變形轉換
變形轉換
屬性:transfrom
1.Translate----位移
- 概念
該屬性值可以讓元素從當前位置根據X軸Y軸,在水平和垂直方向進行移動。
注意:
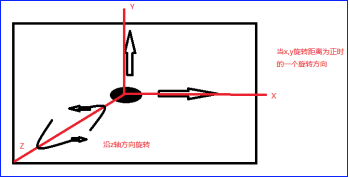
在瀏覽器中一般只要說到x,y軸,那麼基本是都是以下面方式計算原點和方向
原點: 元素或者窗體的左上角
x軸正方向:元素或者窗體的右邊
y軸正方向:元素或者窗體的下邊
- 用法
只要給當前元素的css屬性transform設定值為translate就可以實現位移了。
例項一:
設定元素在X軸的位移
寫法:transform:translateX( x軸距離)

例項二:
設定元素在Y軸的位移;

例項三:
同時設定元素在X軸與Y軸的位移
寫法:transform:translate( x軸距離, y軸距離)
可以寫兩個值分別設定在x,y軸上的距離,也可以只寫一個值同時設定x,y軸上的距離。
設定負值

注意事項
1.當translate只給一個值時,就等效於translateX(x軸距離)
2.使用translateX與translateY時,xy大小寫皆可。
3.他的移動與相對定位有點相似,在進行移動後,自身的位置仍然保留,同時新位置處若有其他元素那麼他會浮動到其他元素之上,而不會影響到其它元素的位置。
4.translate可以作用於已經執行了定位的元素。(不管是絕對定位還是相對定位又或者是浮動定位)
5.使用“translate”可以讓 GPU 參與運算,動畫的 FPS(每秒傳輸幀數)更高,更加流暢。
2.Scale----縮放
- 概念
1.該屬性值會讓元素以當前元素的中心進行縮放,引數的值就是縮放比例,為一個整數或浮點數。(也可以給負數,但是意義不大)
2.預設為1,不進行縮放,“0.8”表示縮小為原來的80%,“1.5”表示擴大到原來的150%,引數不需要單位。
- 寫法
和位移的寫法一致
1.transform:scaleX( 沿x軸縮放比例) “scaleX”設定元素在X軸方向的縮放
2.transform:scaleY( 沿y軸縮放比例 ) “scaleY”設定元素在Y軸方向的縮放
3.transform:scale( x比例,y比例) “scale”可以同時設定元素在X軸和Y軸方向的縮放,引數間用逗號“,”進行分隔。
如果scale只給一個值,表示X,Y軸同時縮放,這點和位移不一樣。

注意
1.scaleX和scaleY中,xy大小寫均可。
2.縮放是在原位置上進行,但是不會擠壓周圍元素,縮放超出的大小會浮動在周圍元素之上。(位移,縮放,旋轉都是如此)
3.Skew----傾斜
-
概念
該屬性值會讓元素根據水平(X軸)和垂直(Y軸)線引數設定傾斜角度。 -
寫法
1.transform:skewX( x軸傾斜度) “skewX”用於控制元素在水平x軸方向的傾斜
2.:transform:skewY( y軸傾斜度) “skewY”用於控制元素在垂直y軸方向的傾斜
3.:transform:skew( x軸傾斜度,y軸傾斜度) “skew”有兩個引數(一個引數相當於“skewX”,和位移一樣),分別控制元素在水平和垂直軸方向的傾斜,引數間用逗號“,”進行分隔
注意事項
1.使用skewX與skewY時,xy大小寫皆可。
2.傾斜的原點為元素中心位置,
3.如果設定了沿x軸傾斜,那麼傾斜的兩根線就應該是兩根豎線,如果設定了沿y軸傾斜,那麼傾斜的兩根線就應該是兩根橫線,
4.度數為正數時,傾斜的軸是朝左(y軸動),朝上(x軸動)進行傾斜的。【這個我們可以看左上角的變化來決定】
例項
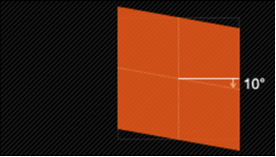
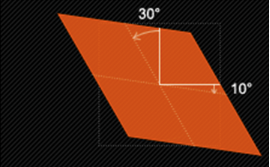
1.skewX(30deg) 使元素在x軸方向傾斜30度;

3、skew(30deg,10deg) 使元素沿X軸傾斜30度,沿y軸傾斜10度。

4.rotate-----旋轉
概念
1.該屬性值預設會讓元素以當前元素的中心(X=width/2,Y=height/2) 進行旋轉。
2.旋轉的角度為引數所設定的值,“正數”是順時針方向旋轉,“負數”是逆時針方向旋轉,單位為“deg”(角度)。

用法
只要給當前元素的css屬性transform設定值為rotate就可以實現旋轉了。
例項一:設定元素沿著水平的X軸進行旋轉
寫法:transform:rotateX( 旋轉度數)

例項二:設定元素沿著垂直的Y軸進行旋轉
寫法:transform:rotateY( 旋轉度數)

例項三:設定元素沿著垂直於xy所在平面的的Z軸進行旋轉
寫法:transform:rotateZ( 旋轉度數)

注意:rotateZ也可直接寫作rotate
5.transform組合值
如果給出組合值,那麼就會按照先後順序進行轉換。
金箍棒製作:
<!DOCTYPE html>
<html>
<head>
<style>
div:nth-child(1) {
width: 30px;
height: 30px;
border-radius: 15px;
background-color: purple;
}
div:nth-child(2) {
width: 20px;
height: 200px;
border-radius: 5px;
margin-left: 50px;
background-color: blue;
transition: 2s;
background: linear-gradient(yellow 30%, red 30%, red 70%, yellow 70%);
}
div:nth-child(1):hover+div {
transform: translate(500px, 100px) rotate(720deg) scale(0.3);
/*先位移後旋轉,這兩個順序不能反*/
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
效果圖:

6.transform-origin — 變換原點
該屬性用於設定變形轉換元素【縮放,旋轉,傾斜】的原點位置,預設為元素的中點,即除了位移無法使用外,其他的變換都可使用。
3種值型別如下:
方位英文單詞
有“top”、“right”、“bottom”、“left”和“center”5個值可以使用,如:
“top left”表示左上角,
“right bottom”表示右下角,
“center center”表示預設的中點。
Web常用長度單位
如最常用的畫素“px”,字元“em”,點“rem”等,如:
“16px 20px”表示旋轉的軸在“X軸”的16畫素,“Y軸(向下為正,向上為負)”的20畫素的位置。
百分數
第一個百分數表示相對於元素寬度的百分比位置,第二個百分數表示相對於元素高度的百分比位置,如:
“0% 0%”相當於左上角,
“50% 50%”相當於預設的中點,
“100% 100%”相當於元素的右下角。
7.transform-style – 3D巢狀樣式
transform-style屬性規定如何在3D空間中呈現被巢狀的子元素(即:設定到祖先級元素上,如父級。然後對後代元素起效)
它主要有兩個值:
flat表示所有子元素在2D平面呈現。
當值為“flat”的時候,就相當於在紙上畫畫,無論畫功再好,畫出的東西都是平面的,只是由於透視和明暗關係,有的時候看起來“很立體”罷了。

preserve-3d表示所有子元素在3D空間中呈現。
當“transform-style”的值為“preserve-3D”時更貼近我們現實中的思維,因為平時我們眼睛所看到的東西都是“3D(立體)”的,
注意:這種3d效果是無法穿透body的
程式碼例項:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
/* body的所有子標籤元素在進行3D轉換時,都會應用3D效果 */
transform-style: preserve-3d;
}
section {
background: red;
}
.parent-div {
width: 30rem;
height: 30rem;
background: rebeccapurple;
}
.parent-div div {
width: 10rem;
height: 10rem;
background: rgb(120, 110, 129);
}
/* 讓外層div進行3d變換 */
/* .parent-div:hover {
transform: rotateX(30deg) rotateY(30deg);
} */
/* 讓最裡面的div進行3d變換 */
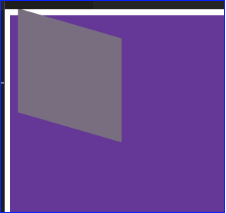
.parent-div:hover div {
transform: rotateX(30deg) rotateY(30deg);
}
</style>
</head>
<body>
<section>
<div class="parent-div">
<div></div>
</div>
</section>
</body>
</html>