JAVA EE 專案常用知識 之AJAX技術實現select下拉列表聯動的兩種用法(讓你真正理解ajax)
阿新 • • 發佈:2019-01-08
ajax 下拉列表聯動的用法。
ajax的定義:
AJAX 是一種用於建立快速動態網頁的技術。
通過在後臺與伺服器進行少量資料交換,AJAX 可以使網頁實現非同步更新。這意味著可以在不重新載入整個網頁的情況下,對網頁的某部分進行更新。
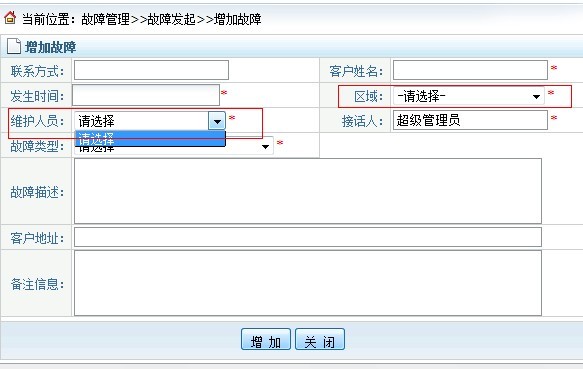
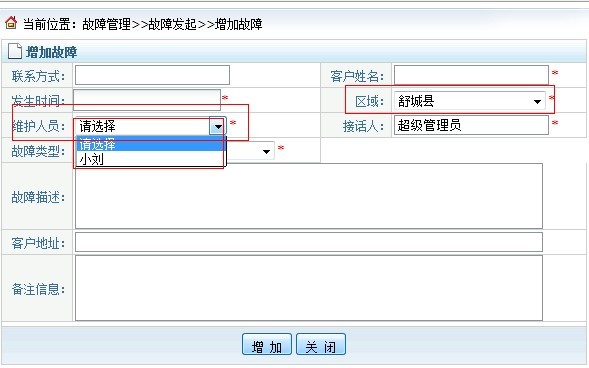
ajax效果的一個例子:
區域為空的時候,維護人情況:
選了一個區域後的情況:(選 舒城縣 聯帶出來的維護人員 小劉)

一、原生態的js實現
XMLHttpRequest 是 AJAX 的基礎
XMLHttpRequest 物件
所有現代瀏覽器均支援 XMLHttpRequest 物件(IE5 和 IE6 使用 ActiveXObject)。
XMLHttpRequest 用於在後臺與伺服器交換資料。這意味著可以在不重新載入整個網頁的情況下,對網頁的某部分進行更新。
var xmlHttp; function createXMLHttpRequest(){ if(window.ActiveXObject){//檢查瀏覽器是否支援 XMLHttpRequest 物件 xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");//不支援 建立 } else if(window.XMLHttpRequest){ xmlHttp = new XMLHttpRequest();//支援 直接new } }//建立一個xmlHttp 物件 function ajaxRequest(url,data,responseResult){//ajaxRequest是將請求傳送到後臺的function createXMLHttpRequest();//呼叫 建立一個XMLHttpRequest物件 xmlHttp.open("POST",url,true);//規定請求的型別(post)、URL 以及是否非同步處理請求(是) xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");//類似HTML 表單那樣 POST 資料 的http頭 xmlHttp.onreadystatechange = responseResult;//規定在響應處於 onreadystatechange 事件中的就緒狀態時執行的函式 xmlHttp.send(data);//傳送資料 }
//前臺頁面的區域select程式碼:
</td> <th>區域:</th> <td> <select style="width: 152px" name="areaId" id="areaId" class="select_field" onchange="getWhmans(this.value)"> <option value="" style="color:#999999">-請選擇-</option> <c:forEach items="${arealist}" var="area" > <option value="${area.id}">${area.areaName}</option> </c:forEach> </select><font color="red">*</font> </td>
//前臺維護人select頁面程式碼:
<th>維護人員:</th>
<td>
<select id="whman" style="width: 152px" class="select_field" name="whman" >
<option value="" style="color:#999999">請選擇</option>
</select><font color="red">*</font>
</td>//以下是後臺的部分程式碼
List<Whperson> customers = factoryBO.getFugBO().getWhperson(area);//根據區域來得到該區域下的維護人資訊 即選一個下拉框的區域後聯動另一個下拉框帶出該區域的維護人資訊
if (customers != null) {
JSONArray jsonArray = new JSONArray();//new一個json陣列
for (Whperson whman : customers) {
JSONObject obj = new JSONObject();
obj.put("id", whman.getId());
obj.put("name", whman.getName());
jsonArray.add(obj);//迴圈new jsonObject 並把維護人資訊 put進去 再add到josnArray裡去
}
out.write(jsonArray.toString());//輸出寫到頁面 即下面的responseText裡面
} else {
out.write("null");
}
out.flush();
out.close();function responseCustomer(){//後臺響應完成後執行的function
if(xmlHttp.readyState == 4){//4表示請求已完成 ,響應已就緒
if(xmlHttp.status == 200){//表示ok
var message=xmlHttp.responseText;//為後臺返回過來的文字
if(message=="null"){//若沒有返回任何資訊
document.getElementById("id").options.length=1;//把id='id'的option下拉框置空
return false;
}
var info2 = eval(message); //解析一下json字串
document.getElementById("whman").options.length=1;把id='id'的option下拉框先置空
$.each(info2, function(i,n){
document.getElementById("whman").options.add(new Option(n.gridName,n.gridId));//給下拉框option加上後臺返回的值 即增加下拉框選項
});
}
}
}
function getGridByAreaId(val){//自己寫的函式 另一個option onchange事件觸發的函式,目的是選這個option後 想要的option能級聯
var url="village.do?method=getGridByAreaId";//請求後臺的url
var data="id="+val.value;//傳入後臺的引數
ajaxRequest(url,data,responseCustomer);//實質要呼叫的ajax的函式
}二、Jquery ajax的實現
function getWhmans(obj){
var url="bbtj.do?method=getWhman";//請求後臺的url
$("#whman").empty();//先置空
$("#whman").append($('<option value="">-請選擇-</option>'));//加上--請選擇--選項
if($(obj).val()=="")
return;//無值,返回
url+="&areaId="+$(obj).val();//url引數
url+="&t="+(new Date()).valueOf();//url引數
$.ajax({
url:url,
type:'POST',//POST方式
dataType:'text',//返回text型別
beforeSend:function(xmlHttpRequest,status){
},
success:function(data,status){
var d=eval(data);//解析
$(d).each(function(index,entity){
$("#whman").append($('<option value="'+entity['id']+'">'+entity['name']+'</option>'));//後臺資料加到下拉框
});
},
complete:function(xmlHttpRequest,status){
},
error:function(){
}
});
}