Web前端開發精品課HTML CSS JavaScript基礎教程第二十三章課後程式設計題答案
阿新 • • 發佈:2019-01-07
程式設計題:
1.仿照百度首頁,自己動手還原出來(仿站是初學者最佳的實踐方式,而百度首頁往往是最適合初學者聯絡的第一個頁面)。
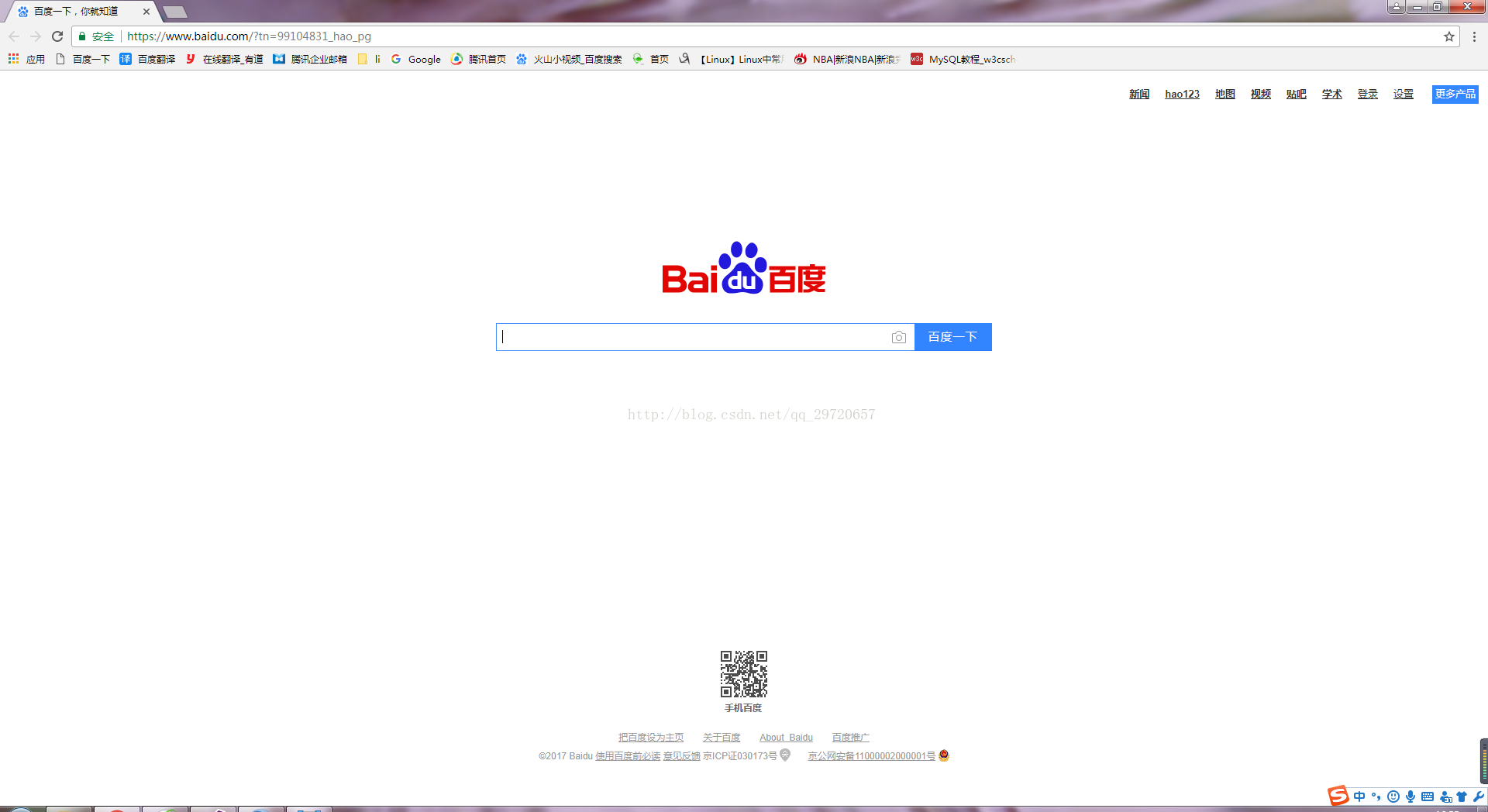
我們來看看百度首頁:
1)用VS2013新建ASP.NET空網站,新增新項,建立名稱為baidu的HTML檔案,向其加入以下程式碼:
<!DOCTYPE html> <html > <head> <meta charset="utf-8" /> <title>百度一下,你就知道</title> <link rel="stylesheet" type="text/css" href="css/baidu.css"> </head> <body> <div class="top"> <a href="http://news.baidu.com/"><span>新聞</span></a> <a href="http://www.hao123.com/"><span>hao123</span></a> <a href="http://map.baidu.com/"><span>地圖</span></a> <a href="http://v.baidu.com/i"><span>視訊</span></a> <a href="http://tieba.baidu.com/"><span>貼吧</span></a> <a href="http://xueshu.baidu.com/"><span>學術</span></a> <a href="https://passport.baidu.com/v2/?login&tpl=mn&u=http%3A%2F%2Fwww.baidu.com%2F">登入</a> <a href="#" class="below">設定</a> <button class="more">更多產品</button> <div class="menu"> <div class="inner"> <span class="memo">搜尋設定</span> <span class="memo">高階搜尋</span> <span class="memo">關閉預測</span> <span class="memo">搜尋歷史</span> </div> </div> </div> <div class="main"> <div class="midden"> <img src="img/baidu.png" alt="百度LOGO"> </div> <div class="count"> <input type="text" id="text" onfocus="style" /> <input type="submit" class="button" value="百度一下" /> </div> </div> <div class="footing"> <div class="about"> <a href="https://www.baidu.com/cache/sethelp/help.html">把百度設為主頁</a> <a href="http://home.baidu.com">關於百度</a> <a href="http://ir.baidu.com">About Baidu</a> <a href="http://e.baidu.com/?refer=888">百度推廣</a> </div> <div class="info"> <span class="copyright">©2017 Baidu</span> <a href="http://www.baidu.com/duty/"class="copyright">使用百度必讀</a> <a href="http://jianyi.baidu.com/" class="copyright">意見反饋</a> <span class="copyright">京ICP證030173號</span> <a href="http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=11000002000001" class="copyright">京網公安備11000002000001號</a> <img src="img/jinghui.png" class="gongan" alt="警徽" /> </div> </div> </body> </html>
2)建立名稱為baidu的css檔案,向其加入以下程式碼:
body { margin: 0px; padding: 0px; } .top { margin-top: 20px; text-align: right; } .top a { color: #333; font-size: 13px; margin-right: 10px; } .top a span { font-weight: bold; } .top a:hover { color: #0909F7; } .menu { display: none; background-color: red; margin-left: 90.5%; margin-top: .5%; font-size: 15px; position: relative; float: right; left: -66px; top: -7px; width: 80px; height: 115px; background-image: url(img/memu.png); } .inner { position: relative; left: -15px; top: 15px; } .more { height: 30px; width: 75px; background-color: #3385FF; font-size: 12px; color: #FFF; border: solid; } .midden { margin-top: 7%; text-align: center; } .midden img { width: 270px; height: 129px; } .count { margin-top: 20px; text-align: center; } #text { width: 540px; height: 30px; font-size: 16px; } .button { height: 44px; width: 100px; background-color: #3385FF; font-size: 15px; color: #FFF; border: solid; margin-left: -10px; border-style: none\9; height: 36px\9; } .button:hover { cursor: pointer; } .footing { text-align: center; margin-top: 24%; } .about a { color: silver; font-size: 12px; } .info { margin-top:6px; } .copyright { color:silver; font-size: 12px; } .gongan { width: 15px; height: 15px; }
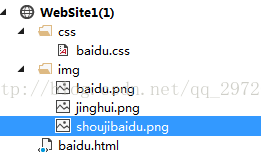
專案結構如下所示:
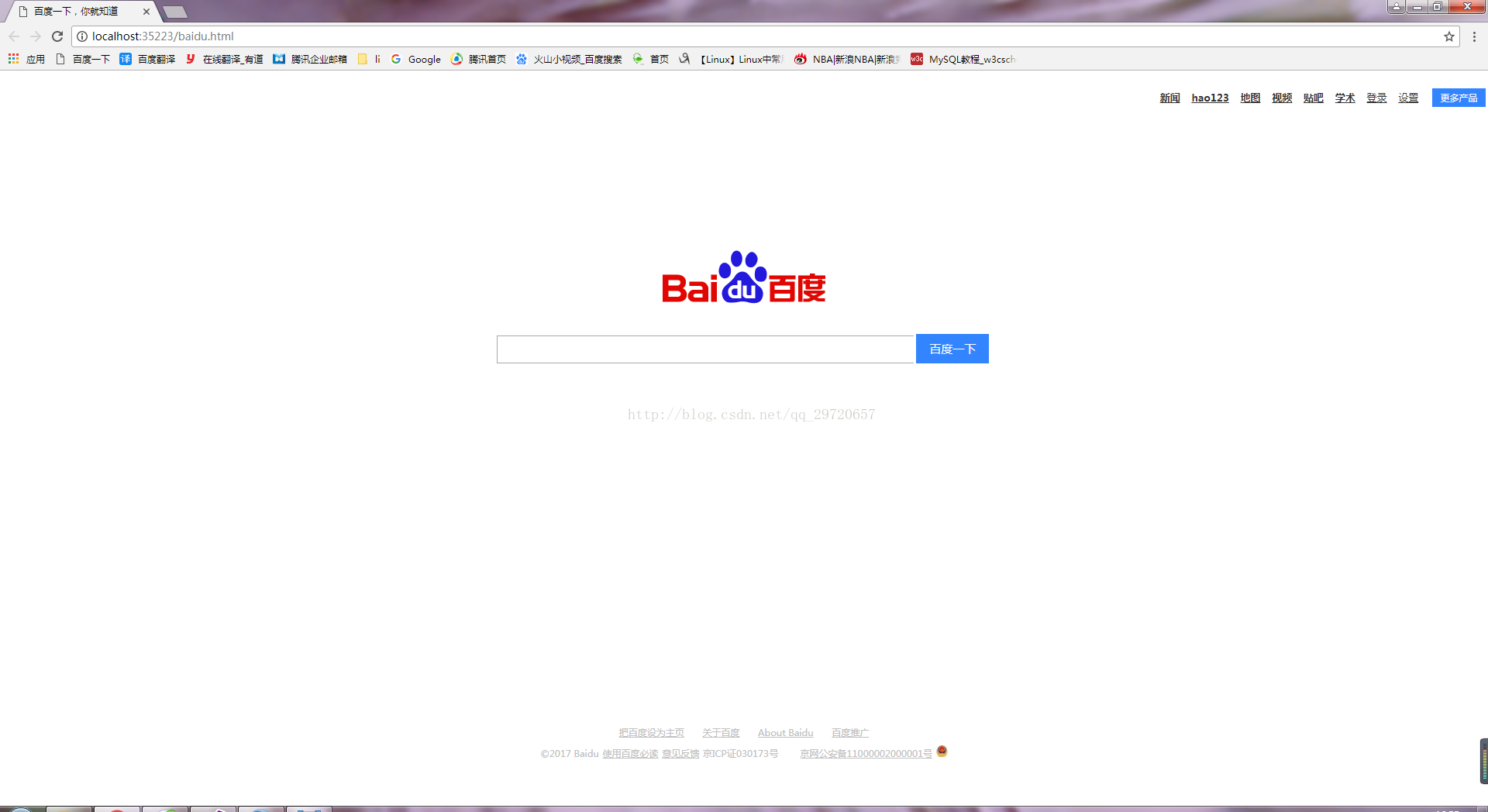
點F5,執行結果如下所示:
以上程式碼參考來源於網際網路。