Android基礎——自定義EditTExt實現去掉輸入框新增下劃線
阿新 • • 發佈:2019-01-07
使用場景
在實際開發中我們往往需要自定義EditText,去掉輸入框,在文字下面新增下劃線,在本章中使用自定義TditeText 實現。
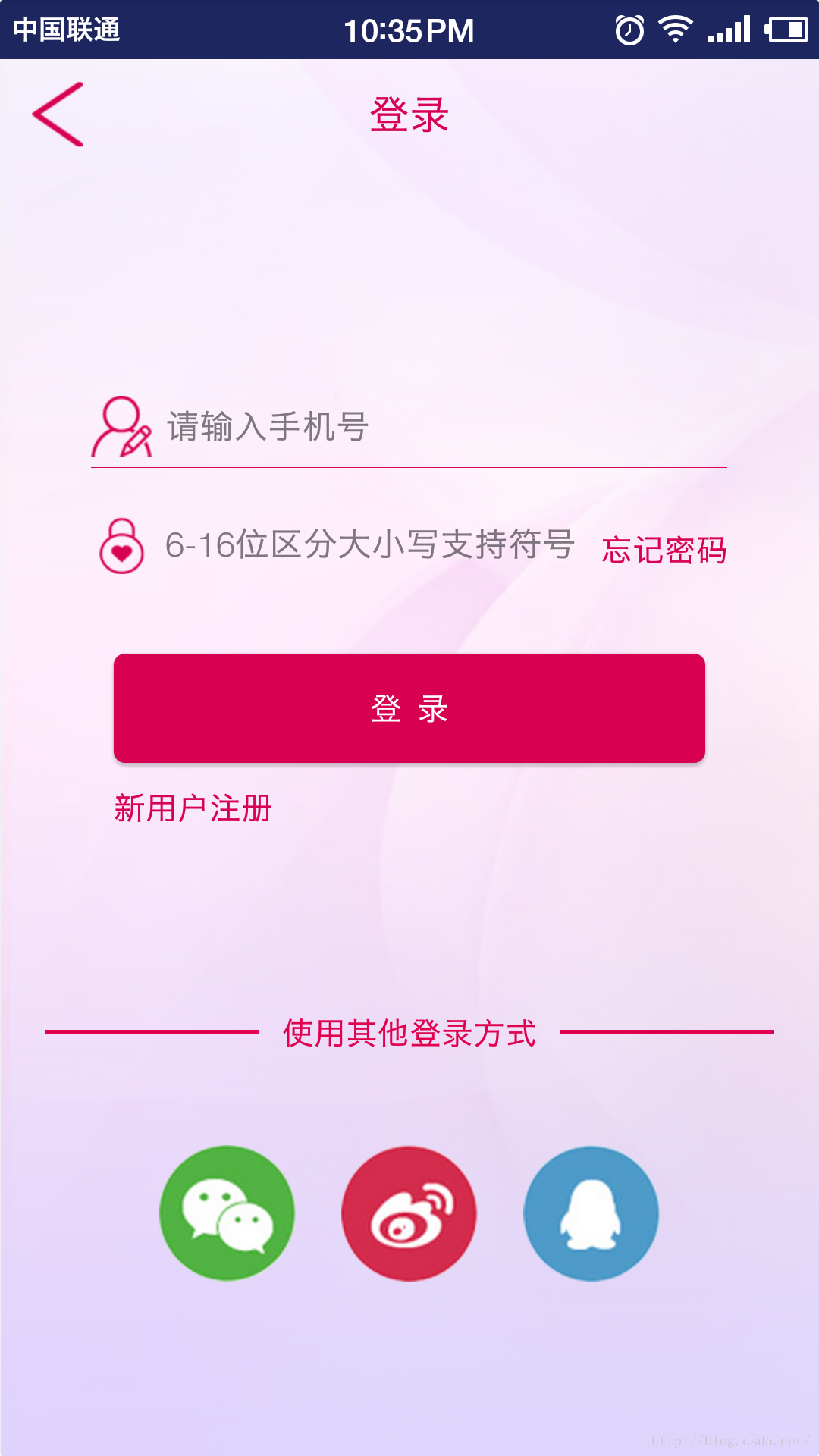
實現效果
實現步驟
1、Attributes實現
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="LineEditeText"> <attr name="lineColorEt" format="color"/> </declare-styleable> </resources>
2、自定義EditText實現
public class LineEditText extends EditText { private Paint mPaint; private int mLineColor; public LineEditText(Context context) { super(context); } public LineEditText(Context context, AttributeSet attrs) { super(context, attrs); initData(context, attrs);} public LineEditText(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); initData(context, attrs); } private void initData(Context context, AttributeSet attrs){ TypedArray attrArrays = context.obtainStyledAttributes(attrs, R.styleable.LineEditeText); mPaint = new Paint(); int lenght = attrArrays.getIndexCount(); for(int i = 0 ; i < lenght; i ++){ int index = attrArrays.getIndex(i); switch (index){ case R.styleable.LineEditeText_lineColorEt: mLineColor = attrArrays.getColor(index,0xFFF); break; } } } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); mPaint.setStyle(Paint.Style.STROKE); mPaint.setColor(mLineColor); canvas.drawLine(0, getHeight() - 1, getWidth() - 1, getHeight() - 1, mPaint); } }
3、佈局檔案實現
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:line="http://schemas.android.com/apk/res-auto" android:background="@mipmap/start_bg" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <include android:layout_width="match_parent" android:layout_height="wrap_content" layout="@layout/include_title"/> <com.hervillage.widgets.LineEditText android:paddingBottom="@dimen/login_et_padding_bottom" android:drawablePadding="@dimen/login_et_dw_padding" android:layout_marginTop="@dimen/login_et_margin_top" android:textSize="@dimen/login_et_text_size" line:lineColorEt="@color/start_button_color" android:background="@color/transparent" android:layout_marginRight="@dimen/login_margin_left_right_edit" android:layout_marginLeft="@dimen/login_margin_left_right_edit" android:hint="請輸入手機號" android:id="@+id/account_et" android:layout_width="match_parent" android:layout_height="wrap_content" /> <RelativeLayout android:layout_marginTop="@dimen/login_pass_et_margin_top" android:layout_marginRight="@dimen/login_margin_left_right_edit" android:layout_marginLeft="@dimen/login_margin_left_right_edit" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="wrap_content"> <com.hervillage.widgets.LineEditText android:paddingBottom="@dimen/login_et_padding_bottom" android:drawablePadding="@dimen/login_et_dw_padding" line:lineColorEt="@color/start_button_color" android:background="@color/transparent" android:textSize="@dimen/login_et_text_size" android:hint="6-16位區分大小寫支援符號" android:id="@+id/password_et" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:layout_centerVertical="true" android:layout_alignParentRight="true" android:id="@+id/forget_pass" android:text="忘記密碼" android:textColor="@color/start_button_color" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </RelativeLayout> <Button android:background="@drawable/start_register_button" android:textColor="@color/white" android:layout_marginTop="@dimen/login_button_margin_top" android:text="登 錄" android:layout_marginRight="@dimen/login_margin_right" android:layout_marginLeft="@dimen/login_margin_right" android:id="@+id/btn_login" android:layout_width="match_parent" android:layout_height="wrap_content" /> <TextView android:textColor="@color/start_button_color" android:layout_marginTop="@dimen/login_button_text_margin_top" android:layout_marginLeft="@dimen/login_margin_right" android:text="新使用者註冊" android:id="@+id/btn_register" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <RelativeLayout android:layout_marginTop="@dimen/login_sf_margin_top" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_marginLeft="@dimen/login_sf_line_tv_left" android:layout_marginRight="@dimen/login_sf_line_tv_right" android:layout_toLeftOf="@+id/line_text" android:layout_centerVertical="true" android:id="@+id/line_left" android:background="@color/start_line_color" android:layout_width="match_parent" android:layout_height="2dp" /> <TextView android:layout_centerHorizontal="true" android:textColor="@color/start_line_color" android:id="@+id/line_text" android:text="使用其他登入方式" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:layout_marginLeft="@dimen/login_sf_line_tv_right" android:layout_marginRight="@dimen/login_sf_line_tv_left" android:layout_toRightOf="@+id/line_text" android:layout_centerVertical="true" android:id="@+id/line_right" android:background="@color/start_line_color" android:layout_width="match_parent" android:layout_height="2dp" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <ImageView android:layout_marginTop="@dimen/sf_top" android:layout_toLeftOf="@+id/sf_xinlang_img" android:layout_marginRight="@dimen/login_margin_sf" android:id="@+id/sf_weixin_img" android:src="@mipmap/sf_weixin_logo" android:layout_width="@dimen/login_sf_image_height_width" android:layout_height="@dimen/login_sf_image_height_width" /> <ImageView android:layout_marginTop="@dimen/sf_top" android:id="@+id/sf_xinlang_img" android:layout_centerHorizontal="true" android:src="@mipmap/sf_xinlang_logo" android:layout_width="@dimen/login_sf_image_height_width" android:layout_height="@dimen/login_sf_image_height_width" /> <ImageView android:layout_marginTop="@dimen/sf_top" android:layout_marginLeft="@dimen/login_margin_sf" android:layout_toRightOf="@+id/sf_xinlang_img" android:id="@+id/sf_qq_img" android:src="@mipmap/sf_qq_logo" android:layout_width="@dimen/login_sf_image_height_width" android:layout_height="@dimen/login_sf_image_height_width" /> </RelativeLayout> </LinearLayout>
4、其它屬性檔案
start_register _button.xml 檔案
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <corners android:radius="5dp"/> <solid android:color="@color/start_button_color"/> </shape>
dimens 檔案
<dimen name="login_margin_sf">20dp</dimen> <dimen name="login_margin_left_right_edit">40dp</dimen> <dimen name="login_margin_right">50dp</dimen> <dimen name="login_et_padding_bottom">5dp</dimen> <dimen name="login_et_dw_padding">5dp</dimen> <dimen name="login_et_margin_top">100dp</dimen> <dimen name="login_et_text_size">15sp</dimen> <dimen name="login_button_margin_top">30dp</dimen> <dimen name="login_button_text_margin_top">10dp</dimen> <dimen name="login_sf_margin_top">80dp</dimen> <dimen name="login_sf_line_tv_left">20dp</dimen> <dimen name="login_sf_line_tv_right">10dp</dimen> <dimen name="login_sf_image_height_width">60dp</dimen> <dimen name="login_pass_et_margin_top">20dp</dimen>
colors 檔案
<color name="start_line_color">#E0004E</color> <color name="start_button_color">#D80050</color>
程式碼不多,整片文章的核心內容主要在onDraw() 方法中,反覆體會。