JS中事件繫結的2種方式
阿新 • • 發佈:2019-01-07
首先,在body裡寫一些內容。
接著,CSS隨便寫一下,然後在JS中獲取頁面元素後開始操作
1,繫結事件方式一:on+事件名
* 1,只能新增一個事件處理函式(繫結一個)* 2,如果多次繫結,後面的事件會覆蓋掉前面的事件。
*
* 取消繫結:事件 = null
* 例如:元素.onclick = null;
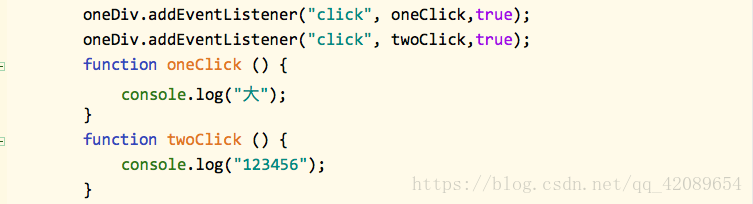
2,事件繫結方式二:addEventListener 方式
(1) * 語法結構:元素.addEventListener(引數一,引數二,引數三)* 引數一:事件名稱
* 引數二:要觸發的事件
* 引數三:Boolean值,是否要捕獲的意思。true 代表捕獲方式處理,false代表冒泡方式處理。預設值 false
*
* 作用:
* 1,為元素繫結事件,同時 可以新增多個事件處理函式
* 2,觸發時 會按照事件繫結的先後順序,依次觸發
*
* *******IE 6,7,8不支援addEventListener*****
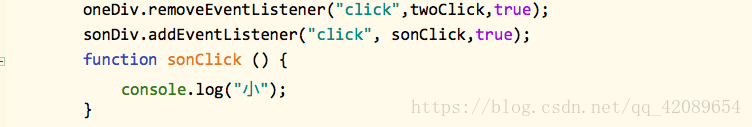
2) 取消事件繫結:removeEventListener("事件名",事件處理函式,是否捕獲)
*
*
* *******IE6, 7,8*****
* 使用detachEvent("事件名",事件處理函式)來取消事件繫結
* 如果繫結事件時使用的是匿名函式,該匿名函式無法取消繫結。