angular $digest 執行10次貨10次以上會丟擲異常

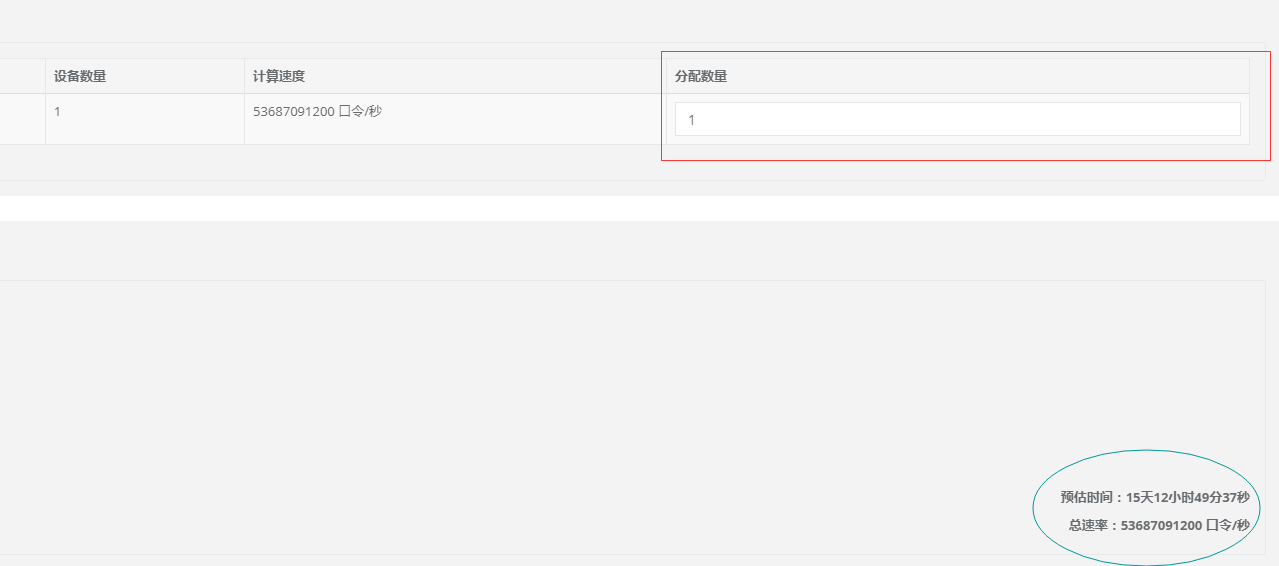
今天在做專案時,遇到一個問題,紅圈處輸入其他數字(n多次)也不會報異常,但是有一種特例,即0,1,0,1,0,1這種順序輸入時,輸入第13次時,頁面計算結果(藍色圓圈)不會更新,困擾了1天多這個問題,
曾嘗試著用watch 函式監聽紅色圓圈處的值,但是後來發現,讓angular 強制更新,但是頁面卻不更新,最後放棄了這種方法。
在digest迴圈中,AngularJS會遍歷整個$watch列表,所有watcher都會被觸發,當一個wathcer被觸發時,AngularJS會檢測Scope模型相應的資料,如果它發生了變化,那麼關聯到該watcher的回撥函式就會被觸發。
如果執行了一次digest迴圈後某個值發生了變化,那麼AngularJS會再次迴圈,直至不再有任何變化。這是因為你在$watch中更新某個值,如果該值對應的$watch已在這遍迴圈通過,AngularJS將檢測不到變化無法更新。如果迴圈運行了10次或更多次,AngularJS會丟擲異常並停止。(就算沒有更新值,AngularJS也會多執行一次來確保沒有改變,也就是至少執行兩次)
---------------------
作者:wu50401
版權宣告:本文為博主原創文章,轉載請附上博文連結!
相關推薦
angular $digest 執行10次貨10次以上會丟擲異常
今天在做專案時,遇到一個問題,紅圈處輸入其他數字(n多次)也不會報異常,但是有一種特例,即0,1,0,1,0,1這種順序輸入時,輸入第13次時,頁面計算結果(藍色圓圈)不會更新,困擾了1天多這個問題, 曾嘗試著用watch 函式監聽紅色圓圈處的值,但是後來發現,讓angular 強制更新,但是頁面卻不更
vue-cli專案在IE下執行鉤子函式丟擲異常“ReferenceError: “Promise”未定義”的解決辦法
相容IE是個坑,低版本IE很多都沒法跑起來 問題現象:vue-cli專案在IE下執行,會在鉤子函數出現 ReferenceError: “Promise”未定義 解決辦法: step1:安裝最新的web-pack-server 命令列:npm install --save-dev web
python中如何建立資料夾(以丟擲異常為依據)
【時間】2018.11.15 【題目】python中如何建立資料夾(以丟擲異常為依據) 概述 在python中,可以使用os.makedirs(path)建立資料夾,可是如果需要建立多個資料夾,比如你在將包含多個子資料夾中的檔案複製到另一個資料夾中時,這時如果一個個建立資料夾,程式碼會顯
try程式碼塊中出現異常後try內程式會繼續執行還是直接丟擲異常?
@Test public void excp() { try { int i = 1/0; System.out.println(1); }catch (Exception e) { e.printStackTrace(); // TODO: hand
Idea執行web專案時丟擲異常:java.lang.ClassNotFoundException: com.mysql.jdbc.Driver
錯誤描述: 用 idea 執行 web 專案時無法連線資料庫,狀態碼:500。 看下面丟擲的異常是: java.lang.ClassNotFoundException: com.mysql.jdbc.Driver 百度了一下,原因是 tomcat 找不到 MYSQL
java丟擲異常後面的程式碼是否能執行?
今天在專案中遇到了一個問題,就是在java中丟擲異常後,後面的程式碼是否能繼續執? 然後就寫了幾個Test案例測試了一下: 1.Test1 Test1的結果: 由Test1的結果可以知道:throw new RuntimeException("發生異常1")語句
tensorflow程式碼執行的最後丟擲異常:TypeError: 'NoneType' object is not callable
tensorflow程式碼執行的最後丟擲異常:問題:Exception ignored in: <bound method BaseSession.__del__ of <tensorflo
C++程式丟擲異常後執行順序
1 解構函式中是否可以丟擲異常 首先我們看一個常見的問題,解構函式中是否可以丟擲異常。答案是C++標準指明解構函式不能、也不應該丟擲異常! C++異常處理模型是為C++語言量身設計的,更進一
Java異常處理中try{}catch丟擲異常,後面程式碼還會繼續執行麼?
這張圖片上面顯示的程式碼執行之後將會輸出什麼?我們可以發現在procedure()函式結束之後函式後面的內容就不運行了,而主函式裡面的程式還是會繼續執行。反過來再測試如果先發生主函式裡面的異常那麼Pr
問題描述: 在使用mybatis對資料庫執行更新操作時,parameterType為某個具體的bean,而bean中傳入的引數為null時,丟擲異常如下:
org.mybatis.spring.MyBatisSystemException: nested exception is org.apache.ibatis.type.TypeException: Could not set parameters for mappin
Redis client之Jedis線上程執行丟擲異常無法恢復的情形和解決方案
環境概述 1. SpringBoot 1.5.9 註解方式返回單例Jedis物件作為client 2.JedisPool連線配置如下: max-total: 100 # 連線池最大連線數(使用負值表示沒有限制) max-wait: 10 # 連線池最大
Hibernate在斷開網路連線(斷網)後執行丟擲異常
在開發Java Web專案的時候用到Hibernate,由於電腦平時都是連線網路的,所以一直沒有什麼問題。今天由於斷網的緣故,使用Hibernate時丟擲異常,如下: INFO [http-8080-1] Hibernate 3.0.5 INFO [http-
vue-cli專案在IE下執行鉤子函式丟擲異常“ReferenceError: “Promise”未定義"”的解決辦法
相容IE是個坑,低版本IE很多都沒法跑起來問題現象:vue-cli專案在IE下執行,會在鉤子函數出現 ReferenceError: “Promise”未定義解決辦法:step1:安裝最新的web-pa
如果同步塊內的執行緒丟擲異常會發生什麼?
這個問題坑了很多Java程式設計師,若你能想到鎖是否釋放這條線索來回答還有點希望答對。無論你的同步塊是正常還是異常退出的,裡面的執行緒都會釋放鎖,所以對比鎖介面我更喜歡同步塊,因為它不用我花費精力去釋放鎖,該功能可以在finally block裡釋放鎖實現。
Java執行緒與執行緒安全,開啟多執行緒及每執行緒迴圈10次對類進行輸出測試
最近看到執行緒問題,emmm~腦闊回想到計算機作業系統貌似又講,不過上課睡覺覺去啦哈哈哈,java課老師莫得講~ 然歸正傳,今對執行緒進行查閱及測試,做一下筆記,有錯之處還請指出,謝謝~上程式碼之前呢先說一哈前傳 執行緒是程序中的最小執行單位: 手機呢會有很多單獨
子執行緒迴圈10次,緊接著主執行緒迴圈100次,來回50次
package cn.test.thread; /* * 子執行緒10次,主執行緒100次,來回50次 */ public class ThreadTest1 { public static void main(String[] args) throws Inte
JAVA多執行緒實現子執行緒迴圈10次,接著主執行緒迴圈100,接著又回到子執行緒迴圈10次,接著再回到主執行緒又迴圈100,如此迴圈50次
package com.study; public class Demo001 { public static v
10.12 兩次考試
ems color clas bzoj cmp -a add clu void 上午的有些不可做... 等我成神犇之後再說吧... 下午的: T1 原題bzoj網格 #include <cstdio> #include <cstring> #
八周二次課(1月30日) 10.28 rsync工具介紹 10.29/10.30 rsync常用選項 10.31 rsync通過ssh同步
limit 遠程服務 cas comment foo sid har systemd nsf 八周二次課(1月30日)10.28 rsync工具介紹10.29/10.30 rsync常用選項10.31 rsync通過ssh同步========================
八周三次課(1月31日) 10.32/10.33 rsync通過服務同步 10.34 linux系統日誌 10.35 screen工具
腳本 提示 重定向 解鎖 esc 官方 單用戶 情況 packages 八周三次課(1月31日)10.32 rsync通過服務同步10.33 rsync通過服務同步10.34 linux系統日誌10.35 screen工具==========================
