如何在vue專案中使用sass(scss)
前提:用vue -cli腳手架生成vue專案,cmd進入到專案根目錄
1.用npm安裝sass的依賴包(可使用cnpm淘寶映象)
npm install --save-dev sass-loader
//sass-loader依賴於node-sass
npm install --save-dev node-sass2.在build目錄下找到webpack.base.conf.js檔案,在module的rules中插入以下程式碼
{
test: /\.sass$/,
loaders: ['style', 'css', 'sass']
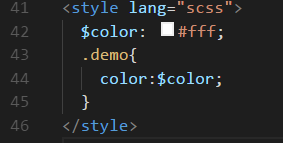
},3.在vue檔案中使用sass
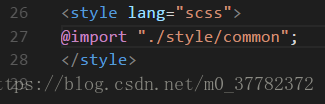
也可以引用sass檔案
相關推薦
如何在vue專案中使用sass(scss)
前提:用vue -cli腳手架生成vue專案,cmd進入到專案根目錄 1.用npm安裝sass的依賴包(可使用cnpm淘寶映象) npm install --save-dev sass-loader //sass-loader依賴於node-sass npm inst
SpringMVC攔截器:解決專案中介面(url)訪問許可權的問題(通過url不能隨意訪問controller層)
層次關係 攔截器實現HandlerInterceptor介面 package com.bybo.aca.web.interceptor; import javax.servlet.http.HttpServletRequest; import javax.servlet.http
vue專案相容IE(通用)
安裝babel-polyfill yarn add babel-polyfill --save src/main.js 引入babel-polyfill import '@babel/polyfill 在根目錄增加babel.config.js檔案
在vue專案中使用sass(適用於vue-cli腳手架專案)
進入專案目錄: C:\Users\PC>cd XXX/XXXX/xxx //你的專案目錄 安裝sass的依賴: npm install --save-dev sass-loader npm install --save-dev node-s
vue專案中如何使用多語言(vue-i18n)
因專案需要,需要使用多語言,特此記錄使用方法。 第一步:安裝vue-i18n npm install vue-i18n 第二步:在生成的i18n資料夾中的index.js裡引入vue-i18n 第三步:依舊在i18n資料夾中的indx.js檔
微信公眾號支付介面(vue專案中,兩種方法)
第一種:引入微信js-sdk //在一個地方呼叫this.weixin()方法,比如說按鈕 //寫微信支付方法 weixin() { var that = this; var url=''; var params = {
PDF.js —— vue專案中使用pdf.js顯示pdf檔案(流)
前言:專案中有一個需要預覽下載pdf的需求,網上找了很久,決定使用 pdf.js 完成。 第一步: 首先肯定是匯入外掛,我是從官網直接下載,連結:點選開啟連結,注意需要放在static檔案目錄下 注意:這裡面有核心的pdf.js和pdf.worker.js,以及展示pdf的vi
iconfont 在vue專案中的應用(icon-component元件)
前言:上一篇記錄了iconfont的三種基本使用方法。 在Vue中應該如何使用吶?Vue中的元件化思想很明確,要提高元件的複用率,增強專案的可維護性,擴充套件性。以下是採用icontfont的使用方式之symbol封裝的icon-component元件。 //components/Icon-s
vue專案中關於錨點的(帶變數)使用方法(全域性使用)
問題 在普通html中,錨點的使用方法是: <a href="#123">點選就定位到123的錨點</a> ... <div id="123">這裡是錨點的位置</div> 但在vue專案中,各個頁面被劃分成了很多元件,經常是在
介紹vue專案中的axios請求(get和post)
一、先安裝axios依賴,還有qs依賴 npm install axios --save npm install qs --save qs依賴包用post請求需要用到的 插入一個知識點: npm install X --save 會把依賴包安裝在生產環境中,並且把依賴包名稱新增到 package
vue-baidu-map vue專案中使用百度地圖(搜尋,資訊視窗,獲取地點詳細資訊)
最近做了一個垃圾分類的專案,要求使用百度地圖。主要實現以下幾個功能: 1、點選地圖獲取到經緯度和地點資訊 2、點選地圖實時顯示資訊視窗 3、區域搜尋功能,具體功能就是如下圖 ↓ 兩個api網址,一個vue-baidu-map的api,一個JavaScript的百度
Vue專案中使用ueditor富文字編輯器(二)
vue專案打包後引入的ueditor富文字編輯器,資源載入不正確 如下圖:一個個解決: 1:ueditor.css ①如果用的是ueditor.all.js,在29336行修改如下: ②如果用的是ueditor.all.mai
vue專案中最近使用的外掛整理---(一)
最近使用vue的腳手架開發專案,用了一些小外掛來實現一些功能,自己覺得應該要整理一下,方便自己之後的開發。一、複製外掛-- vue-clipboard2 此外掛的功能就是實現文字的複製,使用步驟如下: 1.安裝 npm install --save vue-c
Vue專案中的倒計時,使用Vuex輕鬆解決(focusdroid)
Vue專案中的倒計時,使用Vuex輕鬆解決(focusdroid) —使用簡便的方法,解決繁瑣的事情! 為什麼使用Vuex來寫這個倒計時外掛,現在網上大多使用屬性的方法來寫Vue專案中的倒計時,但是與眾不同是我的風格。 廢話不多說,直接開幹! 直接上程式碼,
在vue專案中 , 將字串轉陣列 split()
console.log(this.cityItem.fullName); console.log(this.cityItem.fullName.split('')); 在vue專案中,遇到一個常用的方法split(),因為常用,又容易記
前端框架Vue(16)——vue-i18n ,vue專案中如何實現國際化
一、前言 趁著10月的最後一天,來寫一篇關於前端國際化的實踐型部落格。國際化應該都不陌生,就是一個網站、應用可以實現語言的切換。 在這就不談原理,只說說如何實現中英文的切換。做技術的總得先把 demo 做出來嘛。 二、demo 場景需求分析
在Vue專案中如何使用其他外掛(eCharts & wangeditor)
使用 echartys 1.使用其他外掛 ,直接npm安裝即可: npm install echarts -S //安裝echarts依賴 2.建立圖表,在 main.js 全域性引入
在vue專案中使用Sass/Scss(視窗環境)
1. 在使用Sass前,我們需要先安裝Ruby。以上安裝方法可以為我們快速設定好必要的設定,我們只需下載安裝包,隨後一切預設安裝即可。 2. 安裝程式也將安裝一個Ruby命令列powershell應用程式,它可以讓我們使用Ruby庫。 —————————
關於在 vue專案中對echarts圖表的一些控制(及陣列物件去重)
1.利用replace對後臺返回的json資料做替換處理 (不管是多麼複雜的資料結構,都可以利用這樣的方法去全部匹配) var json = [{'real-name':'lolo'},{'real-name':'abc'},{'real-name':'
vue-apollo的使用--vue專案中使用graphql(詳細版)
在前段時間使用graphql獲取資料,感覺獲取資料來說是方便了一些,但是也爆出了一系列的問題。先來graphql的使用方法… 下載依賴包 需要搭配Apollo一起使用 npm install -S apollo-cache-inmemory ap