前端開發系列(三)HTML教程(3)
一、認識標籤(第二部分)
1.1、使用 ul,新增新聞資訊列表
程式碼示例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> p標籤</title> </head> <body> <ul> <li>漩渦鳴人</li> <li>宇智波佐助</li> <li>我愛羅</li> </ul> </body> </html>
執行結果:
1.2、使用 ul,新增新聞資訊列表
如果想在網頁中展示有前後順序的資訊列表,怎麼辦呢?如,噹噹網上的書籍熱賣排行榜,如下圖所示。這類資訊展示就可以使用
<ol>標籤來製作有序列表來展示。
程式碼示例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> p標籤</title> </head> <body> <ol> <li>我的第一個列表</li> <li>我的第二個列表</li> </ol> </body> </html>
執行結果:
1.3、認識div在排版中的作用
在網頁製作過程過中,可以把一些獨立的邏輯部分劃分出來,放在一個
<div>標籤中,這個<div>標籤的作用就相當於一個容器。
程式碼示例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>div標籤</title> </head> <body> <h2>火影忍者</h2> <div> <ol> <li>漩渦鳴人 </li> <li>宇智波佐助</li> <li>我愛羅</li> </ol> </div> <h2>NBA</h2> <ol> <li>科比 </li> <li>杜蘭特</li> <li>庫裡</li> </ol> </body> </html>
執行結果:
1.4、給div命名,使邏輯更加清晰
我們把一些標籤放進
<div>裡,劃分出一個獨立的邏輯部分。為了使邏輯更加清晰,我們可以為這一個獨立的邏輯部分設定一個名稱,用 id 屬性來為<div>提供唯一的名稱,這個就像我們每個人都有一個身份證號,這個身份證號是唯一標識我們的身份的,也是必須唯一的。
程式碼示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>div標籤</title>
</head>
<body>
<div id="Naruto">
<h2>火影忍者</h2>
<ol>
<li>漩渦鳴人 </li>
<li>宇智波佐助</li>
<li>我愛羅</li>
</ol>
</div>
<div id = Nba>
<h2>NBA</h2>
<ul>
<li>科比 </li>
<li>杜蘭特</li>
<li>庫裡</li>
</ul>
</div>
</body>
</html>
執行結果:
1.5、table 標籤,認識網頁上的表格
建立表格的四個元素:table、tbody、tr、th、td
1、<table>…</table>:整個表格以<table>標記開始、</table>標記結束。
2、<tbody>…</tbody>:如果不加 , table表格載入完後才顯示。加上這些表格結構, tbody包含行的內容下載完優先顯示,不必等待表格結束後在顯示,同時如果表格很長,用tbody分段,可以一部分一部分地顯示。(通俗理解table 可以按結構一塊塊的顯示,不在等整個表格載入完後顯示。)
3、<tr>…</tr>:表格的一行,所以有幾對tr 表格就有幾行。
4、<td>…</td>:表格的一個單元格,一行中包含幾對<td>...</td>,說明一行中就有幾列。
5、<th>…</th>:表格的頭部的一個單元格,表格表頭。
6、表格中列的個數,取決於一行中資料單元格的個數。
程式碼示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>認識table表標籤</title>
</head>
<body>
<table>
<tbody>
<tr>
<th>班級</th>
<th>學生數</th>
<th>平均成績</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</tbody>
</table>
</body>
</html>
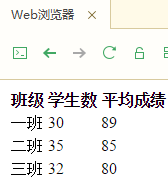
執行結果:
總結:
1、table表格在沒有新增css樣式之前,在瀏覽器中顯示是沒有表格線的
2、表頭,也就是th標籤中的文字預設為粗體並且居中顯示
1.6、用 css 樣式,為表格加入邊框
Table 表格在沒有新增 css 樣式之前,是沒有邊框的。這樣不便於我們後期合併單元格知識點的講解,所以在這一節中我們為表格新增一些樣式,為它新增邊框。新增如下程式碼:
<style type="text/css">
table tr td,th{
border:1px solid #000;
}
</style>
上述程式碼是用 css 樣式程式碼(後面章節會詳細講解),為 th,td 單元格新增粗細為一個畫素的黑色邊框。
程式碼示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>為表格新增邊框</title>
<style type="text/css">
table tr td,th{
border:1px solid #000;
}
</style>
</head>
<body>
<table summary="">
<tr>
<th>班級</th>
<th>學生數</th>
<th>平均成績</th>
</tr>
<tr>
<td>一班</td>
<td>30</td>
<td>89</td>
</tr>
<tr>
<td>二班</td>
<td>35</td>
<td>85</td>
</tr>
<tr>
<td>三班</td>
<td>32</td>
<td>80</td>
</tr>
</table>
</body>
</html>
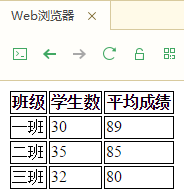
執行結果:
1.7、caption 標籤,為表格新增標題和摘要
表格還是需要新增一些標籤進行優化,可以新增標題和摘要。摘要的內容是不會在瀏覽器中顯示出來的。它的作用是增加表格的可讀性(語義化),使搜尋引擎更好的讀懂表格內容,還可以使螢幕閱讀器更好的幫助特殊使用者讀取表格內容。
程式碼示例:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>認識table表標籤</title>
<style type="text/css">
table tr td,th{
border:1px solid #000;
}
</style>
</head>
<body>
<table summary = "本表格記錄2012年到2013年庫存記錄">
<caption>標題</caption>
<tr>
<th>產品名稱 </th>
<th>品牌 </th>
<th>庫存量(個) </th>
<th>入庫時間 </th>
</tr>
<tr>
<td>耳機 </td>
<td>聯想 </td>
<td>500</td>
<td>2013-1-2</td>
</tr>
<tr>
<td>U盤 </td>
<td>金士頓 </td>
<td>120</td>
<td>2013-8-10</td>
</tr>
<tr>
<td>U盤 </td>
<td>愛國者 </td>
<td>133</td>
<td>2013-3-25</td>
</tr>
</table>
</body>
</html>
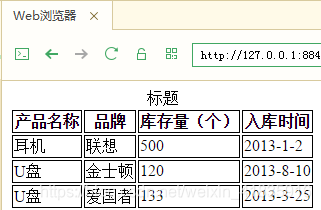
執行結果:
此篇部落格程式碼下載地址:HTML教程3程式碼下載
博主的所有部落格目錄如下:部落格文章目錄彙總
Java面試部分的部落格目錄如下:Java筆試面試目錄
轉載請標明出處,原文地址:https://blog.csdn.net/weixin_41835916 如果覺得本文對您有幫助,請點選頂支援一下,您的支援是我寫作最大的動力,謝謝。