一句話總結JS建構函式、原型和例項的關係
阿新 • • 發佈:2019-01-07
”每個建構函式都有一個原型物件,
原型物件都包含一個指向建構函式的指標,
例項都包含一個指向原型物件的內部指標。”
——此段話摘自《JavaScript高階程式設計》。下面結合例項簡要分析:
一、每個建構函式都有一個原型物件
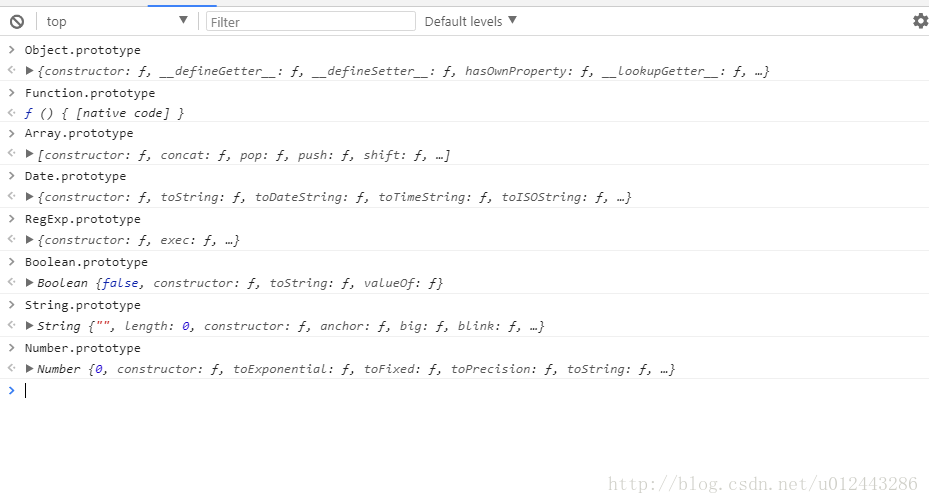
比如:
可以看到,每個建構函式本身都是一個物件,它有一個屬性叫做prototype,它是一個物件。
二、原型物件都包含一個指向建構函式的指標
比如:
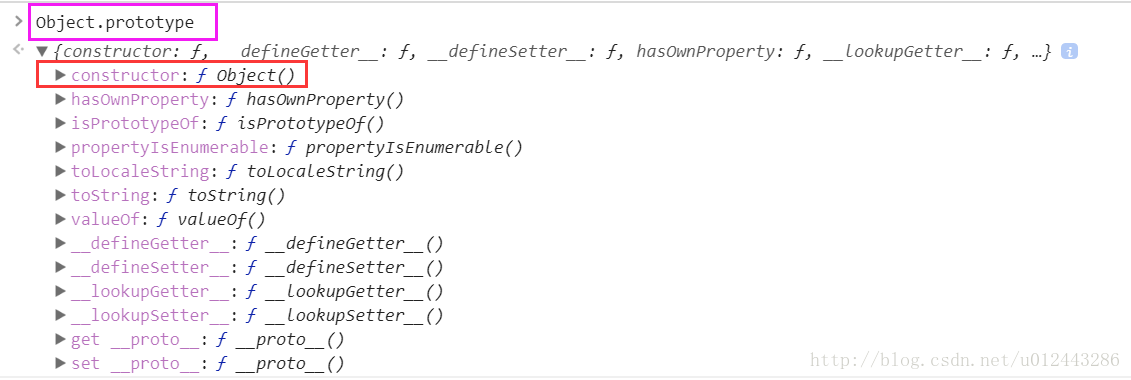
對於Object:
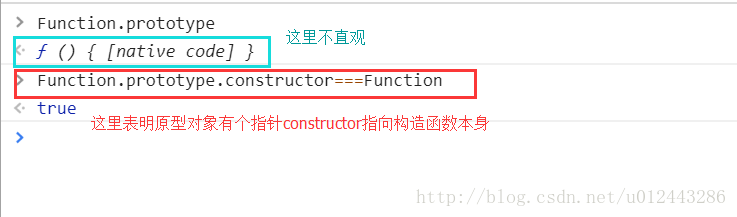
對於Function:
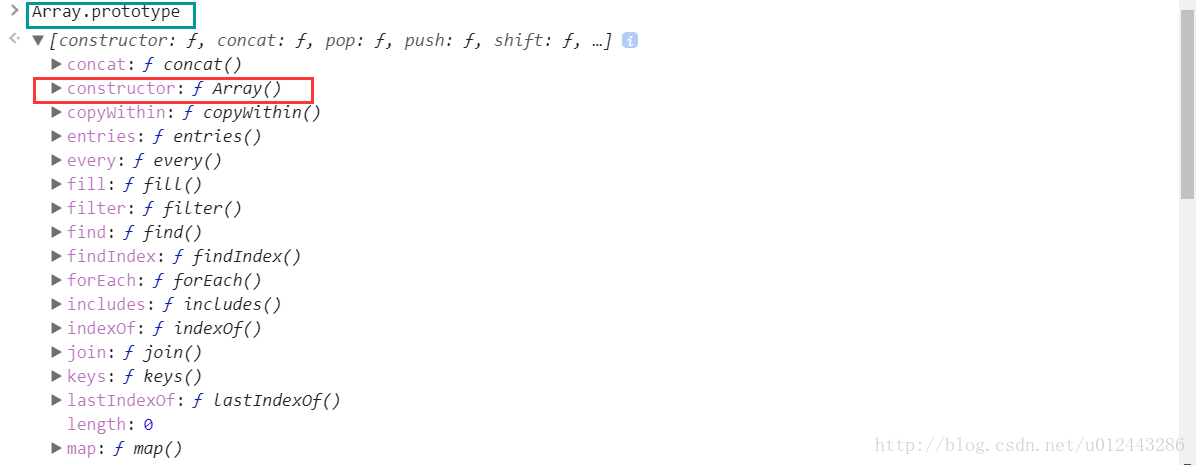
對於Array:
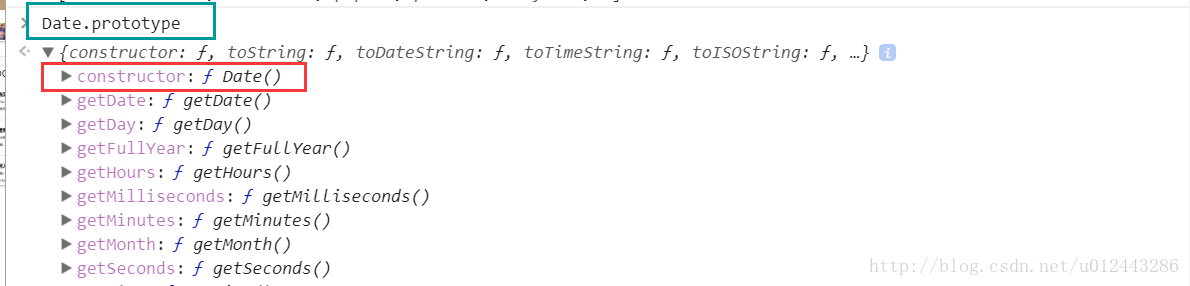
對於Date :

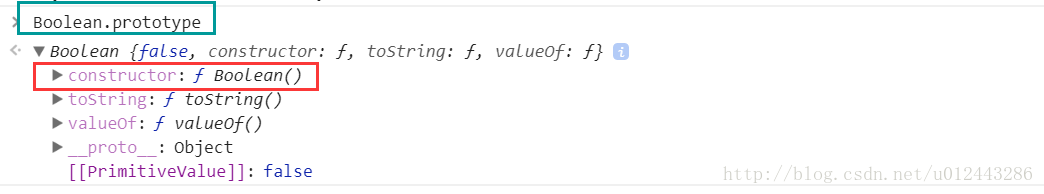
對於Boolean:
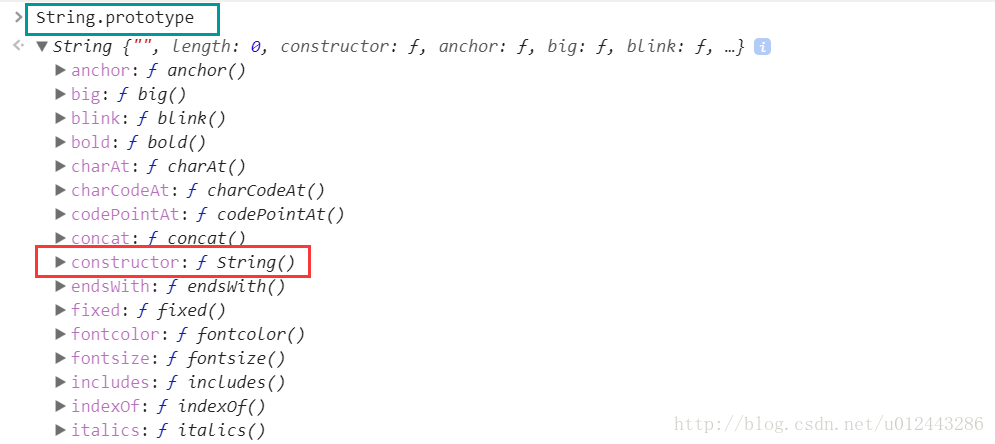
對於String:
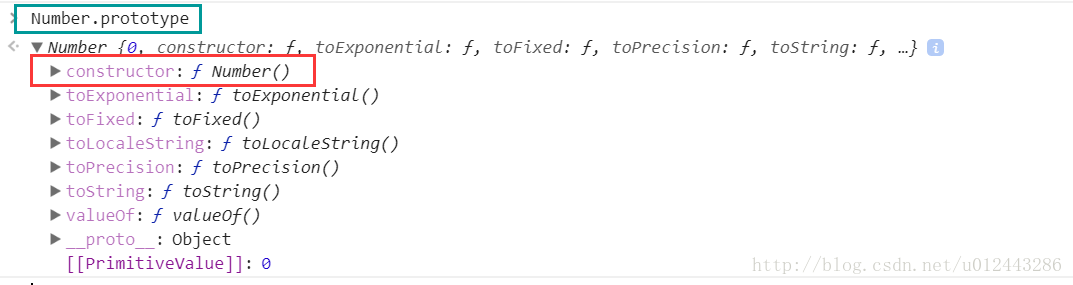
對於Number:
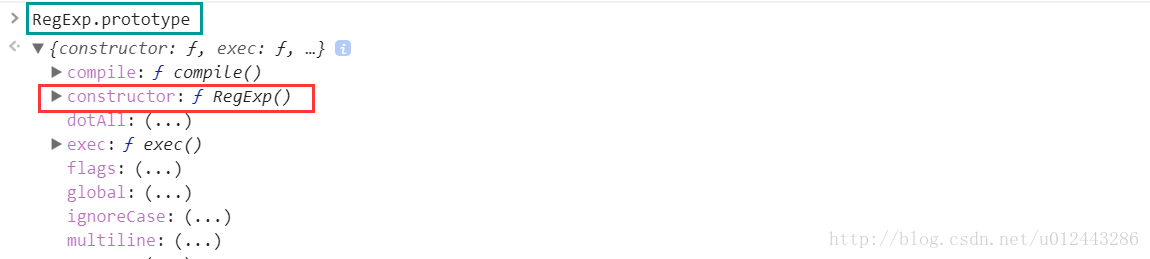
可以發現:每個建構函式的prototype屬性都是個物件,這個物件都有一個屬性constructor,它是個指標,並且指向建構函式本身。
三、例項都包含一個指向原型物件的內部指標
對於Object:
對於Function:
對於Array:
對於Date:
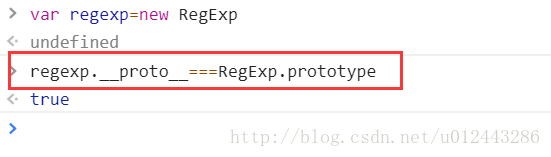
對於RegExp:
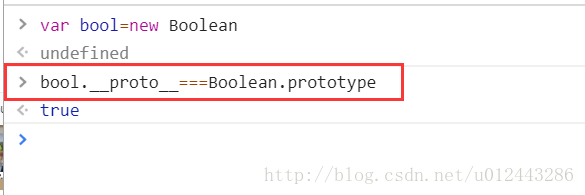
對於Boolean:
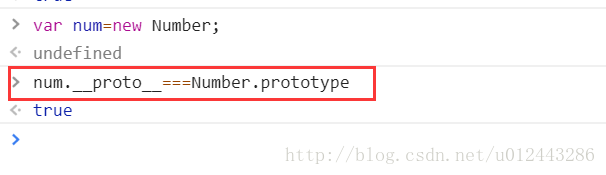
對於Number:
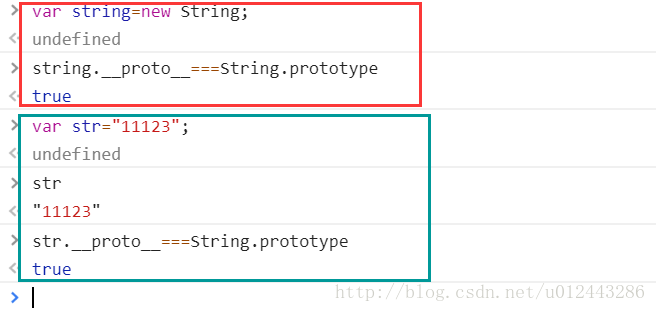
對於String:
可以看到:例項都有一個屬性叫做_proto_,它是個指標,指向原型物件。