ionic除錯“死亡白屏”
歡迎大家到我的部落格關注我學習Ionic 1和Ionic 2的歷程,共同學習,共同進步。
注:本文是翻譯而來,難免有錯誤之處,請大家多多批評指正,大家也可移步原文。
死亡白屏(White Screen of Death)
我想“死亡白屏”應該是不需要解釋的,開發過ionic app的童鞋應該都有遇到過,這裡解釋以防讀者沒有聽說過:“可能在瀏覽器中除錯時一切正常,當你在真機或模擬器上測試時不正常,當app啟動時只有空白的頁面”。
在我的開發中,死亡白屏經常是因為缺失了JavaScript檔案,這就中斷了Angular初始化app的過程,從而不能載入我們的檢視模板,所以顯示空白的頁面。
不幸的是,導致“死亡白屏”的原因多種多樣,不能確切的說明是什麼原因,因為在真機或模擬器上沒有控制檯。
下面,就介紹2種除錯的方法:
ionic Live Reload
談到ionic Live Reload,我想開發過ionic的童鞋都應該知道,當使用ionic serve在瀏覽器中除錯時,改變程式碼會使頁面重新載入,從而極大的方便了我們的除錯。
當使用真機或模擬器時,即使用ionic run或ionic emulate命令時加上–consolelogs引數,即可在終端中輸出app的相關資訊:
$ ionic run/emulate android/ios --consolelogs
但是–consolelogs引數不能單獨使用,需配合–livereload引數使用,即:
$ ionic run/emulate android/ios --livereload --consolelogs或者使用簡寫版本:
$ ionic run/emulate android/ios -l -c其中-l代表–livereload,-c代表–consolelogs。
Live Reload option的作用和瀏覽器除錯下的ionic serve作用類似,當除錯過程中改變了程式碼,真機/模擬器上的app會自動更新。但是需要注意的是,對於外掛的任何改變都會導致app的重新構建(rebuild)。
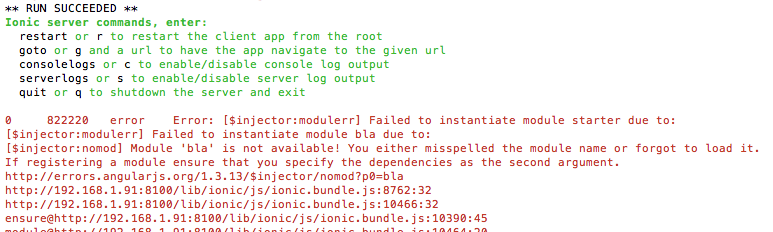
如果測試時,某個依賴模組不存在或者不能被Angular找到,可能的輸出如下:
Chrome Developer Tools
談及Chrome Developer Tools可以說是無人不知了,Chrome不僅有簡潔的介面,還有強大的Chrome Developer Tools,除錯利器。但是對於ionic app來說,Chrome Developer Tools只能對android真機或android模擬器進行除錯。
- 首先,使用USB線連線你的主機和android測試機,確保你的測試機已經打開了USB除錯並已經允許你的主機對你的android測試機進行除錯;
- 然後,開啟Chrome瀏覽器,位址列輸入chrome://inspect,回車;
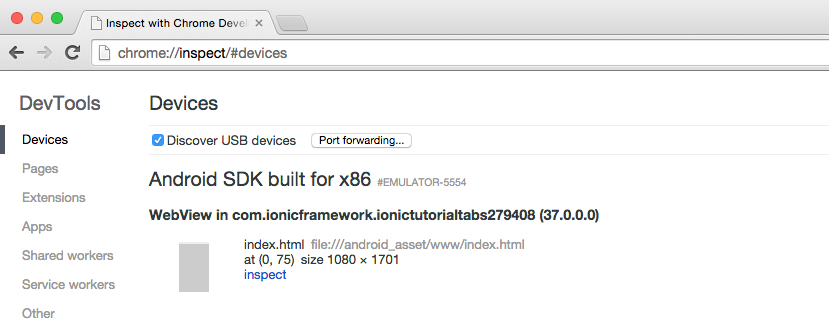
- 現在網頁中應該能看到你的裝置,如果沒有看到,可以參照官方文件(自備梯子)。這裡我使用的是模擬器:
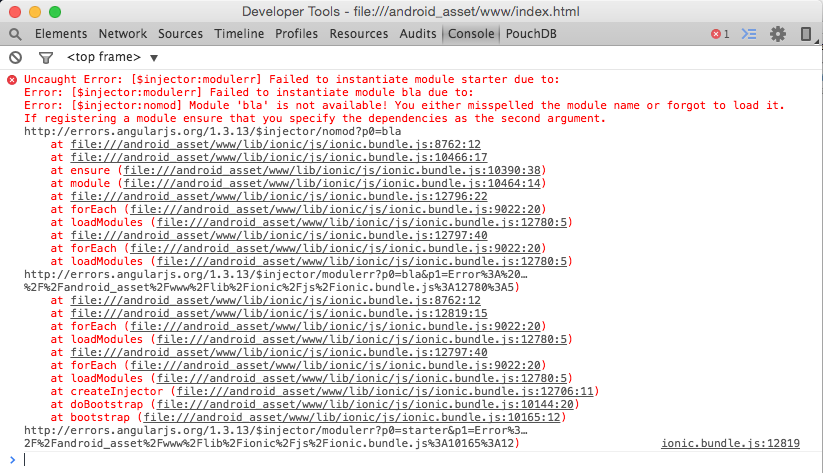
點選inspect,Chrome會新建一個除錯視窗,剩下的就和網頁的除錯一樣了,看一眼Console,可能會看到如下結果:
結語
可以看到,最簡單實用的方式是使用Live Reload引數,適用於Android和IOS,如果只是除錯Android,那麼使用Chrome Developer Tools將是最好的選擇。