div巢狀時,內部div使用margin引發的問題
阿新 • • 發佈:2019-01-07
前言
前端永遠有學不完的東西,改不完的bug。因為客戶需求永遠都在變化,測試找到bug也總是最先找到前端開發,所以前端是最苦逼的。
問題
最近在為一個專案開發一個簡單的下載頁面,UI十分簡單:上部分一句高逼格的裝逼句子,中間一張圖,底部一個下載按鈕,加上一個全屏的背景。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no, minimal-ui" html,body{
margin:0;
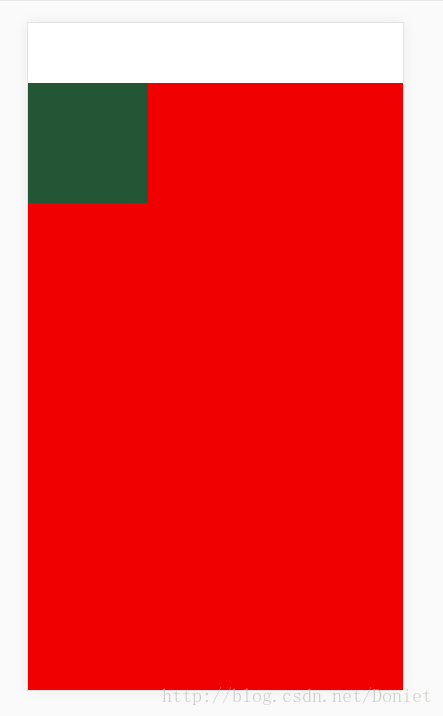
padding 效果是這樣的:
內部div樣式竟然影響到外層的div。
將外層div的樣式修改為:
.mux-container{
height: 100vh;
overflow: hidden;
zoom: 1;
background-color: #f00000;
}這樣就避免了這種問題。