表單提交方式get、post
表單的標籤:

get用於查詢,post用於提交。
get方法:
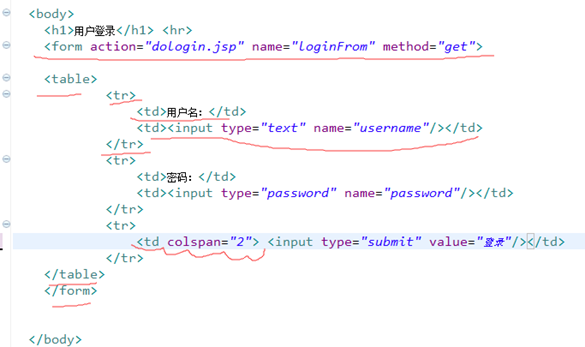
login頁面:

<form>標籤是表單,<table>標籤是表格。裡面紅色部分,如type,name等,是屬性。
還需要新建一個 dologin.jsp 作為login頁面的反饋。 action的值是當前這個頁面要操作或者呼叫的頁面。

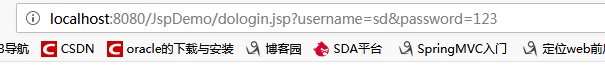
get方法,地址裡都顯示出來了。

改成post方法,位址列裡就不顯示提交的資料了。
我這裡並沒有把程式碼寫太完整,只是說明get和post的區別。
相關推薦
表單提交方式get、post
表單的標籤: get用於查詢,post用於提交。 get方法: login頁面: <form>標籤是表單,<table>標籤是表格。裡面紅色部分,如type,name等,是屬性。 還需要新建一個 dologin.jsp 作為login頁面的
HTML form 表單提交方式get和post的區別
method屬性規定如何傳送表單的資料。有兩種提交的方法分別為get和post。 1、get:提交的資料量要小於1024位元組,表單提交時表單域數值(表單請求的資訊:賬號、密碼…)將在位址列顯示。
Get和POST表單提交方式詳解
1、Get是用來從伺服器上獲得資料,而Post是用來向伺服器上傳遞資料。 2、Get將表單中資料的按照variable=value的形式,新增到action所指向的URL後面,並且兩者使用“?”連線,而各個變數之間使用“&”連線;Post是將表單中的資料放在form
get和post兩種表單提交方式的區別
角色 編碼方式 不同 面試官 qpi 但是 優化 method log 今天看到一篇博客談論get和post區別,簡單總結一下https://www.cnblogs.com/logsharing/p/8448446.html 要說兩者的區別,接觸過web開發的人基本上都能說
HttpClient Post 以表單提交方式請求 帶引數
/* * **HttpClient Post 以表單提交方式請求 帶引數** */ @Test public void fun5() throws ClientProtocolException, IOException{ //1、建立HttpClient org.apa
使用post方式匯出Excel——表單提交方式
一般情況下,我們通過ajax獲取資料都是採用get方式獲取,但如果ajax的請求url過長時,get方式由於瀏覽器對url長度不同會導致無法正常獲取資料,尤其是IE。 這時候,我們需要通過post請求的方式獲取資料,而如果我們需要通過post方式匯出Excel
Html 表單提交時,使用POST和GET
Name 屬性如果要正確地被提交,每個輸入欄位必須設定一個 name 屬性。本例只會提交 "Last name" 輸入欄位:例項<form action="action_page.php"> First name:<br> <input type="text" value="Mi
form表單提交的 get/post 方法(一)區別
轉載: 1、Get是用來從伺服器上獲得資料, Post是用來向伺服器上傳遞資料。 2、傳遞資料的 形式不同。 Get將表單中資料的按照variable=value的形式,新增到action所指向的URL後面,並且兩者使用“?”連線,而各個變數之
動態表單提交方式
master doctype name orm args .... apple 不能 sub 有兩種辦法可以實現:1.針對一個action有多個提交按鈕,那麽在提交後進行根據ID進行一下判斷,是哪個提交的執行哪種動作,這是可以實現的。2.直接做成兩個form,每個form裏
form表單提交方式
通過 element tar throws -s mit puts ext success form表單提交方式 無刷新頁面提交表單 表單可實現無刷新頁面提交,無需頁面跳轉,如下,通過一個隱藏的iframe實現,form表單的target設置為iframe的
form表單提交方式實現瀏覽器導出Excel
The 下載到本地 ajax請求 形式 html iso ont ear 發現 剛開始使用ajax做Excel導出,發現ajax做不了瀏覽器導出只能下載到本地,於是用form提交可以提供瀏覽器下載Excel。 1>用ajax做本地下載: FileOutputStr
HttpClient 4 3 6 使用MultipartEntityBuilder實現類似form表單提交方式的檔案上傳
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
提交方式get和post有什麼區別
提交方式post和get有什麼區別? (1)post是向伺服器傳送資料;get是從伺服器上獲取資料。 (2)在客戶端,get是把引數資料佇列加到提交表單的ACTION屬性所指的URL中,值和表單內各個欄位一一對應,在URL中可以看到。 post是通過HTTP post機制,將表單內各個欄
用form表單提交方式上傳圖片到伺服器
springMVC為檔案上傳提供了直接的支援,這種支援是通過MultipartResolver實現的,實現類為CommonsMultipartResovler. 依賴:commons-fileupload-1.2.jar commons-io-1.
js表單提交方式與表單事件
1、表單提交方式 (1)使用submit提交 <form> ... <input type="submit"> </form
傳統form表單提交方式的檔案上傳與檔案儲存
引言 時隔一天,上一篇文章《檔案儲存》剛一停筆,今天上午就解決了困擾我已久的檔案上傳問題。 站在一個已實現功能的角度來重新看待這個檔案上傳的業務:編輯頁面選擇jar包,然後通過form表單提交,上傳到後臺程式,然後儲存。 對於後端實現的更多細節,可以參考我的另一篇技術分
form表單提交方式 以及 HTTP 405 錯誤 – 方法不被允許 (Method not allowed)
form表單提交方式:參考http://www.anyrt.com/blog/list/submit.htmlHTTP 405 錯誤:參考https://www.cnblogs.com/pinocchioatbeijing/articles/2375139.html
MCV 的幾種表單提交方式
一個 func function rfi 演示 viewmodel clas err url 一,MVC HtmlHelper方法 Html.BeginForm(actionName,controllerName,method,htmlAttributes){}
表單提交Post方法、Get方法背後的祕密
表單用來接受使用者的輸入,並將使用者的輸入以“name=value值對”集合的形式提交到伺服器進行處理。那麼表單是怎樣將資料提交到伺服器的?伺服器是怎樣對錶單資料進行處理的?下面我將為大家揭開表單提交背後的祕密 表單用<form></form> 標記定義,表單
表單提交Post方法、Get方法
表單大家都很熟悉,上網的時候經常會遇到表單 表單用來接受使用者的輸入,並將使用者的輸入以“name=value值對”集合的形式提交到伺服器進行處理。那麼表單是怎樣將資料提交到伺服器的?伺服器是怎樣對錶單資料進行處理的?下面我將為大家揭開表單提交背
