介面解決跨域問題 ajax 跨域 headers JavaScript ajax 跨域請求 +設定headers 實踐
ajax 跨域 headers JavaScript ajax 跨域請求 +設定headers 實踐
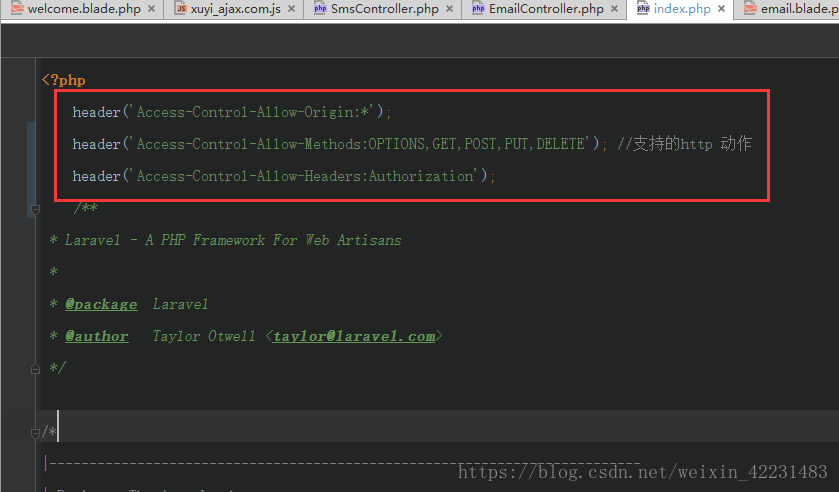
1.第一步 服務端在入口檔案設定響應頭
header(‘Access-Control-Allow-Origin:*’); //支援全域名訪問,不安全,部署後需要固定限制為客戶端網址
header(‘Access-Control-Allow-Methods:POST,GET,OPTIONS,DELETE’); //支援的http 動作
header(‘Access-Control-Allow-Headers:x-requested-with,content-type’); //響應頭 請按照自己需求新增。
如圖:
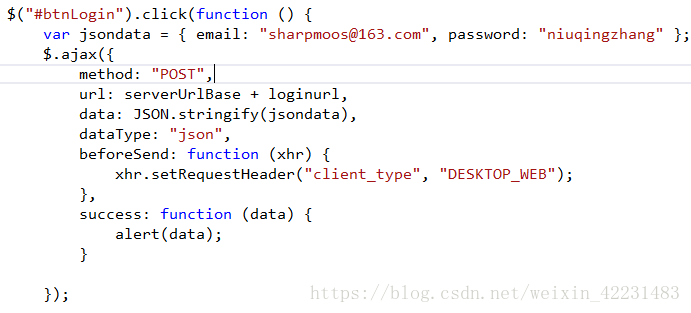
2、客戶端程式碼如下
相關推薦
介面解決跨域問題 ajax 跨域 headers JavaScript ajax 跨域請求 +設定headers 實踐
ajax 跨域 headers JavaScript ajax 跨域請求 +設定headers 實踐 1.第一步 服務端在入口檔案設定響應頭 header(‘Access-Control-Allow-Origin:*’); //支援全域名訪問,不安全,部署
前後端分離,解決跨域問題及django的csrf跨站請求保護 ajax 跨域 headers JavaScript ajax 跨域請求 +設定headers 實踐
1. 前後端分離解決跨域問題 解決跨域呼叫服務並設定headers 主要的解決方法需要通過伺服器端設定響應頭、正確響應options請求,正確設定 JavaScript端需要設定的headers資訊 方能實現; 關於跨域,前端會先發送OPTIONS請求,進行預檢,檢查後端是否允許前端設定的相應的請求頭,請
ajax 跨域 headers JavaScript ajax 跨域請求 +設定headers 實踐
解決跨域呼叫服務並設定headers 主要的解決方法需要通過伺服器端設定響應頭、正確響應options請求,正確設定 JavaScript端需要設定的headers資訊 方能實現。 此處手札 供後人參考~ 1.第一步 服務端設定響應頭 header('Access-Control-Allow-Origi
flask介面解決跨域問題
error: has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. pip install flask-cor
Java web 介面解決跨域問題
wechat:812716131 ------------------------------------------------------ 技術交流群請聯絡上面wechat ----------------------------------------------
Thinkphp5.1允許uni-app的H5跨域請求介面解決方法
情景: uni-app使用vue框架開發混合APP,雖然APP或者小程式沒有跨域,但希
解決H5前端讀取接口數據的跨域問題
con methods headers 解決 head cep 跨域問題 option ob_start ob_start();//清空緩沖區header(‘Access-Control-Allow-Origin:*‘); header(‘Access-Control-A
java 淺析跨域問題以及如何使用Cors解決前後端分離部署專案所遇到的跨域問題
隨著時間的推移,前後端分離的開發形式越來越流行,使用的公司也越來越多。但是這種開發形式也會帶來一個問題。那就是跨域問題。 什麼是跨域 跨域,指的是瀏覽器不能執行其他網站的指令碼。它是由瀏覽器的同源策略造成的,是瀏覽器對javascript施加的安全限制。
HTML5前端初級入門教程:AJAX及常用的兩種跨域方法
首先什麼是AJAX? AJAX : Asynchronous JavaScript and XML(非同步JavaScript和XML技術)。
JQUERY的AJAX中 get()、post()的跨域方法
get()請求: $.ajax({ type: "get", url: "你的請求地址", dataType: 'jsonp', //【jsonp進行跨域請求 只支援get】 data:{ //【這裡填寫
我也說說Nginx解決前端跨域問題,正確的Nginx跨域配置(後端Nginx CORS跨域配置、CORS設定,後端允許跨域請求)
最近連續兩個朋友問我跨域相關問題,我猜想可能不少朋友也遇到類似問題,我打算寫個部落格聊一下我實際使用的配置, 先說明一下,我並不太瞭解這配置,沒精力去了解太多,但我覺得其中有一些關鍵的小注意點,可能有些初學者不太注意到,導致配置有問題,本文章可能只對新手有點幫助,如果你有好
node.js搭建介面(九):Node-使用中介軟體實現跨域
使用中介軟體進行跨域必須寫在使用路由之前 //使用中介軟體實現跨域請求 app.use((req,res,next) => { res.header("Access-Control-Allow-Origin","*"); //允許的來源 res
瀏覽器跨域問題 瀏覽器的同源策略及跨域解決方案
瀏覽器的同源策略及跨域解決方案 同源策略 一個源的定義 如果兩個頁面的協議,埠(如果有指定)和域名都相同,則兩個頁面具有相同的源。 舉個例子: 下表給出了相對http://a.xyz.com/dir/page.html同源檢測的示例:
跨域的另一種解決方案——CORS(Cross-Origin Resource Sharing)跨域資源共享
在我們日常的專案開發時使用AJAX,傳統的Ajax請求只能獲取在同一個域名下面的資源,但是HTML5打破了這個限制,允許Ajax發起跨域的請求。瀏覽器是可以發起跨域請求的,比如你可以外鏈一個外域的圖片或者指令碼。但是Javascript指令碼是不能獲取這些資源的內容的,它只能被瀏覽器執行或渲染。主
Ajax跨域問題:跨域請求設定withCredentials
轉:http://www.cnblogs.com/zhangcybb/p/6594991.html 最近在做運動城專案,這一個專案下面有多個子專案,如主資料專案,pos專案等。主資料專案的域名為www.topmall.com,POS專案的域名為pos.top
20180204.ajax提交註冊資料;axios跨域請求得到json字串;實現註冊功能
我設定本地阿帕奇後端伺服器埠是8080,前端埠是8081,注意區別首先要給註冊彈窗一個方法,核實兩次密碼是否一致,在modal1元件中新增程式碼verify:function(){ if(this.pass==this.pass1){//下面是ajax部分,提交使用者寫的name和密碼,name
手寫實現ajax的實現過程及ajax跨域
1、手寫ajax的實現過程,不依賴任何第三方庫 主要考察XMLHttpRequest 物件,它用於在後臺與伺服器交換資料 版本ie使用ActiveXObject物件,該方法沒有做相容(根據目前行情,
Ajax——優缺點、互動模型、跨域問題以及對同步非同步的區分
一、Ajax優缺點 優點: 1、最大的一點是頁面無重新整理,使用者的體驗非常好。 2、使用非同步方式與伺服器通訊,具有更加迅速的響應能力。 3、可以把以前一些伺服器負擔的工作轉嫁到客戶
ajax跨域,以及在laravel中實現跨域
今天有個朋友問到了laravel中ajax的跨域問題,之前看過不少,不過專案中從來沒用過,基本都忘記了... 為了解決問題,找了找資料,百度上到處是,這裡記錄2篇,感覺還不錯: http://www.cnblogs.com/dojo-lzz/p/4265637.htm
真正解決百度編輯器UEditor上傳圖片跨域問題
做前後端分離的專案用到UEditor,把上傳圖片程式拿出來放到了介面程式中,上傳圖片介面已經做了跨域處理,按理說編輯器中上傳圖片應該不會有問題。可是配置好圖片上傳路徑後,執行,開啟除錯,測試一下,報錯了: 找到上傳圖片的程式碼,發現引用的是webuploader.js,先修改下,直接引用web