微信小程式入門教程及例項
原文地址:https://mp.weixin.qq.com/s?__biz=MzAwNjI5MTYyMw==&mid=2651493295&idx=1&sn=4dc4c570140d246b5ead8eb0c01d90d9&chksm=80f19a67b78613714c42048d04b9cd4f70edb56f240cf622b4917e6d6e37a15b77f1d1a2e858&scene=1&srcid=09260pXyXsgtwo9QEeVEkWLE&pass_ticket=T1rHkZe%2Byvqkd727B8A6b1AJF0ebR7AuEC90jN5%2BpFg%3D#rd
目錄
-
開發環境
-
目錄結構
-
WXML元件
-
WXSS
-
資料繫結
-
條件渲染
-
列表渲染
-
模版
-
事件
-
引用
-
路由傳參
-
API
-
例項TodoList
1.開發環境
開發工具下載(https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html)
安裝之後,和微信web開發者工具一樣,掃碼登入即可,不同的是,建立一個小程式需要填寫AppID,如果沒有AppID的話,點選‘無AppID’即可

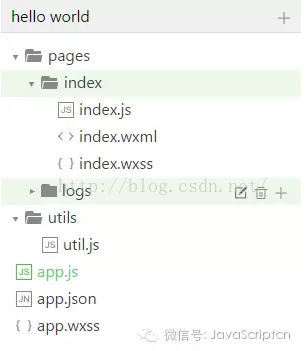
2.目錄結構

一個小程式由兩部分組成:框架主體部分、框架頁面部分
框架主體部分
框架主體部分包含三個檔案,位於專案的根目錄
1) app.js
//app.js//app.js
App({
onLaunch:function(){
// 當小程式初始化完成時,會觸發 onLaunch(全域性只觸發一次)
// 呼叫API從本地快取中獲取資料
var logs = wx.getStorageSync('logs')||[]
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
onShow:function(){
// 當小程式啟動,或從後臺進入前臺顯示,會觸發 onShow
},
onHide:function(){
// 當小程式從前臺進入後臺,會觸發 onHide
},
getUserInfo:function(cb){
var that =this
if(this.globalData.userInfo){
typeof cb =="function"&& cb(this.globalData.userInfo)
}else{
//呼叫登入介面
wx.login({
success:function(){
wx.getUserInfo({
success:function(res){
that.globalData.userInfo = res.userInfo
typeof cb =="function"&& cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null
}
})
app.js內呼叫了App函式(只能在app.js內呼叫)註冊小程式例項,可以在這個檔案中監聽處理小程式的宣告周期函式,並可以在此宣告全域性變數。
小程式提供了全域性方法getApp返回小程式例項
var app = getApp()
console.log(app.globalData)// {userInfo:null}
此外,還提供了getCurrentPage方法獲取當前頁面的例項,getCurrentPage不能在onLaunch中呼叫,此時page尚未生成
2)app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor":"#fff",
"navigationBarTitleText":"WeChat",
"navigationBarTextStyle":"black"
},
"tabBar":{
"list":[{
"pagePath":"page/index/index",
"text":"首頁"
},{
"pagePath":"page/logs/logs",
"text":"日誌"
}]
},
"networkTimeout":{
"request":10000,
"downloadFile":10000
},
"debug":true
}
此檔案用來對小程式進行全域性配置(app.json不得含有註釋)
-
pages 配置頁面路由,所有需要使用的頁面都需要新增配置
-
window 設定頁面視窗表現
-
tabBar 設定頁面底部tab表現,其中list陣列長度不超過5且至少為2
-
networkTimeout 設定網路超時時間
-
debug 設定debug模式的開啟
3)app.wxss樣式表
/**app.wxss**/
.container相關推薦
微信小程式入門教程及例項
原文地址:https://mp.weixin.qq.com/s?__biz=MzAwNjI5MTYyMw==&mid=2651493295&idx=1&sn=4dc4c570140d246b5ead8eb0c01d90d9&chksm=80
微信小程式入門教程--列表渲染多層巢狀迴圈及wx:key的使用
入門教程之列表渲染多層巢狀迴圈,目前官方的文件裡,主要是一維陣列列表渲染的案例,還是比較簡單單一,給剛入門的童鞋還是無從入手的感覺。 <view wx:for="{{items}}"> {{index}}: {{item.message}} </view> 還有一個九九乘法表把資
微信小程式入門教程---列表渲染多層巢狀迴圈及wx:key的使用(雙層for迴圈)
前言 入門教程之列表渲染多層巢狀迴圈,目前官方的文件裡,主要是一維陣列列表渲染的案例,還是比較簡單單一,給剛入門的童鞋還是無從入手的感覺。 <view wx:for="{{items}}"> {{index}}: {{item.message}} <
微信小程式入門教程(附原始碼)
五分鐘上手-微信小程式 1:用沒有註冊過微信公眾平臺的郵箱註冊一個微信公眾號, 申請帳號 ,點選 https://mp.weixin.qq.com/wxopen/waregister?action=step1 根據指引填寫資訊和提交相應的資料,就可以擁有自己的小程式帳號。註冊完成之後開始登入。
微信小程式入門教程+案例demo
尊重原創,轉載請註明出處:原文檢視驚喜更多 http://blog.csdn.net/qq137722697 首先擺在好姿態,——微信小程式開發也就那麼回事。你只需要一點點css(真的只要一點點)的基礎就可以了。 認清微信小程式開發 其實,我覺得小程式就是將微信官方提供
微信小程式入門教程
開發小程式的第一步,你需要擁有一個小程式帳號,通過這個帳號你就可以管理你的小程式。 跟隨這個教程,開始你的小程式之旅吧! 申請帳號 點選 https://mp.weixin.qq.com/wxopen/waregister?action=step1 根
微信小程式入門基礎教程
準備工作 要開發微信小程式之前,需要做一些準備工作,首先進入https://mp.weixin.qq.com/debug/wxadoc/dev/index.html去下載快速開發原始碼包 然後再進入https://mp.weixin.qq.com/debug/wxadoc/
微信小程式開發教程-微信小程式入門
轉自http://blog.jobbole.com/106049/ 微信應用號(小程式,「應用號」的新稱呼)終於來了! 目前還處於內測階段,微信只邀請了部分企業參與封測。想必大家都關心「小程式」的最終形態到底是什麼樣子?怎樣將一個「服務號」改造成為「小程式」?
微信小程式的生命週期例項演示 —— 微信小程式教程系列(2)
上篇教程 微信小程式的生命週期函式有2個 一個是App的生命週期 另一個是Page的生命週期 App的生命週期 示例:演示App的生命週期函式 app.js: App({ onLa
前端開發----微信小程式入門級教程(前篇)
前言 前段時間,憑藉著出生牛犢不怕虎的勁頭,憑藉著一點Java基礎和前端入門的知識水平,買了域名和伺服器準備搭建自己的一個技術站點,初衷是旨在打造自己成為一個T形全站工程師。後經過各種百度,各種折騰終於大概在半個月左右的時間寫好了幾個基本介面,能上傳圖片,釋出
微信小程式入門從這裡出發(登入註冊、開發工具、檔案及結構介紹)
 # (一) 準備工作 ## (1) 登入註冊 - 註冊賬號:這就不談了,只需要注意使用一個全新的郵箱,別之前註冊過公眾號小程式等就可以了 - `https://mp.weixin.q
微信小程式雲開發及一些微信小程式的回顧個人筆記
官方自帶模板 第一個資料夾是一個 雲函式|專案的名字 第二個資料夾是迷你程式 裡面有json js wxss 和三個資料夾 images pages style
迅速上手:使用taro構建微信小程式基礎教程
前言 由於微信小程式在開發上不能安裝npm依賴,和開發流程上也飽受詬病;Taro 是由京東·凹凸實驗室(aotu.io)傾力打造的 多端開發解決方案,它的api基於react,在本篇文章中主要介紹了使用taro搭建微信小程式的一些步驟和一個簡單demo的實現。 安裝 先全域性安裝@tarojs/cli
微信小程式入門學習筆記(二)——阿里雲伺服器PHP MYSQL Apache配置
持續更新 持續學習 感謝原文大佬連結 https://www.linuxidc.com/Linux/2017-08/146220.htm 筆者在阿里雲上買了輕量應用伺服器 學生認證通過以下 便宜的 選擇的CentOS 7.3 64位 https://promot
微信小程式入門學習筆記(一)
入門級的跳轉格式: wx.redirectTo():不能返回上一層頁面 wx.navigateTo():用於頁面的跳轉 以上兩個不能跳轉於"tabBar" 因此跳轉"tabBar": wx.switchTab 感謝大佬的教程解答 了我的問題 以下附上原文連結 作者
微信小程式入門與實戰 常用元件 API 開發技巧 專案實戰
開始就以專案為出發點,不會講一大堆枯燥的語法再補充兩個案例了事,將帶你快速熟悉小程式基礎知識,然後直接進入實戰開發環節,將小程式的知識點貫穿在整個專案中 課程不僅僅講解小程式開發,更會通過實際的編碼來
微信小程式入門之使用者登陸態
微信小程式的設定是不支援session,那麼cookie之流肯定是用不了的。微信對wx.request這個API做了修改,小程式發起的請求並不是直接請求我們的後臺伺服器,而是先通過微信的伺服器再發送到我們的後臺伺服器,既然請求都是要通過微信的伺服器傳送到我們的伺服器,那麼我們的伺服器也就無從識別請求
微信小程式支付證書及SSL證書使用
小程式使用微信支付包括:電腦管理控制檯匯入證書->修改程式碼為搜尋證書->授權IIS使用證書->設定TSL加密級別為1.2 描述: 1、通常呼叫微信生成訂單介面的時候,使用的證書都是直接路徑指向就行了,但是這種方法在IIS是不適用的 2、IIS網站繫結SSL證書之後,證書加密級別預設為
微信小程式入門八頭像上傳
1. action-sheet 底部彈出可選選單元件 2. wx.uploadFile 將本地資源上傳到伺服器 3. wx.chooseImage 從本地相簿選擇圖片或使用相機拍照。 4. wx.previewImage 預覽圖片 效果圖: &
微信小程式開發教程--從零開始
從零開始小程式 今天一不小心拿到了小程式的內測資格,為了不辜負微信團隊的信任,我決定十一奮鬥一把!不過話說我可是一個Android工程師啊!所以就讓我們從零開始! 所以本文非常適合非前端工程師學習!哈哈!都說小程式出來前端會搶移動端飯碗,但是據我所知現在好多學習的都是移動開
