ionic tabs完美自定義背景及點選和正常的顏色
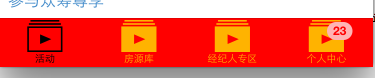
上一篇提到自定義tabs,但是因為時間關係及闡述一點導航欄的東西,沒有完成,這篇接上一篇,接著來自定義tabs,ionic中已經內建了預設的幾種樣式,基本也能滿足了自己的應用,不過公司專案就不行了,公司專案都是ui設計出來的,只能自定義,看下自定義後的最終效果,只是簡單換了顏色,可按照這種思路去自定義自己想要的效果:

其中背景用了紅色,選中用了黑色,末選中用了#ffff00,我對顏色不敏感了,tabs的圖示也只用了一張自定義的,自定義圖示可參照我上一篇的例子,這裡就不再重複了。
首先,要自定義樣式就必須知道ionic是怎麼使用的樣式,ionic使用了scss來處理樣式,因此我們要先安裝sass,才能修改及擴充套件他們內建的樣式,安裝sass就不詳細說明了,網上有連結,這裡給出一個:
防止連結失效,簡單說明下,首先需要安裝ruby,這是window下的必須環境,如果是mac,則系統也自動安裝好了ruby,不用自己操心,本人用的就是mac,window下沒有驗證,然後開啟控制檯(mac),window開啟ruby環境,輸入:(sudo)gem install compass (sudo防止許可權不夠,compass是我們常用命令,他會自動安裝sass)。
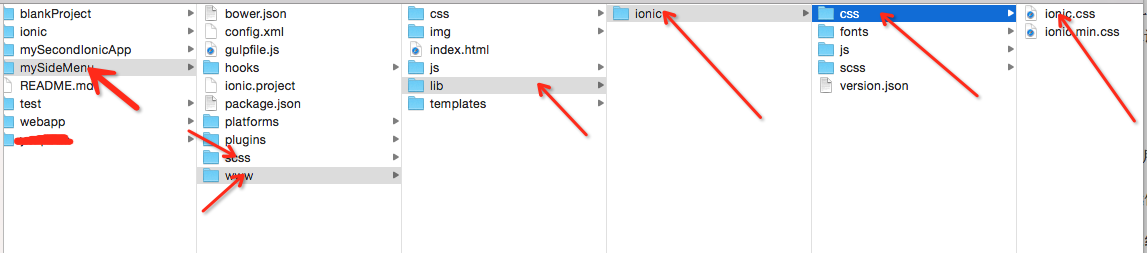
安裝成功後,接著是修改及擴充套件ionic內建的css樣式,找到你的應用目錄,如:

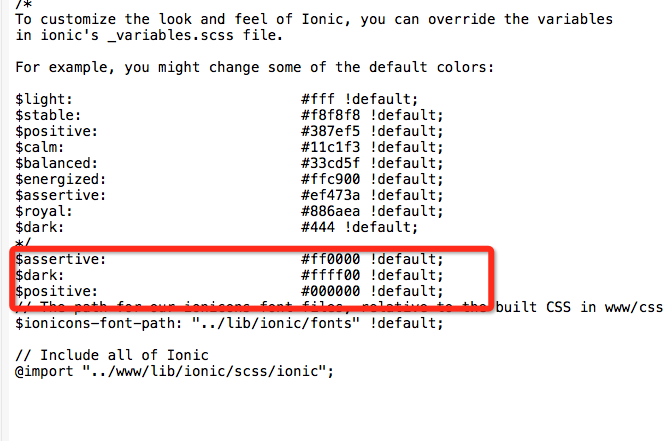
mySideMenu/scss/ionic.app.scss就是他自帶的sass編譯的原始檔,裡面引用了lib下的scss原始檔,sass目錄檔案為mySideMenu/www/lib/ionic/css/ionic.css,這是我們需要的目錄檔案,接著開啟scss/ionic.app.scss檔案,看下我修改過的檔案:
我修改了他的三個顏色屬性,其餘的都是他自帶的,可以看到他編譯的原始檔目錄在:../www/lib/ionic/scss/ionic目錄,小心他自帶的沒有../,注意自己的目錄結構,這是本人根據自己目錄修改過的。
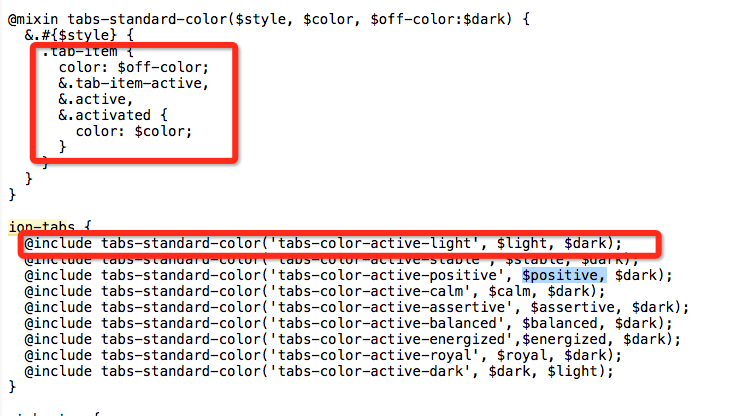
看到他編譯的原始檔目錄,我們直接定們到源目錄下,我要的是個性tabs的樣式,直接定位到:mySideMenu/www/lib/ionic/scss/_tabs.scss,看下他的內容,只是一部分,不能顯示完:

圖中方框中的是設定他active狀態時不同顏色,第一個是樣式名稱,第二個是選中顏色,第三個是未選中顏色,再結合我上面那張我自己設定的顏色屬性名就可以一一對應了。
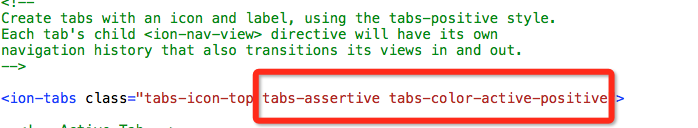
最後需要在標籤裡設定對應的class就完成了自定義的tabs,看下的class:

現在三處都對應好了之後(,ionic.app.scss,_tabs.scss),我們就要使用sass命令來把scss檔案生成我們需要的ionic.css,cd到mySideMenu/scss目錄下,執行命令:sass –style compact ionic.app.scss ../www/lib/ionic/ionic.css,成功後,重啟下就能看到效果。sass命令使用請查詢網上資料。簡介下幾種sass style風格:
nested:巢狀縮排的css程式碼,它是預設值。
expanded:沒有縮排的、擴充套件的css程式碼。
compact:簡潔格式的css程式碼。
compressed:壓縮後的css程式碼。
自定義tabs基本可以告一個段落了,其中還有擴充套件方式請自行補充。