【記錄一次坑經歷】axios使用x-www-form-urlencoded 伺服器報400(錯誤的請求。 )(後端.Net MVC5 WebApi OAuth,前端Electron-Vue)
阿新 • • 發佈:2019-01-07
首先放上原始碼
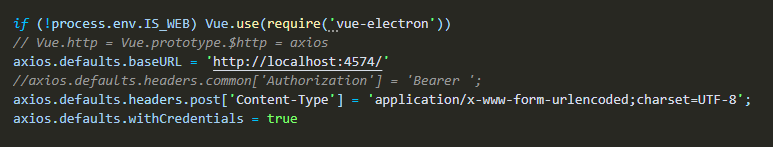
electron-vue axios 註冊
axios.defaults.baseURL = 'http://localhost:8888/' axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8'; axios.defaults.withCredentials = true Vue.prototype.axios = axios

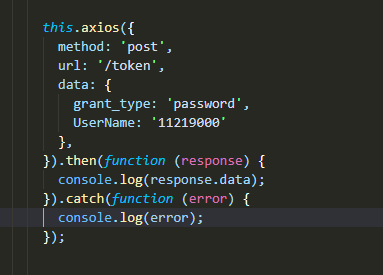
axios 請求
this.axios({ method: 'post', url: '/token', data: { grant_type: 'password', UserName: '11219000' }, }).then(function (response) { console.log(response.data); }).catch(function (error) { console.log(error); });

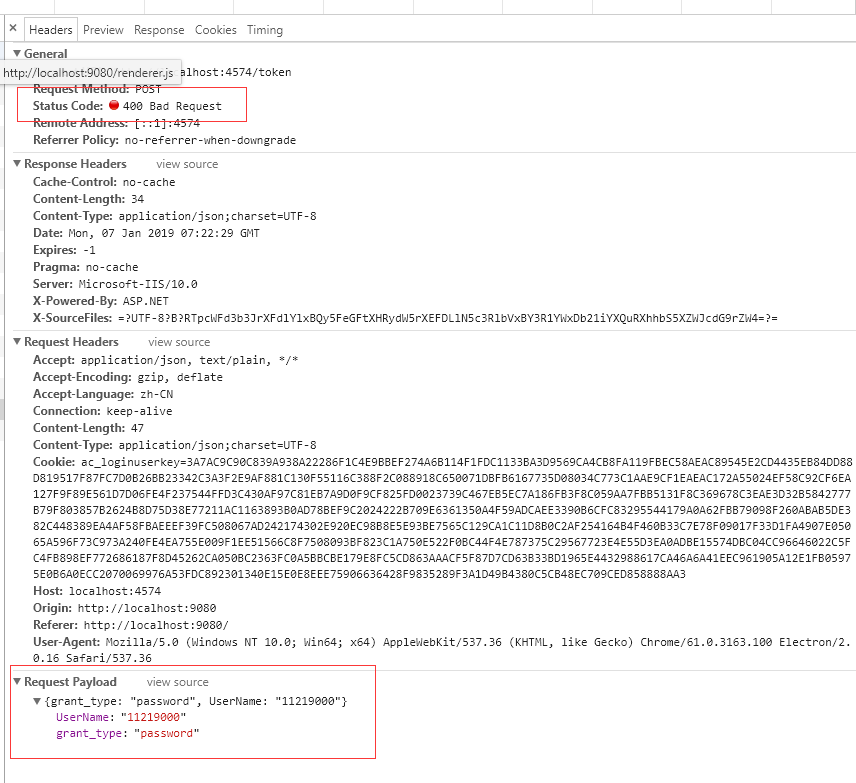
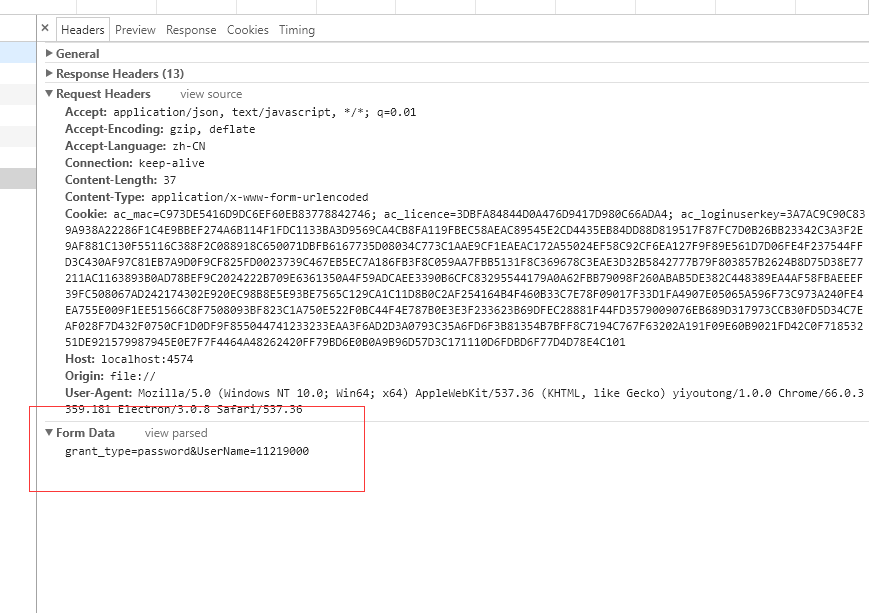
請求錯誤 情況截圖:

400(錯誤的請求。 )
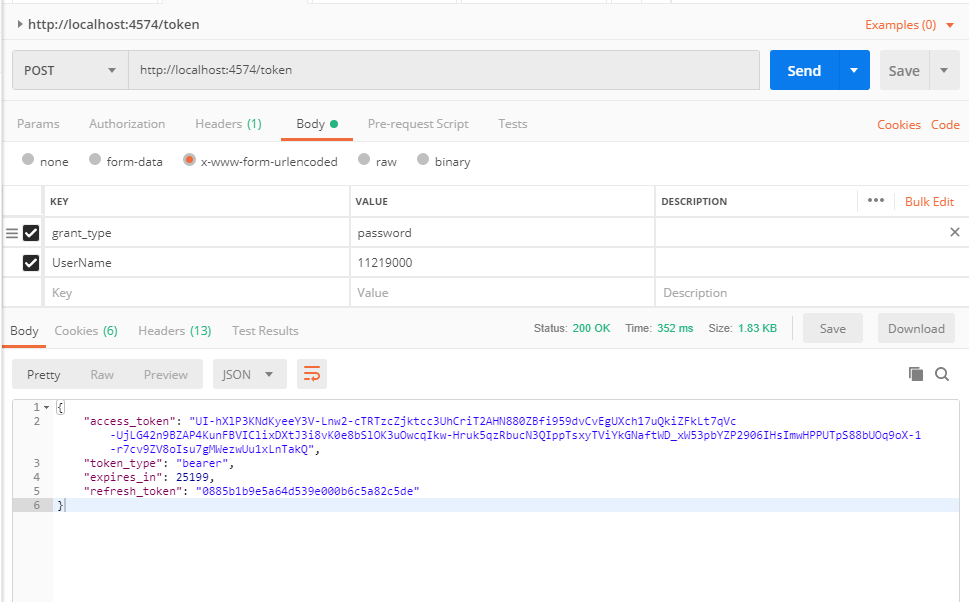
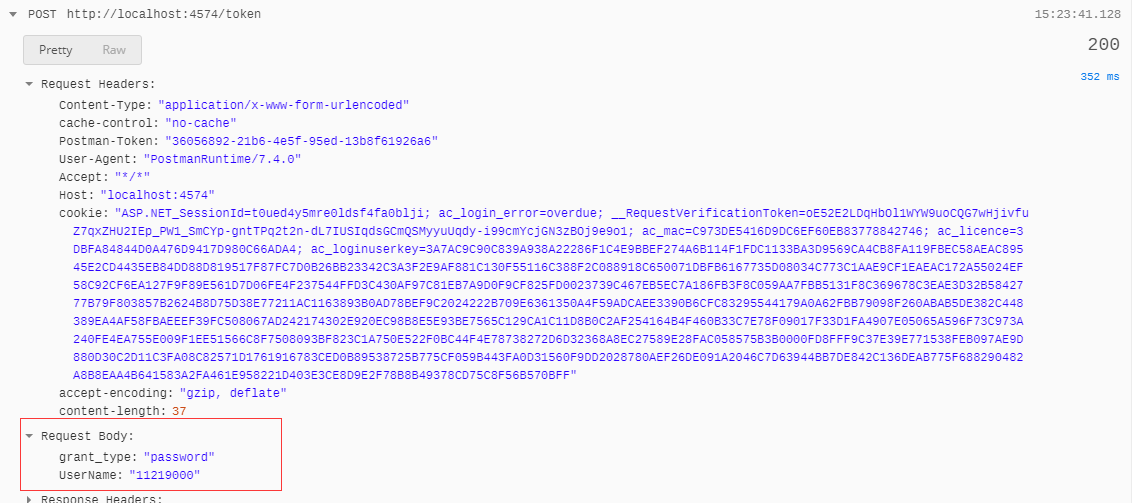
正常postman截圖:



axios的Request Body 錯了
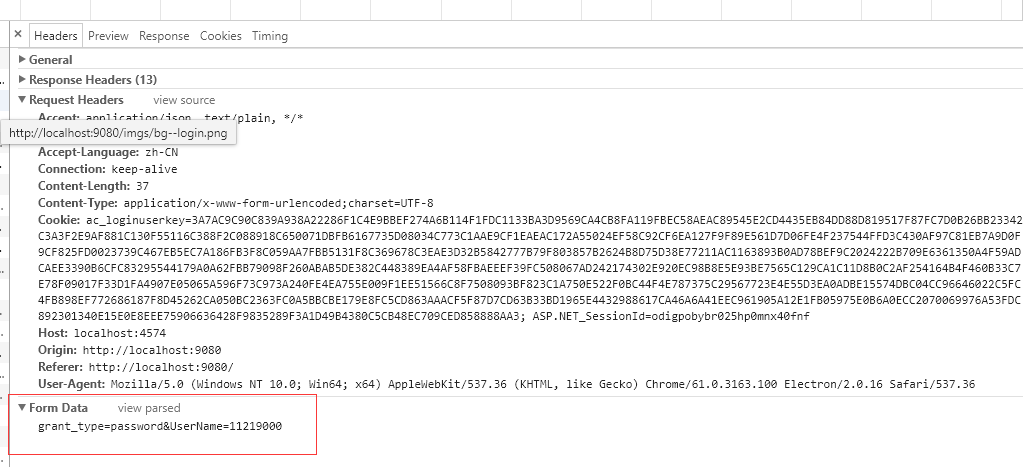
下面用ajax測試下:


在請求頭x-www-form-urlencoded下,ajax傳的 From Data是字串,而axios傳的是json
我不知道了為什麼,但傳字串好像能行,傳物件會變成JSON,傳字串就和AJAX一樣了


哇 成功了.
嗯 到底是為什麼....
到底是為什麼....
為什麼....
麼....
....
