讓移動開發更輕鬆 閒魚基於Flutter構建跨端APP應用實踐
Flutter是一款由Google開發的開源、跨平臺的移動端開發框架,使用Flutter開發出的應用符合不同平臺的原生體驗,可以讓應用看起來跟系統更加協調。
如何基於Flutter高效構建跨端APP?本期內容特邀阿里巴巴無線技術專家吉豐就閒魚開發實踐展開分享。
Flutter是什麼?
Flutter是一個全新的移動UI框架,它允許使用同一個程式碼庫構建高效能的Android和iOS應用,同時它也是Google即將推出的Fuchsia作業系統的開發平臺。通過自定義的Flutter引擎可以將其嵌入到其他平臺,旨在幫助開發者使用一套程式碼開發高效能、高保真的Android和iOS應用。
閒魚為什麼使用Flutter?
原生效能
Flutter會以原生的效能提供給開發者,它的開發效能非常接近傳統的Native,包括渲染方式、AOT的編譯方式和其他優化。
Flutter開發的頁面跟Native沒有差距。在安卓中低端機型裡,基於Flutter開發出來的APP在幀率上會有更流暢的體現,記憶體佔用也會有更低的消耗。
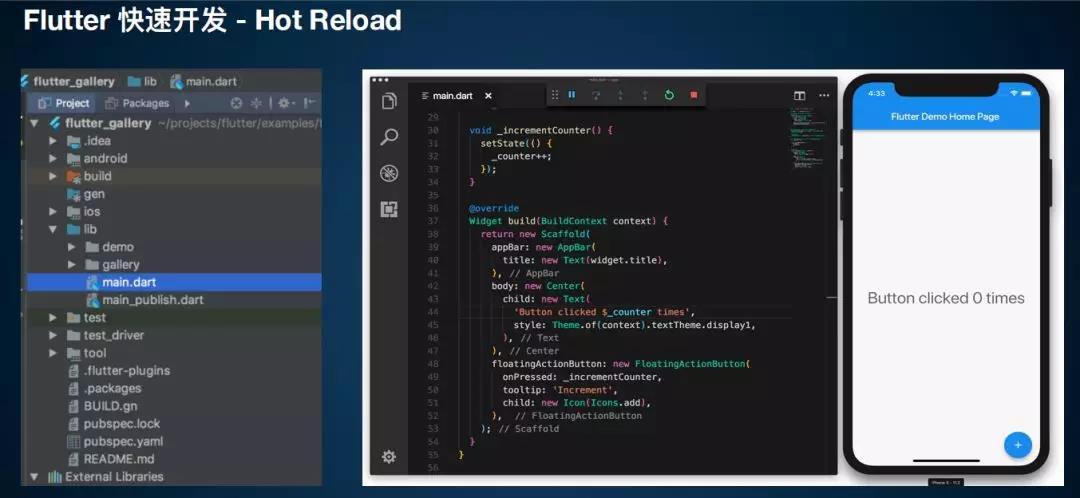
快速開發
Flutter因其本身的跨端性,大幅提升了傳統的安卓開發速度。一般認為,前端開發的速度較快,基於Flutter,開發速度比前端更快。
統一的應用開發體驗
在跨端層面上,由於Flutter把兩端的渲染機制下沉到更低的渲染層,基於統一的C++層的渲染引擎來搭建底層的UI框架,因此,Flutter會讓跨端體驗得到更一致的效果。
Flutter開發優點頗多,是否可在業務場景中快速鋪開使用?吉豐表示,實際遇到的問題比想象中要多,他就開發過程中遇到的問題舉例:
“比如,記憶體的問題。隨著Flutter頁面的堆疊變得越來越深,記憶體的釋放並沒有得到及時的釋放。比如,字型的問題。不同的字型在不同的機器裡渲染的效果非常不一致。再比如,截圖會出現黑屏的問題。還有圖片快取的問題。跟安卓端的圖片快取是完全不同的體系。另外,它的暗黑區、適配問題,以及私有庫、阿里中介軟體的適配,以及它不支援反射和序列化,怎麼把Native的元件整合到Flutter體系,也是一個比較大的問題……”
那麼,閒魚是如何藉助Flutter完成開發的呢?
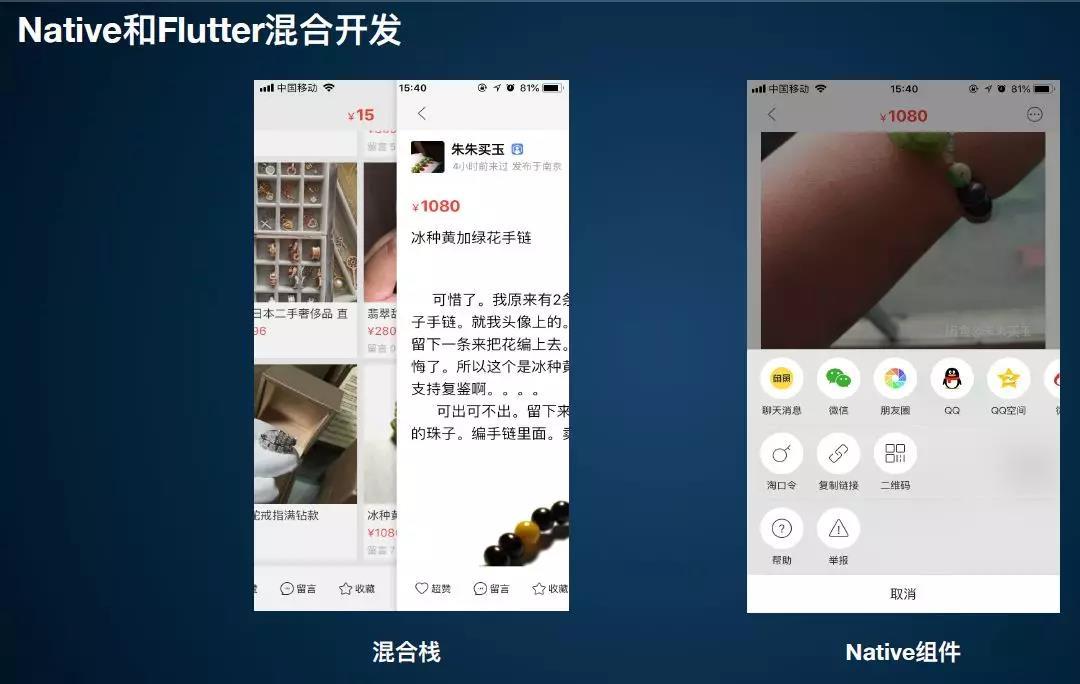
Flutter與Native混合開發實踐
閒魚目前的解決方案是通過ID的形式共享外部快取紋理。首選把Flutter和閒魚現有的 APP 做漸進式整合,App中會同時有 Native、Flutter 和 H5 頁面。
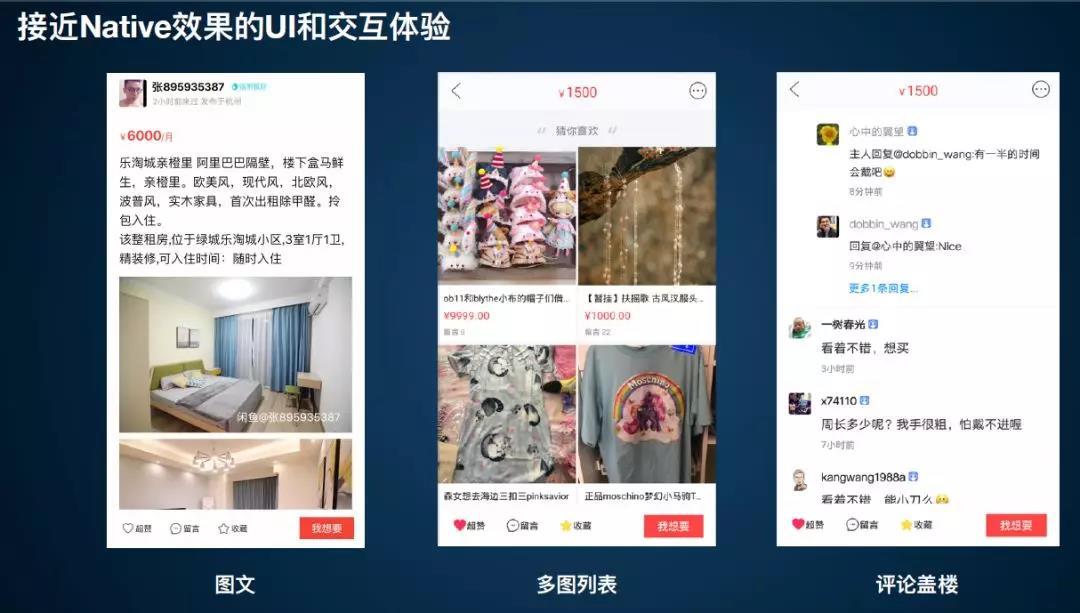
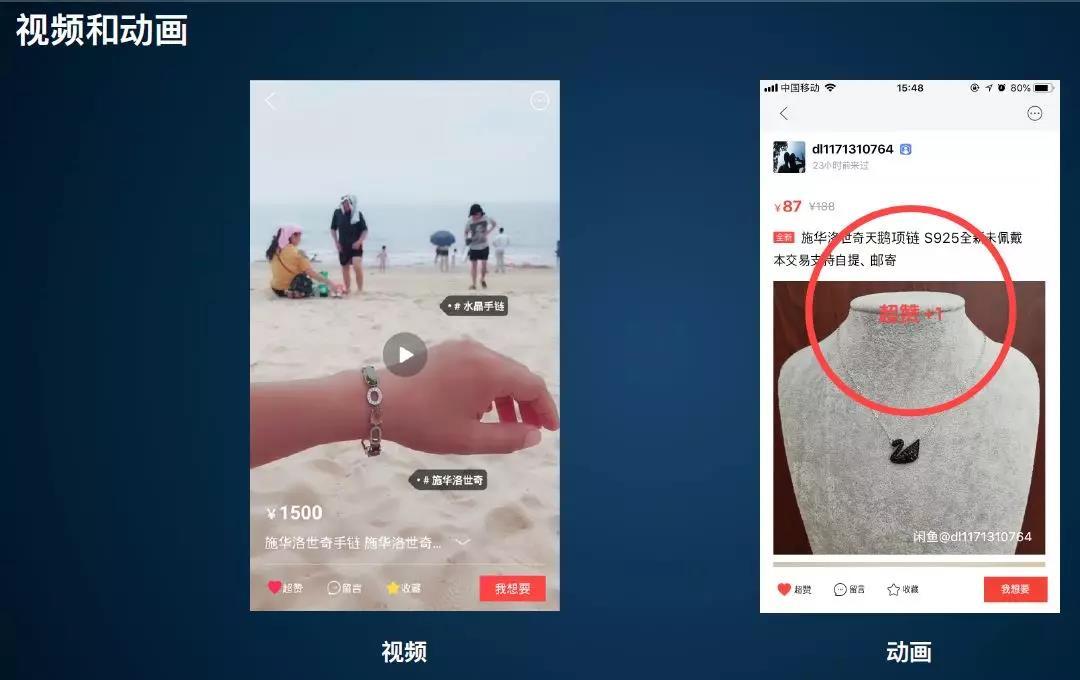
閒魚的詳情頁包含混合棧、視訊、動畫、原生元件、多圖、留言蓋樓等功能,頁面較複雜,是閒魚最重要的頁面之一。選擇商品詳情頁做為第一個Flutter頁面,是閒魚能成功快速使用Flutter的重要因素。
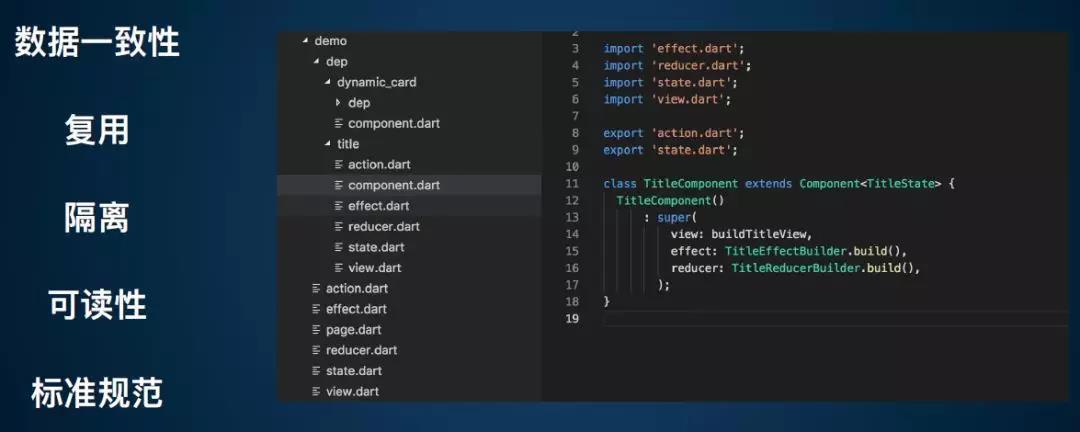
其次,在Flutter頁面嵌入Native元件的過程中需要保持資料的一致性。資料的一致性是指多個頁面之間需要對資料依賴有一致性。在頁面開發快速迭代過程中,程式碼的複用度相對較低,後期維護成本高,解決資料一致性是個難題。
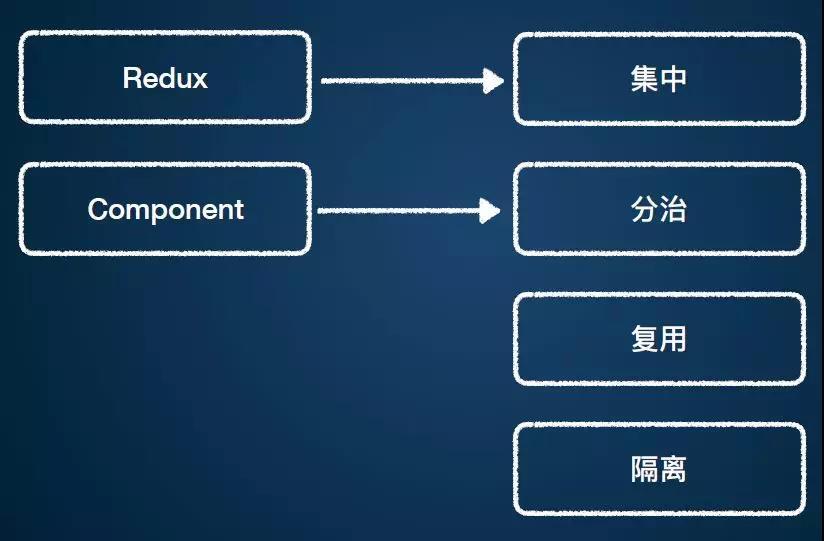
對此,閒魚構建了基於Flutter下的新架構——Redux和Component。
Redux最主要是用作應用狀態的管理,可以解決資料集中的問題,它會完全follow社群的概念。基於Redux,關於社群的概念、定義、簽名、實現,會以最標準的形式去follow。
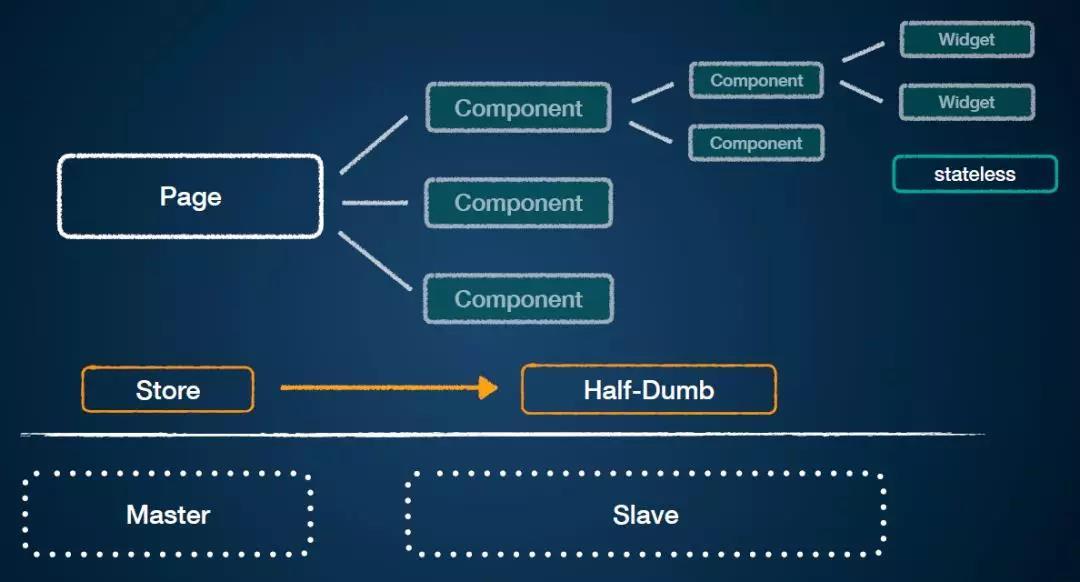
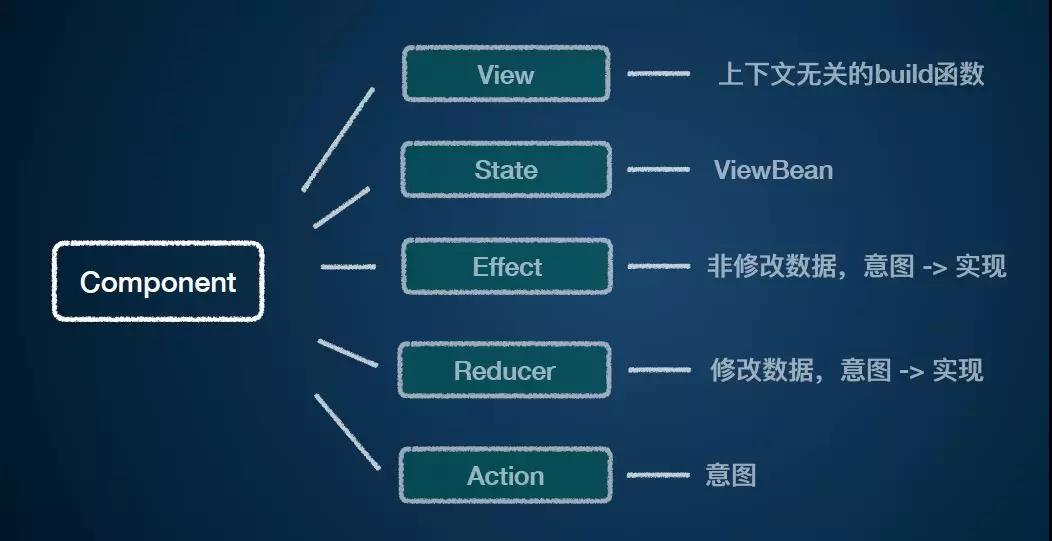
Redux解決了集中問題後,基於Redux下的Component會接著完成訴求,包括分置、更多力度的複用等。對這一概念,就如同有一個page下面有一些component,最後有一些stateless,跟狀態無關的表達。在資料層面,它有唯一的store,推送對應的component,這就是 Half-Dumb的模型。
因為傳統的元件要做的事情很多,要負責渲染,要負責互動資料的處理,也要負責資料的修改,對於無法修改自己資料的component,稱為半啞巴模型,它可以完成百分百由資料驅動檢視的架構。
最終,這樣的架構解決了資料一致性和程式碼複用的問題,並在複用層面上提供包括Component的元件,加快了程式碼隔離、程式碼的可讀性和標準規範的落地。
總體而言,Flutter程式設計模型共有三點優勢:一是可以得到非常好的效能,二是有非常及時的開發效率,三是能得到非常好的跨端體驗。
Flutter可讓一張圖片自動生成多端的UI程式碼,UI程式碼不再需要特別多的人力介入,其他工程師只需關注業務層面的解決和實施推薦系統即可。
對於閒魚Flutter跨端開發實踐,開發者覺得有哪些值得借鑑和可以改進的地方呢?歡迎留言說出您的看法~