css中的相對定位relative和絕對定位的區別
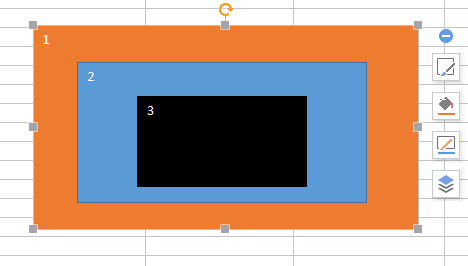
relative相對的的自身原來的位置做定位:如圖所示
圖4是圖2相對定位後的結果,如果不結合定位座標圖4和圖2就是重合的
相對定位是要佔據空間的,當圖2變成圖4的時候,圖1和圖3的位置還保持原來的位置不會變(圖1和圖3不會將圖2擠掉)
絕對定位absolute:如上圖所示(即存在父類標籤)
如果2設定了相對定位,1沒設定,當給3設定絕對定位的時候,3是相對2設定的;
如果1設定了相對定位,2沒設定,當給3設定絕對定位的時候,3是相對1設定的;
如果1和2都設定了相對定位,當給3設定絕對定位的時候,3也是相對2設定的;
如果1和2都沒設定定位,當給3設定絕對定位的時候,3就是相對<body>標籤設定的(即相對網頁設定的)
總結:就是相對祖先元素設定的定位,不停的向上找,直到找到設定了定位的祖先元素,最後找到<body>為止!
相關推薦
css中的相對定位relative和絕對定位的區別
relative相對的的自身原來的位置做定位:如圖所示 圖4是圖2相對定位後的結果,如果不結合定位座標圖4和圖2就是重合的 相對定位是要佔據空間的,當圖2變成圖4的時候,圖1和圖3的位置還保持原來的位置不會變(圖1和圖3不會將圖2擠掉)絕對定位absolute:如
CSS 中相對長度 rem 和 em 如何區別
rem vs em 做為相對長度單位的倆個活寶, 都是以倍數關係定長度,只是參照物不一樣,這裡就事例分析兩者的區別: 1,em 的參照倍數物件為其自身字型大小,font-size;如果沒有向上繼承;
CSS中em、rem和px的區別以及各個的優缺點
PX:PX實際上就是畫素,用PX設定字型大小時,比較穩定和精確。但是這種方法存在一個問題,當用戶在瀏覽器中瀏覽我們製作的Web頁面時,如果改變了瀏覽器的縮放,這時會使用我們的Web頁面佈局被打破。這樣對於那些關心自己網站可用性的使用者來說,就是一個大問題了。因此,這時就提出
CSS 中 px,em和rem 的區別 學習筆記
簡單講,px是絕對單位,em和rem是相對單位。px大家都熟悉,這裡主要討論em和rem。 現在有以下一個段落: <p>當斧頭來到樹林的時候,好多樹都說,至少<span>它的手柄</span>是自己人</p>
開發中如何合理使用CSS的相對定位和絕對定位
CSS在談論如何使用時。我們先來看看CSS對position屬性的相關定義: static:無特殊定位,對象遵循正常文檔流。top,right,bottom,left等屬性不會被應用。relative:對象遵循正常文檔流,但將依據top,right,bottom,left等屬性在正常文檔流中偏移位置。而其層疊
css中相對定位和絕對定位
絕對定位,元素可以放置到頁面上的任何位置 相對定位,元素相對於於原的位置。 <body> <div class="a"> 第一 </div> <div class="b"> 第二 </div
CSS中相對定位和絕對定位理解
CSS佈局在整個前端開發中佔據了大約50-70%的工作量,在遵循web規範的前提下,編寫合乎規範的前端程式碼,實現結構、樣式和行為的分離,對於後期程式碼的維護以及不同的開發人員之間的協作具有重要的意義。 在編寫html的過程中,強調使用帶有明確語義的標籤,Ht
Web—12-詳解CSS的相對定位和絕對定位
CSS的相對定位和絕對定位通常情況下,我們元素的position屬性的值預設為static 就是沒有定位,元素出現在正常的文件流中,,這個時候你給這個元素設定的left,right,bottom,top這些偏移屬性都是沒有效果的,不會生效,比如你設定一個距離左邊距偏移100px的宣告:left:100px
CSS position 相對定位和絕對定位
一. position語法與結構 position語法: position : static absolute relative position引數: static : 無特殊定位,物件遵循HTML定位規則 absolute : 將物件從文件流中拖出,使用le
詳解div+css相對定位和絕對定位用法
前言 在用CSS控制排版過程中,定位一直被人認為是一個難點,這主要是表現為很多網友在沒有深入理解清楚定位的原理時,排出來的雜亂網頁常讓他們不知所措,而另一邊一些高手則常常藉助定位的強大功能做出些很酷的效果來,比如CSS相簿等等,因此自己雜亂的網頁與高手完美的設計形成鮮明對
微信小程式 - 相對定位和絕對定位 - 相對路徑和絕對路徑
微信小程式 - 相對定位和絕對定位 相對定位relative,絕對定位absolute 相對定位:元素是相對自身進行定位,參照物是自己. 絕對定位:元素是相對離它最近的一個父級元素進行定位. 相對定位:relative position:relative; /*相對定位*/ left:50
CSS的三種定位機制。絕對定位是相對誰?設定百分屬性時是相對誰?
直入主題: CSS定位的三種機制: 一.普通流: position: static 元素框正常生成,預設設定。 position: relative 元素相對於它本來的位置,注意:移動後,在原來的位置會佔用一個相同大小的空間。 二.絕對定位: position
CSS-float和絕對定位的區別
先看看共同點: float和絕對定位都脫離了普通文件流 總結了一下,區別如下: 1、float脫離普通文件流,但是文字會環繞它的周圍,也就是說文字將不會重疊放置在浮動元素之上;而絕對定位中,其他所有元素都將會放置在絕對定位的元素之上。 需要注意的是,使用float脫離文件流時,其他盒子會無視這個元素,
CSS定位relative和absolute
一、有話要說 以前寫內容基本上都是:眼睛一亮——喲呵,這個不錯,寫!然後去古人所說的茅房裡蹲會兒,就有寫作的思路了。但是,構思相對/絕對(relative/absolute)定位系列卻有好些時日,考慮到: 1、 瑣碎的俗稱tip的東西不少,如何尋找主線串聯; 2、 不少自己
相對定位和絕對定位
position:absolute;這個是絕對定位; 是相對於瀏覽器的定位。 比如:position:absolute;left:20px;top:80px; 這個容器始終位於距離瀏覽器左20px,距離
定位的分類,相對定位和絕對定位的總結
定位 不定位 position:static; 相對定位 position:relative; 啟用屬性 top bottom left right 位移參考於原本的位置
position:相對定位和絕對定位
定位標籤:position 包含屬性:relative(相對) absolute(絕對) 1.position:relative; 如果對一個元素進行相對定位,首先它將出現在它所在的位置上。然後通過設定垂直或水平位置,讓這個元素"相對於"它的原始起點進行移動。(再一點,相對
CSS中position的absolute和relative用法
spa 層疊 src img 正常 static 窗口 info str static: HTML元素的默認定位方式 absolute: 將對象從文檔流中拖出,使用left,right,top,bottom等屬性進行絕對定位。而其層疊通過z-index屬性定義。絕對
小程式頁面佈局和絕對定位和button分享問題
<view class="dibu"> <input value='{{inputVal}}' bindinput='inputTyping' class="wz" bindinput='inputTyping' placeholder="請輸入私信內容" placeho
聖盃佈局、雙飛翼佈局、Flex佈局和絕對定位佈局的幾種經典佈局的具體實現示例
題目要求:針對如下DOM結構,編寫CSS,實現三欄水平佈局,其中left、right分別位於左右兩側,left寬度為200px,right寬度為300px,main處在中間,寬度自適應。 要求:允許增加額外的DOM節點,但不能修改現有節點順序。 <