web專案中新增圖示(unicode引用方式)
阿新 • • 發佈:2019-01-08
在web前端開發時,我們可能會為了美觀新增一些圖示,類似下圖這種:
先推薦一個很不錯的圖示素材庫阿里巴巴向量圖示庫
想到新增圖示我們首先想到是用<img>標籤,但這種方式使用起來不是很靈活,大小調節起來很麻煩,因此我們按照圖示庫官網上推薦的第一種unicode引用的方式,像調節字型一樣調節圖示,很方便。(其實我是看了layui圖示後想學習的。。。)大家首先可以參考官網的使用介紹,其實我的流程也是差不多。
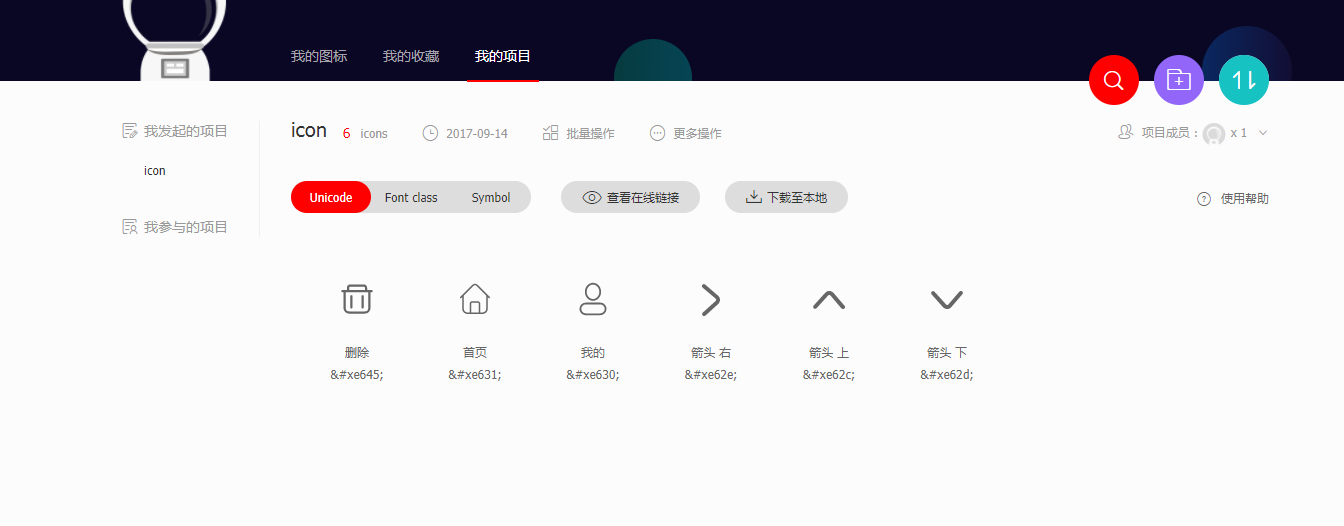
1.進入官網選擇你需要的圖示放進購物車,並新增到自己的新建專案中。
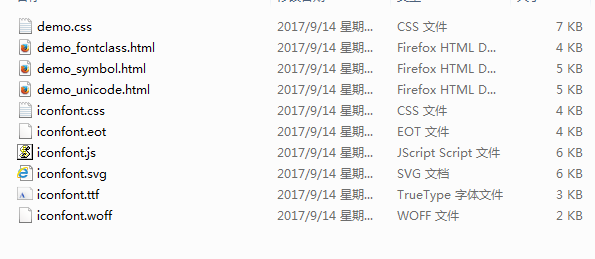
2.這時候有兩種方式:使用線上連結;下載至本地。著重講下載至本地這一種方法 :直接點選下載至本地按鈕進行下載即可,下載的內容如下
檔名帶demo的都是都是一些例項,裡面也是講使用方法,可以用瀏覽器開啟看一下。
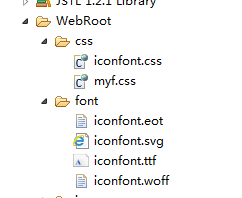
3.針對unicode引用方式我們主要是用到iconfont.css和字尾名為.eot、.svg、.ttf、.woff的檔案(這四個檔案有什麼用我也不太清楚,貌似是把圖片轉換成幾種格式來適配不同瀏覽器吧),新建一個專門存放css的資料夾(如果就不用建)把iconfont.css複製到資料夾中,再新建一個font資料夾,用來存放上面提到的四個檔案。
4.到此為止,就可以在專案中選擇使用相應的圖示了
<i class="iconfont"></i>@font-face{ font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}注意: 如果沒有出現相應的效果,一種方法是把上面提到font資料夾中那4個檔案也放到css資料夾中,這樣確保可以被訪問到。
當然也有可能是你的專案不能自動更新了,需要重新redeploy到tomcat伺服器上。(我就是這個問題)設定自動更新可以在選擇project--Build Automatically就行啦。