小程式橫向scroll-view元件自動滾動到某個view
阿新 • • 發佈:2019-01-08
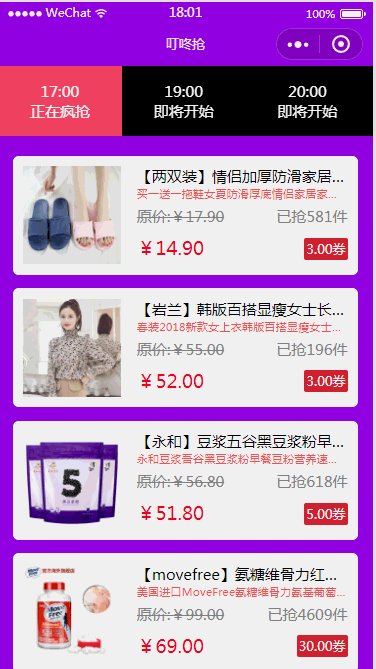
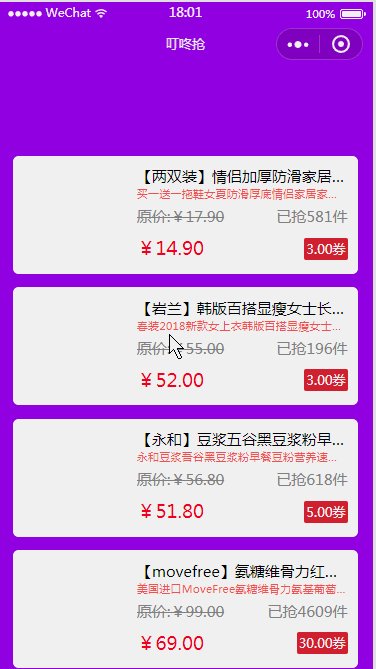
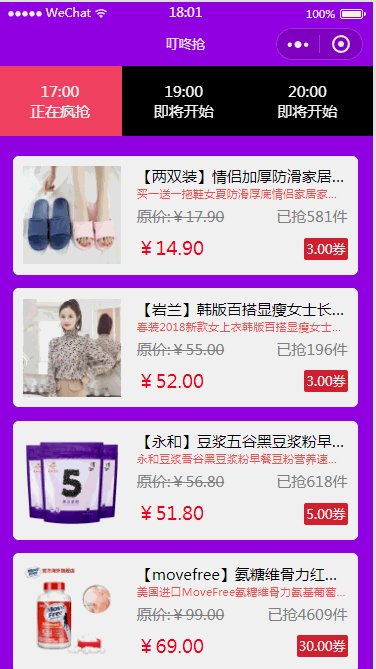
先看下效果
scroll-view一般用於做橫向側滑動欄目,分類等等,在這裡我用改元件做時間分欄。
wxml部分
<view class="scroll_box"> <scroll-view class="scroll-view_x" scroll-x='true' scroll-into-view="{{toview}}" scroll-with-animation="true" scroll-left="{{scrollLeftSys}}"> <view class="item_list" class="{{item.isChoose?'choosed':'not_choose'}}" wx:for="{{classData}}" wx:key='key' id='{{item.id}}' data-index="{{index}}" bindtap='switchType'> <text>{{item.time}}</text> <text>{{item.desc}}</text> </view> </scroll-view> </view>
scroll-view中屬性scroll-x/scroll-y宣告該控制元件的滑動方向,屬性scroll-into-view='target'為自定滾動到攜帶目標id='target'某個元素,scroll-left屬性為滾動條左邊距離,scroll-with-animation:滾動條時滾動動畫,屬性值為布林值,具體文件詳見;
scroll-view樣式
.scroll_box .scroll-view_x {
width: 100%;
white-space: nowrap;
height: 4rem;
overflow: hidden;
}item的樣式
.choosed { width: 20%; padding: 0.8rem 6.5%; font-size: 0.8rem; color: white; display: inline-block; white-space: nowrap; background-color: #fe4a65; } .not_choose { width: 20%; padding: 0.8rem 6.5%; font-size: 0.8rem; color: white; display: inline-block; white-space: nowrap; background-color: black; } .choosed text, .not_choose text { display: block; width: 100%; font-size: 0.8rem; text-align: center; }
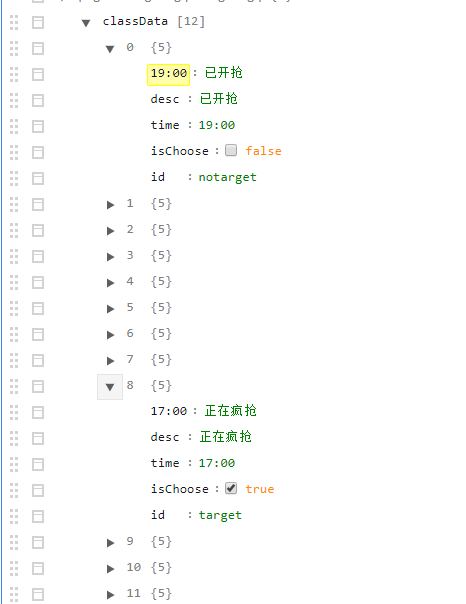
page物件data屬性中的classData
再處理完資料之後,需要更新一次page物件中的data,
that.setData({
toview: 'target'
})