angular 使用demo 網路請求介面
阿新 • • 發佈:2019-01-08
$scope,$location,$timeout,$interval,$http 的 簡單使用技巧
<!DOCTYPE html>
<html><head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/angular.js" ></script>
<script>
var app=angular.module("myApp",[])
app.controller("myCtrl",function($scope,$location,$timeout,$interval,$http){
$scope.myurl=$location.absUrl();
$scope.a=$location.host();
$scope.b=$location.protocol()
$scope.c=$location.path()
$scope.d=$location.port()
//延時顯示
$scope.tim=""
$timeout(function(){
$scope.tim="2秒"
},2000)
//時間
$scope.mytime="";
$interval(function(){
var ta=new Date()
$scope.mytime=ta.toLocaleString()
},1000)
//http
$scope.jsonFromNet = "";
/* $http({
method:"", url:""
}).then(function success(response){},function error(response){}) 基本格式*/
$http({method:"get",
url:"http://result.eolinker.com/pWEDzFn48fd146c3a725c1571f997a44281b94d1201b661?uri=myjson1"
}).then(function success(response){
$scope.jsonFromNet =response.data;
},function error(response){})
$scope.deleteG=function($index){
$scope.jsonFromNet.data.splice($index,1)
}
/* $http({
method:"get",
url:"http://result.eolinker.com/pWEDzFn48fd146c3a725c1571f997a44281b94d1201b661?uri=myjson1"
}).then(function success(response){
$scope.jsonFromNet = response.data;
debugger;
},function error(response){
debugger;
});
$scope.deleteG = function($index){
$scope.jsonFromNet.data.splice($index,1);
}
*/
})
</script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<p>{{myUrl}}</p>
<p>{{a}}</p>
<p>{{b}}</p>
<p>{{c}}</p>
<p>{{d}}</p>
<p>{{tim}}</p>
<p>{{mytime}}</p>
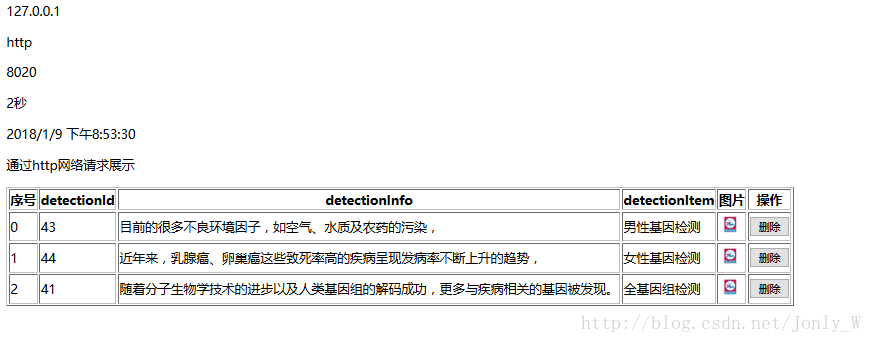
<p>通過http網路請求展示</p>
<table border="1">
<tr>
<th>序號</th><th>detectionId</th><th>detectionInfo</th><th>detectionItem</th><th>圖片</th><th>操作</th>
</tr>
<tr ng-repeat="g in jsonFromNet.data">
<td>{{$index}}</td>
<td>{{g.detectionId}}</td>
<td>{{g.detectionInfo}}</td>
<td>{{g.detectionItem}}</td>
<td><img src="http://www.sinaimg.cn/ty/deco/2013/1108/nbalogo/20.png"</td>
<td><input type="button" ng-click="deleteG($index);" value="刪除"/></td>
</tr>
</table>
</body>
</html>