google等webkit瀏覽器下,設定input輸入框自動(選擇)填充的字型顏色
阿新 • • 發佈:2019-01-07
場景:讓input的字型為白色、背景色為#40a6f5、去除預設的邊界、陰影
input:-webkit-autofill,select:-webkit-autofill { -webkit-box-shadow: 0 0 0px 1000px #40a6f5 inset !important; } #loginForm input#login { background-color: transparent; margin: 0 auto auto 36px !important; padding: 0 !important; outline-color: invert !important; outline-style: none !important; outline-width: 0px !important; border: none !important; color: white !important; border-style: none !important; text-shadow: none !important; -webkit-appearance: none !important; -webkit-user-select: text !important; outline-color: transparent !important; width: 220px; color: white; box-shadow: none; } #loginForm input::-webkit-input-placeholder { color: white !important; /* WebKit browsers */ } #loginForm input:-moz-placeholder { color: white !important; /* Mozilla Firefox 4 to 18 */ } #loginForm input::-moz-placeholder { color: white !important; /* Mozilla Firefox 19+ */ } #loginForm input:-ms-input-placeholder { color: white !important; /* Internet Explorer 10+ */ }
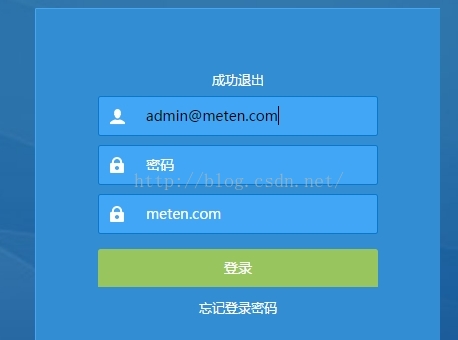
頁面效果如下:
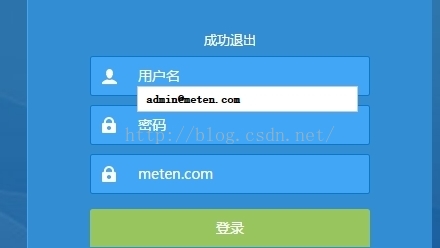
設定了input框的字型顏色為白色,但是手動選擇填充(或自動填充)的字型的顏色卻是黑色的!!如下圖
解決方案:
使用text-fill-color樣式屬性,新增的內容如下
#loginForm input#login {
...
text-fill-color: white;
-webkit-text-fill-color: white;
}