使用功能點估算模型評估軟體測試的工作量
功能點分析法應用在軟體測試中,它最核心的價值究竟是什麼呢? 讓我們先看看軟體開發,這是跟測試離得最近的工作型別。開發工程師工作大致可以分為“設計”和“編碼”兩步。設計一般是使用UML語言,藉助類似於Rose這樣的工具,繪製一些UC圖、類圖、ER圖等 最近有位同事問我,“天彤你搞這個功能點分析演算法,主要目的是度量project的規模麼,還是度量測試工程師的工作量?”我說,這兩個確實是最初的目標,不過現在,這只是功能點演算法的副產品,並不是核心價值。“那是不是根據功能點分析,可以自動生成測試用例呢?”這的確是一個很誘人的功能,而且隨著進一步研究發現,先用freemind進行功能點分析,然後自動生成一部分測試用例,是完全可行的,不過這仍然是副產品,不是最核心的目標。
功能點分析法應用在軟體測試中,它最核心的價值究竟是什麼呢?
讓我們先看看軟體開發,這是跟測試離得最近的工作型別。開發工程師工作大致可以分為“設計”和“編碼”兩步。設計一般是使用UML語言,藉助類似於Rose這樣的工具,繪製一些UC圖、類圖、ER圖等等。這些設計圖決定了最終的編碼該如何實施。另外,當其他的開發工程師需要了解這個project時(例如評審),ta會先看設計文件,從設計文件中掌握開發思路,然後再閱讀程式碼,瞭解細節。
由於UML語言中,包含了大量的約定和規則,因此開發工程師只需要花費較少的工作量,就能表達出充足的資訊。而閱讀UML設計文件的其他人,也能很快從UML設計中瞭解設計人員的思路。試想一下,如果讓讀者直接看程式碼,需要花費多少倍的時間,才能達到相同的目的。這就是設計模型的價值,不僅幫助設計人員自己整理思路,也幫助其他讀者快速交流資訊。
對於軟體測試來說,也有“設計”和“編碼(實施)”兩個階段的工作。設計是我們設計測試用例的過程,也就是我們考慮如何做;實施就是我們執行測試的過程,有時是手工執行,有時是寫指令碼讓計算機執行。因此,測試用例是我們的“設計文件”,是我們交流測試方法,評審測試方案的核心。但是隻依靠測試用例,我們感覺存在很多問題:
- 測試用例數量多,難以閱讀
- 測試用例結構五花八門,風格迥異,不同團隊間不好交流
- 測試用例很難清楚表達需求邏輯,每次用例評審,要花費大量時間,講解需求邏輯
- 測試用例描寫的是測試細節,較難看出測試的思路和重點
在這種情況下,我們需要一種測試設計模型,用來解決上面那些問題。事實上,測試設計模型不是唯一的,我們允許團隊中使用各種設計模型來設計測試用例。以前我們曾經用UML來設計,這是一種設計模型。不過UML開發工程師用起來合適,我們測試用就不是特別合適,畢竟它的優勢,是描述程式的開發實現。另外,設計模型和測試用例模式,應該是成對出現的,也就是說,用什麼樣的設計模型,就應該有合適的用例模式與之對應。一成不變的用例模式,其實是不存在的,它必須要緊跟設計模型。
這就是我們選擇功能點分析演算法的最主要目的:尋找一種新的設計模型,改善我們的測試用例設計過程,精簡測試文件(因為模型可以包含很多資訊),讓測試團隊用一種相同的設計模型進行工作,減少溝通成本,更好的支撐我們的業務測試。
現在我們面對的,是網際網路軟體產品,這一類軟體的特點,不同於傳統的應用軟體,網際網路應用軟體多使用BS結構,MVC的開發模型,有龐大的資料庫作為支撐,需求和使用者介面多變,市場競爭激烈,等等。在這種條件下,測試工程師往往沒有太多時間設計用例,而是要快速的面對大量新需求和需求變更,第一時間找出程式的bug,這才是王道。
下面,我們講一下,怎麼樣使用功能點分析的方法,來設計測試用例。
如part2所說,我們拿到一個project,首先需要把它拆分成邏輯事務,然後針對每個邏輯事務,討論使用何種測試方法。有些事務屬於核心事務,必須要重點測試,要設計完整的用例,有些事務只需編寫一個簡單的check list,就足夠指導測試執行了,有些事務甚至根本不用寫任何文件,測試工程師拿到手也知道該怎麼測試。在這裡我不想再回答“一個完全不懂的測試新人,看不到用例,該怎麼測試?”這樣的問題。測試新人正式上崗之前,必須接受測試技術培訓,和project的業務培訓。如果是跨團隊合作(其實這種場景很少),那麼PTM也要出面先做一些測試方案的講解,絕對不能把測試用例直接扔給其他工程師。
這裡我們推薦使用freemind或者xmind這樣的思維導圖軟體,來做功能點分析。root node一般是project的名稱,比如購物車。然後下級node是各個模組的名稱,然後就是邏輯事務的名稱。本文選了一個邏輯事務作為案例:買家在寶貝詳情頁面點選購買。通過對這個事務的功能點分析,再推匯出相應的測試用例。事實上,淘寶測試團隊的twork小組,正在開發通過freemind圖,自動生成測試用例的功能,所以在下面的講解中,我會不斷比較,freemind圖和最終生成的用例。
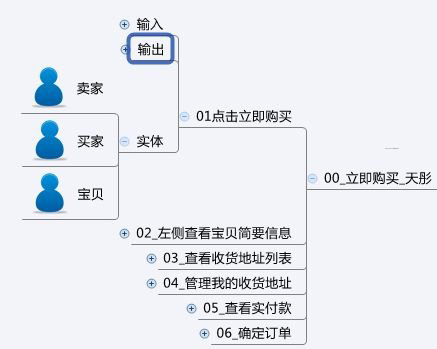
首先在邏輯事務的node下建立:輸入、輸出、實體3個node,先列出所有的實體。實體對用例設計並沒有什麼影響,只是告訴讀者,這個事務跟哪些物件有關,這樣可以清楚的界定用例範圍。如下圖:

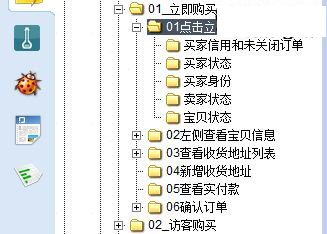
“01點選立即購買”是我們今天要講的事務,02~06也是事務,但是今天不會講到。使用twork把這個設計圖匯入以後,將會產生對應的目錄結構,注意,一直到邏輯事務這一層,都和設計圖相同,再往下,會根據設計的不同有所變化,而並不產生“輸入”“輸出”這樣的測試集。如下圖:

下面重點要講輸入,這和測試用例的設計有很大關係。這個事務的輸入比較多,不過我們如果分類來看,就會比較清楚。首先看最上面那3個實體的主鍵id,這3個輸入是必須要參與程式的邏輯運算的,但是與測試用例無關。如下圖:

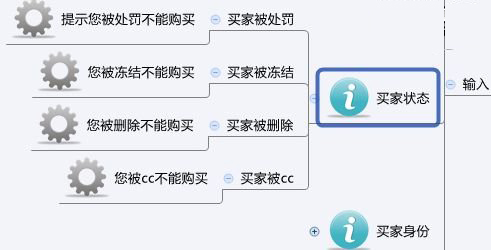
有一類輸入,比如買家狀態,會有很多列舉值,這些列舉值會產生非常優先的判定,比如說,一個被處罰的買家,是不能購買寶貝的。這一個條件就可以直接產生一個確定的結果,這些結果,一般是用頁面文字的方式告知使用者,所以要算作“輸出”。注意:輸出的項,不一定都在“輸出”這個node下面,而是有很大一部分,會掛在輸入項的下面,表示和輸入的邏輯關係,這種關係也是設計圖中的重要資訊,如下圖:

在匯入twork以後,會在邏輯事務的測試集下,產生一個叫做“買家狀態”的測試集,這些列舉值將變成輸入條件,而後面的輸出結果,將變成期望結果。如下圖:

還有一種輸入項,比如頁面表單的輸入框,會產生一堆輸出:“不能為空”“不能超過20字元”等等,在設計圖中,我們可以把這一堆輸出,直接掛在輸入項下面,這樣,也會產生一組用例,也就是我們常說的頁面校驗。
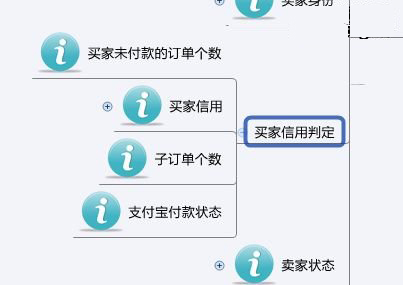
上面所說的,是輸出和輸入緊密關聯的情況,產生的用例比較簡單。除此以外還會出現更復雜的情況,當多個輸入組合在一起的時候,才會產生一定的輸出。這時,就需要把這些有邏輯關係的輸入組織起來,在設計圖裡單獨建一個node,注意這個node上不要標記Input,因為它不是一個輸入項,而只是一個分組。真正的輸入項在下面。如下圖:

根據這一部分的設計,會生成一組比較複雜的用例,每個輸入項,會成為一列,這裡有4個,就是4列,另外再加1列“期望結果”。這是twork中一種新的用例編寫模式,叫做測試資料驅動模式(TD驅動),看起來眼熟,其實就是“判定表”,我們以前用Excel寫用例的時候,就是這麼寫的,現在在twork中,更進了一步,使用者可以隨意定義每個測試集的列,而每一行,也作為一個用例物件,儲存在資料庫裡。如下圖:

需要說明的是,這種複雜的組合,程式是無法自動生成用例的,因為要完全排列組合的話,用例太多,不靠譜,而且具體的組合情況,跟需求有很強的關係,程式更是難以瞭解。程式能做的是,生成用例表格結構,同時建立一些空白的用例,然後我們自己在裡面填一下值就可以了,寫用例速度快,而且用例非常直觀。
大家注意到了,在設計圖中,輸入、輸出、實體我們都用不同的標記給標識出來,這樣匯入twork時,程式便會自動算出每個邏輯事務的功能點指數分值,非常方便,所以文章開頭說,這個指數計算,只是一個副產品。
通過上面的分析過程我們可以看出,功能點分析圖與測試用例之間,存在非常緊密的邏輯關係,之前幾篇文章我們也講到,功能點分析是一種非常好的分解分析需求的手段。通過這張分析圖,讀者可以迅速瞭解設計者的思路,以及瞭解每個邏輯事務大致的邏輯。這時如果需要看細節,可以進入twork,很快找到這個邏輯事務的測試集,並檢視下面的用例。
上面的例子,列舉的是Create類的邏輯事務,以及裡面兩種最常見的輸入組合。Update類和Delete類事務,跟這個差不多,這裡不再細講。它們的共同點在於,輸入一般較多,並且存在一些邏輯組合,而輸出,相對比較簡單。
至於Read類和List類事務,在設計圖會有一些區別,這兩種邏輯事務輸入相對較少,而輸出項很多,它們主要的測試重點在於,校驗頁面展示,比如“檢視寶貝資訊”,輸出項可能會有30個以上,這時,使用check list的方式會比較方便,並不用編寫複雜的用例,只需說明,需要校驗哪些點即可。如果Read類事務也有複雜的輸入,比如檢視寶貝資訊會有:寶貝型別、寶貝類目、寶貝消保型別這些輸入,那麼就參考剛才Create類的方式即可。
總之,設計用例重點關注業務邏輯,對於展示類的事務,儘量用簡單的方式完成測試設計,至於有些一看到頁面,就知道應該怎麼測試的事務,即使不寫用例,我覺得也問題不大。只要在設計圖中把這個事務的輸入輸出實體都標識清楚,我相信測試工程師就可以很好的完成測試工作。即使交給另一位工程師,只要他也瞭解這種設計模式,那麼也可以測得很好。
