ElasticSearch學習(七) Elasticsearch在Centos下搭建視覺化服務
阿新 • • 發佈:2019-01-07
要想視覺化ElasticSearch,就需要安裝一些外掛,安裝外掛的前提是安裝所依賴的環境,比如java,maven等,本篇博文就不再走那些流程了。沒安裝的童鞋可以看我的ElasticSearch欄目,一步步安裝所需要的那些東東。如:https://www.cnblogs.com/wt645631686/p/8267239.html
一、下載hear外掛及node、配置node環境
我習慣下載東西都進入/usr/local/src下
wget https://github.com/mobz/elasticsearch-head/archive/master.zip
由於執行head需要執行node所以也要下載node,這裡是node下載列表 https://npm.taobao.org/mirrors/node
wget https://npm.taobao.org/mirrors/node/latest-v4.x/node-v4.4.7-linux-x64.tar.gz
tar -zxvf node-v4.4.7-linux-x64.tar.gz
# vim /etc/profile //編輯檔案增加以下內容
//----
NODE_HOME=/usr/local/src/node-v0.10.28-linux-x64
CLASS_PATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
PATH
附加:這裡是我的/etc/profile的配置資訊
export JAVA_HOME=/usr/local/jdk
export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
export PATH=$PATH:$JAVA_HOME/bin
MAVEN_HOME
echo $NODE_HOME //執行命令,檢視node資訊

如果沒有輸入資訊的話,那麼你記得用當前登入的賬戶執行source /etc/profile命令
二、 安裝grunt
首先進入/usr/local/src目錄下,確保有下載的master.zip檔案,上一步已經下載了。
接下來解壓下載的master.zip,進入下載的elasticsearch-head-master,執行下面的命令
# npm install -g grunt-cli

# grunt -version //檢視版本
grunt-cli v1.3.2
三、修改head外掛配置檔案
[[email protected] elasticsearch-head-master]# pwd
/usr/local/src/elasticsearch-head-master
①修改伺服器監聽地址:Gruntfile.js ,找到第90行,connect
connect: {
server: {
options: {
port: 9100,
base: '.',
keepalive: true,
hostname: '*'
}
}
}
②修改修改連線地址:_site/app.js,4355行
this.base_uri = this.config.base_uri || this.prefs.get("app-base_uri") || "http://172.16.170.122:9200"; //輸入你服務所在的ip
if( this.base_uri.charAt( this.base_uri.length - 1 ) !== "/" ) {
// XHR request fails if the URL is not ending with a "/"
this.base_uri += "/";
}
在elasticsearch-head-master目錄下
# npm install

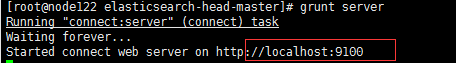
# grunt server

OK~說明服務啟動,可以瀏覽器訪問http://172.16.170.122:9100/
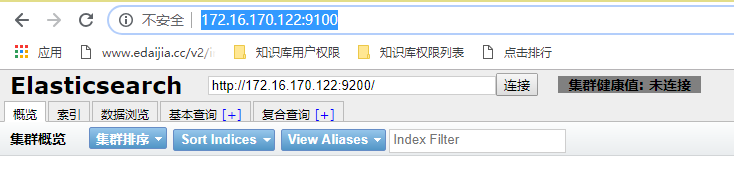
四、訪問

我們的服務是叢集,我這裡為了進一步玩一下ES,在自己的開發機搭建一臺服務~
就到這了,我需要除錯程式碼去了~~~
