vue devtools安裝

Vue Devtools 是Chrome 瀏覽器外掛,用來除錯Vue的,能夠更直觀、更友好的除錯Vue應用
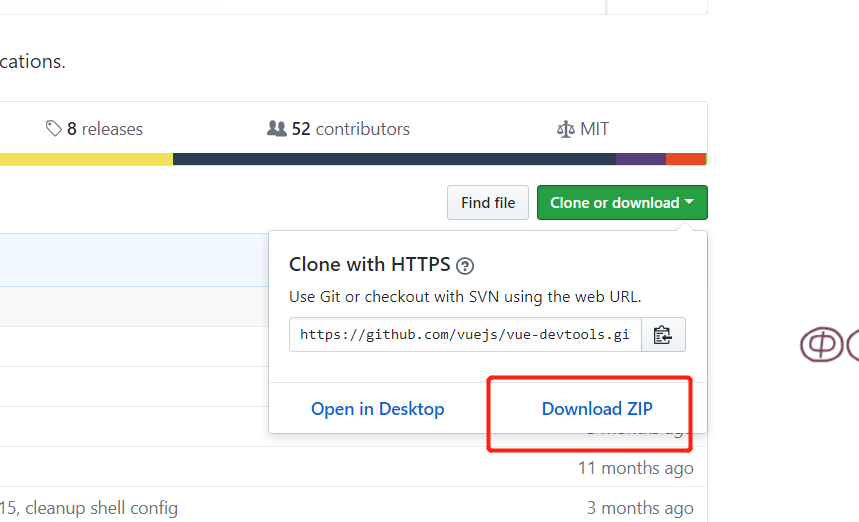
下載地址:https://github.com/vuejs/vue-devtools#vue-devtools

直接儲存到本地 Bing~ ok!
進入相應的目錄,npm intall 將相關依賴安裝上

npm 可能為稍微慢一點,耐心等待一下下
如果受不了可以安裝淘寶映象cnpm,(npm是從國外網站下載外掛,受網路影響較大)
安裝成功後,npm run build 編譯一下專案檔案
到現在為止準備工作已經做完了~
現在
開啟Chrome 更多工具>擴充套件程式

選擇載入已解壓的擴充套件程式
選擇Vue Devtools下載的目錄

選擇shells下的chrome
確定!
大功告成!
相關推薦
vue學習記錄(一)—— vue開發調試神器vue-devtools安裝
shell gist 項目 擴展工具 code blog manifest false .net 網上有些貼子少了至關重要的一步導致我一直沒裝上, 切記!!install後還需build,且install和build都在vue-devtools文件夾內執行 github下載
Vue DevTools 安裝應用
string post 默認 keyword ber all manifest shel 文件中 1.https: //github.com/vuejs/vue-devtools 從這上面下載Vue DevTools; 2.npm install(cnpm install
vue 開發除錯工具vue-devtools 安裝
安裝前的準備 因為安裝依賴需要Node.js環境。所以,第一件事就是安裝Node.js。 安裝完成之後,從github的下載地址將該外掛下載下來:https://github.com/vuejs/vue-devtools 安裝步驟 下載之後,解壓檔案,然後複製貼上解
Vue除錯神器vue-devtools安裝
vue-devtools是一款基於chrome遊覽器的外掛,用於除錯vue應用,這可以極大地提高我們的除錯效率。接下來我們就介紹一下vue-devtools的安裝。 chrome商店直接安裝 vue-devtools可以從chrome商店直接下載安裝,非常簡單,這裡就
vue devtools安裝
Vue Devtools 是Chrome 瀏覽器外掛,用來除錯Vue的,能夠更直觀、更友好的除錯Vue應用 下載地址:https://github.com/vuejs/vue-devtools#vue-devtools 直接儲存到本地 Bing~&nb
vue-devtools 安裝時npm run build 報錯
最新版github上下載vue-devtools, npm run dev 報錯,解決辦法1、先去github上下載vue-devtools,下載好壓縮包後解壓2、進入解壓目錄,在命令列(當前目錄下)輸入npm install(cnpm install) 安裝依賴。3、np
vue調試工具vue-devtools安裝及使用
lai ble 分享 拓展 npm syntax clas syn strong 本文主要介紹 vue的調試工具 vue-devtools 的安裝和使用 工欲善其事, 必先利其器, 快快一起來用vue-devtools來調試開發你的vue項目吧 安裝: 1.到git
vue-devtools的安裝
說明 ast 命令行工具 targe logs 同學 很好 分享 r文件 為了能夠很好的檢查vue代碼,安裝vue-devtools; 1.下載devtools插件,建議大家去找正規的路徑下載(隨便在網頁上下載的缺文件,我已入坑),正規地址:https://github.c
瀏覽器上安裝vue devtools
run 下載 window系統 ejs 瀏覽器 .json tools 模式 npm 安裝前要檢查一下node版本的(node -v),必須將版本提高到>4.4.7。低版本的node在安裝devtools時執行npm install 時報錯。如何升級node版本,若在
vue-devtools 的安裝和使用
https 並運行 vue blog 程序 分享 chrome 分享圖片 bsp vue-devtools的安裝與使用 一.在github上下載壓縮包,github下載地址:https://github.com/vuejs/vue-devtools 二.解壓到本地的某盤
vue調試工具之 vue-devtools的安裝
技術 路徑 all 進行 跨域 alt ejs hub 介紹 這裏介紹一下vue-devtools的安裝方法之一: chrome瀏覽器的應用商店不能直接訪問(需要跨域),所以直接應用商店安裝的方法就行不通了。 1、到github主頁去下載安裝: git clone h
VUE2)vue-devtools的安裝與使用
技術 png 加載 rip round 壓縮包 sta 谷歌瀏覽器 技術分享 第一步:在github上下載壓縮包,github下載地址: https://github.com/vuejs/vue-devtools 第二步:解壓文件到具體文件夾,並進入 roo
Chrome瀏覽器vue-devtools插件安裝教程
開發 uil shel 下載 all cmd AS 菜單 依賴 1.打開https://github.com/vuejs/vue-devtools,cmd方式直接輸入:git Clone https://github.com/vuejs/vue-devtools.git 或
安裝Vue Devtools
是我 nbsp 命令行 工具 鏡像 oba height img run 命令行進入vue-devtools\vue-devtools-master執行 cnpm install (貌似npm不太好使,也可能是我網絡代理的原因) (淘寶鏡像安裝 npm install -
VUE devtools 調試工具安裝 讓vue飛起來
女朋友 npm 調試工具 github 解壓 json 選擇 打開 shells 安裝: 1.到github下載: git clone https://github.com/vuejs/vue-devtools 2.在vue-devtools目錄下安裝依賴包 cd vue-
谷歌瀏覽器chrome的vue-devtools外掛安裝
vue-devtools安裝 方法1: 需正常開啟chrome商店,搜尋vuejs devtools 安裝。chrome://extensions/ 開發者工具-擴充套件程式下啟用; 方法2: github下載外掛,npm包安裝依賴,拖入瀏覽器擴充套件程式 具體操作: 1 . 下載c
Vue Devtools的安裝與使用
文章目錄 Vue Devtools的GitHub官網地址 安裝 Vue Devtools 通過瀏覽器外掛安裝 通過原始碼安裝 vue-devtools的使用 Vue Devtools是Vue程式碼的瀏
安裝Vue Devtools外掛成功後使用提示Vue.js not detected
問題: 裝完Vue Devtools,想用來檢視用vue.js寫的頁面,然而卻發現圖示灰色,無法使用,提示檢測不到Vue.js。 What??? 我如果沒使用Vue.js頁面怎麼可能顯示出資料?? 然後另一邊我正在寫部落格,在Markdown編輯頁面上,它就給我亮了起來。
除錯vue的外掛vue-devtools的安裝
vue-devtools的github地址為:https://github.com/vuejs/vue-devtools,其官方說明為“Browser devtools extension for debugging Vue.js applications.”,即,除錯vue
vue-devtools除錯安裝使用
vue-devtools是一款基於chrome遊覽器的外掛,用於除錯vue應用,這可以極大地提高我們的除錯效率。接下來介紹一下vue-devtools的安裝。 手動安裝 第一步:找到vue-devtools的github專案,並將其clone到本地. vue-devtoo
