選。個人推薦編寫前端程式碼時,程式碼編輯器選擇vscode,IDE選擇WebStorm。
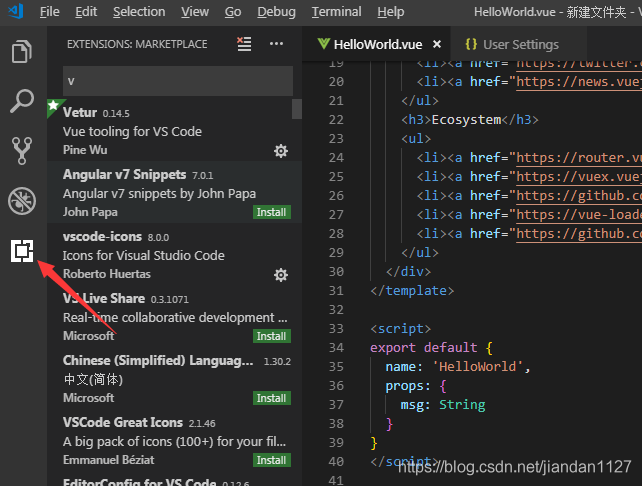
- vscode安裝外掛只需要點選圖片所示按鈕,即可進入拓展,在搜尋框中輸入外掛名點選安裝後,等待安裝好即可點選重新載入重啟vscode使得外掛生效。

- 當你不需要某個外掛時只需要進入擴充套件,點選對應外掛右下角的齒輪按鈕即可選擇禁用或解除安裝該外掛。

2. 前端常用外掛 (ps: 必備 > 推薦 > 瞭解)
必備的一定要裝, 推薦的看自己需要, 瞭解的可不裝 !!!
1.Auto Close Tag (必備)
自動閉合HTML/XML標籤

2.Auto Rename Tag (必備)
自動完成另一側標籤的同步修改

3.Beautify (必備)
格式化 html ,js,css

另一款 Prettier
格式化JavaScript / TypeScript / CSS

4.Bracket Pair Colorizer (必備)
給括號加上不同的顏色,便於區分不同的區塊,使用者可以定義不同括號型別和不同顏色

5.Debugger for Chrome (推薦)
對映vscode上的斷點到chrome上,方便除錯

6.ESLint (推薦)
js語法糾錯,可以自定義配置,不過配置較為複雜,建議使用網上一些廣泛使用的eslint配置,日後我也會專門針對eslint配置寫一篇文章。

7.GitLens(使用git的必備)
方便檢視git日誌,git重度使用者必備
使用教程

8.HTML CSS Support (必備)
智慧提示CSS類名以及id

9.HTML Snippets (必備)
智慧提示HTML標籤,以及標籤含義

10.JavaScript(ES6) code snippets (必備)
ES6語法智慧提示,以及快速輸入,不僅僅支援.js,還支援.ts,.jsx,.tsx,.html,.vue,省去了配置其支援各種包含js程式碼檔案的時間

11.jQuery Code Snippets (推薦)
jQuery程式碼智慧提示

12.Markdown Preview Enhanced (推薦)
實時預覽markdown,markdown使用者必備

13.markdownlint (推薦)
markdown語法糾錯

14.Material Icon Theme (推薦)
vscode圖示主題,支援更換不同色系的圖示,值得點出的是,該外掛更新極其頻繁,基本和vscode更新頻率保持一致
極簡主義是不需要的

另一套 目錄樹圖示主題 vscode-icons

使用方法,配置如下json

15.open in browser (必備)
vscode不像IDE一樣能夠直接在瀏覽器中開啟html,而該外掛支援快捷鍵與滑鼠右鍵快速在瀏覽器中開啟html檔案,支援自定義開啟指定的瀏覽器,包括:Firefox,Chrome,Opera,IE以及Safari

設定預設瀏覽器

16.Path Intellisense (必備)
自動提示檔案路徑,支援各種快速引入檔案

17.React/Redux/react-router Snippets (推薦)(react必備)
React/Redux/react-router語法智慧提示

補充兩個
1) React-Native/React/Redux snippets for es6/es7
react程式碼片段,下載人數超多
2) react-beautify
格式化 javascript, JSX, typescript, TSX 檔案
18.Vetur (推薦)(vue必備)
Vue多功能整合外掛,包括:語法高亮,智慧提示,emmet,錯誤提示,格式化,自動補全,debugger。vscode官方欽定Vue外掛,Vue開發者必備。

補充 兩個:
1) VueHelper
vue程式碼片段
2) Vue TypeScript Snippets
vue的 typescript 程式碼片段
3) Vue 2 Snippets
vue 2程式碼片段
19.Dracula Official (推薦)
很好看的一款主題風格

這樣的

20.filesize (瞭解)
檢視檔案大小


20.HTMLHint(瞭解)
靜態檢查規則 具體規則戳這

21. Class autocomplete for HTML (推薦)
智慧提示HTML class =“”屬性(必備)

22. IntelliSense for CSS class names (推薦)
智慧提示 css 的 class 名

23. JavaScript (ES6) code snippets (es6必備)
es6程式碼片段(必備)

24. Npm Intellisense(node必備)
require 時的包提示

如果還有好的外掛我會隨時補充 ~~~
ps : 下面是一些常用的json 配置
{ // VScode主題配置
"editor.tabSize": 2,
"editor.lineHeight": 24,
"editor.renderLineHighlight": "none",
"editor.renderWhitespace": "none",
"editor.fontFamily": "Consolas",
"editor.fontSize": 15,
"editor.cursorBlinking": "smooth",
"editor.multiCursorModifier": "ctrlCmd",
"editor.formatOnSave": false,
"editor.snippetSuggestions": "top",
"editor.wordWrapColumn": 200,
"editor.wordWrap": "off",
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": false
},
// 儲存時自動格式化
"editor.formatOnPaste": false,
"files.trimTrailingWhitespace": true,
"terminal.integrated.shell.windows": "C:\\windows\\System32\\WindowsPowerShell\\v1.0\\powershell.exe",
"typescript.suggest.autoImports": true,
"javascript.updateImportsOnFileMove.enabled": "always",
"javascript.suggest.autoImports": true,
"workbench.iconTheme": "eq-material-theme-icons",
"workbench.startupEditor": "newUntitledFile",
"workbench.colorTheme": "Material Theme High Contrast",
"workbench.colorCustomizations": {
// 設定guide線高亮顏色
"editorIndentGuide.activeBackground": "#ff0000"
},
// 啟用/禁用導航路徑
"breadcrumbs.enabled": true,
// git是否啟用自動拉取
"git.autofetch": true,
"minapp-vscode.disableAutoConfig": true,
"view-in-browser.customBrowser": "chrome",
// VScode 檔案搜尋區域配置
"search.exclude": {
"**/dist": true,
"**/build": true,
"**/elehukouben": true,
"**/.git": true,
"**/.gitignore": true,
"**/.svn": true,
"**/.DS_Store": true,
"**/.idea": true,
"**/.vscode": false,
"**/yarn.lock": true,
"**/tmp": true
},
// 配置檔案關聯
"files.associations": {
"*.vue": "html",
"*.wxss": "css",
"*.cjson": "jsonc",
"*.wxs": "javascript"
},
// 配置emmet是否啟用tab展開縮寫
"emmet.triggerExpansionOnTab": true,
// 配置emmet對檔案型別的支援
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html",
"javascript": "javascriptreact",
"xml": {
"attr_quotes": "single"
}
},
// 在react的jsx中新增對emmet的支援
"emmet.includeLanguages": {
"jsx-sublime-babel-tags": "javascriptreact",
"wxml": "html"
},
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.format.defaultFormatterOptions": {
"wrap_attributes": "force-aligned"
},
// 是否開啟eslint檢測
"eslint.enable": false,
// 檔案儲存時,是否自動根據eslint進行格式化
"eslint.autoFixOnSave": false,
// eslint配置檔案
"eslint.options": {
"configFile": "E:/aaaworkspace/ex/experience/.eslintrc.js",
"plugins": [
"html",
"vue"
]
},
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"html",
"typescript",
"typescriptreact"
],
// 格式化快捷鍵 shirt+alt+F
// prettier進行格式化時是否安裝eslint配置去執行,建議false
"prettier.eslintIntegration": false,
// 如果為true,將使用單引號而不是雙引號
"prettier.singleQuote": true,
// 程式碼換行,每一行最大佔有字元數
"prettier.printWidth": 200,
// 配置gitlen中git提交歷史記錄的資訊顯示情況
"gitlens.advanced.messages": {
"suppressCommitHasNoPreviousCommitWarning": false,
"suppressCommitNotFoundWarning": false,
"suppressFileNotUnderSourceControlWarning": false,
"suppressGitVersionWarning": false,
"suppressLineUncommittedWarning": false,
"suppressNoRepositoryWarning": false,
"suppressResultsExplorerNotice": false,
"suppressShowKeyBindingsNotice": true,
"suppressUpdateNotice": true,
"suppressWelcomeNotice": false
},
// 除錯,本地伺服器配置
"launch": {
"configurations": [{
"type": "node",
"request": "launch",
"name": "Node.js",
"program": "${file}"
},
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
}
],
"compounds": []
},
// 是否格式化python檔案
"python.linting.enabled": false,
// 設定埠。開啟apicloud在vscode中的wifi真機同步
"apicloud.port": "23450",
// 設定apicloud在vscode中的wifi真機同步根目錄,預設可不設定
"apicloud.subdirectories": "/apicloudproject",
// git 部分配置
"gitlens.advanced.messages": {
"suppressShowKeyBindingsNotice": true
},
"git.path": "C:/Program Files/Git/cmd/git.exe",
"git.autofetch": true,
"git.confirmSync": false,
"open-in-browser.default": "Google Chrome",
"files.autoSave": "afterDelay",
"emmet.includeLanguages": {
"javascript": "javascriptreact"
},
"workbench.startupEditor": "welcomePage",
}
