canvas基礎(2)
阿新 • • 發佈:2019-01-07
算是自己學習做的筆記吧
學習路徑:MDN,canvas教程
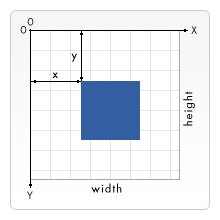
座標

繪製矩形
html部分
<html>
<body "draw();">
<canvas id="canvas" width="150" height="150"></canvas>
</body>
</html>
css部分
canvas{
border:1px solid pink;
}
javascript部分
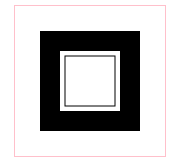
function draw() { var canvas = document.getElementById('canvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); //繪製一個填充的矩形 ctx.fillRect(25, 25, 100, 100); //繪製一個矩形的邊框清除指定矩形區域,讓清除部分完全透明 ctx.clearRect(45, 45, 60, 60); //繪製一個矩形的邊框 ctx.strokeRect(50, 50, 50, 50); } }
效果

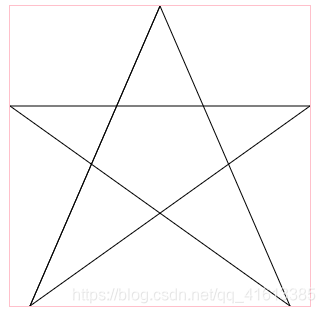
畫個五角星(寬高調成300x300)
function draw() { var canvas = document.getElementById('canvas'); if (canvas.getContext) { var ctx = canvas.getContext('2d'); //新建一條路徑 ctx.beginPath(); ctx.moveTo(150,0); ctx.lineTo(20,300); ctx.moveTo(150,0); ctx.lineTo(280,300); ctx.lineTo(0,100); ctx.lineTo(300,100); ctx.lineTo(20,300); ctx.closePath(); ctx.stroke(); } }

畫圓
arc(x, y, radius, startAngle, endAngle, anticlockwise)
畫一個以(x,y)為圓心的以radius為半徑的圓弧(圓),
從startAngle開始到endAngle結束,(弧度=(Math.PI/180)*角度)
按照anticlockwise給定的方向(預設為順時針false)來生成。
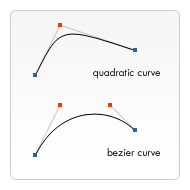
貝塞爾曲線
quadraticCurveTo(cp1x, cp1y, x, y) 繪製二次貝塞爾曲線,cp1x,cp1y為一個控制點,x,y為結束點。 bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y) 繪製三次貝塞爾曲線,cp1x,cp1y為控制點一, cp2x,cp2y為控制點二,x,y為結束點。

畫個愛心(寬高調成300x300)
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
// 二次貝塞爾曲線
ctx.beginPath();
ctx.moveTo(150,90);
ctx.quadraticCurveTo(75,25,35,70);
ctx.quadraticCurveTo(-30,150,140,280);
ctx.quadraticCurveTo(150,290,160,280);
ctx.quadraticCurveTo(330,150,265,70);
ctx.quadraticCurveTo(225,25,265,70);
ctx.quadraticCurveTo(225,25,150,90);
ctx.fillStyle="pink";
ctx.fill();
}
}

Path2D()物件
Path2D()
Path2D()會返回一個新初始化的Path2D物件
(可能將某一個路徑作為變數——建立一個它的副本,
或者將一個包含SVG path資料的字串作為變數)
new Path2D(); // 空的Path物件
new Path2D(path); // 克隆Path物件
new Path2D(d); // 從SVG建立Path物件
Path2D.addPath(path [, transform])
添加了一條路徑到當前路徑(可能添加了一個變換矩陣)
var p = new Path2D("M10 10 h 80 v 80 h -80 Z");
這條路徑將先移動到點 (M10 10) 然後再水平移動80個單位(h 80),
然後下移80個單位 (v 80),接著左移80個單位 (h -80),
再回到起點處 (z)。你可以在Path2D constructor 檢視這個例子
方法
//繪製一個填充的矩形
fillRect(x, y, width, height)
//繪製一個矩形的邊框
strokeRect(x, y, width, height)
//清除指定矩形區域,讓清除部分完全透明。
clearRect(x, y, width, height)
//新建一條路徑,生成之後,圖形繪製命令被指向到路徑上生成路徑
beginPath()
//閉合路徑之後圖形繪製命令又重新指向到上下文中
closePath()
//通過線條來繪製圖形輪廓
stroke()
//通過填充路徑的內容區域生成實心的圖形
fill()
//設定起點
moveTo(x,y)
//移動
lineTo(x,y)
arc(x, y, radius, startAngle, endAngle, anticlockwise)
畫一個以(x,y)為圓心的以radius為半徑的圓弧(圓),
從startAngle開始到endAngle結束,(弧度=(Math.PI/180)*角度)
按照anticlockwise給定的方向(預設為順時針false)來生成。
quadraticCurveTo(cp1x, cp1y, x, y)
繪製二次貝塞爾曲線,cp1x,cp1y為一個控制點,x,y為結束點。
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)
繪製三次貝塞爾曲線,cp1x,cp1y為控制點一,
cp2x,cp2y為控制點二,x,y為結束點。
