安卓滾動字幕以及TextSwitcher、ImageSwitcher使用
阿新 • • 發佈:2019-01-08
TextSwitcher使用方法
四部曲
1:佈局並初始化
<TextSwitcher
android:id="@+id/ts"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>2:設定工廠模式
ts.setFactory(this);
implements ViewSwitcher.ViewFactory
實現makeView()方法
@Override
public View makeView() {
TextView textView = new 3.使用
每調一setText()方法會實現自動切換,比如倒計時之類的效果不錯
4.酷炫切換效果
setInAnimation()
setOutAnimation()ImageSwitcher使用方法
四部曲
1:佈局並初始化
<ImageSwitcher
android:id="@+id/ImageSwitcher"
android:layout_width="300dp"
android:layout_height 2:設定工廠模式
public class Switch3Activity extends Activity implements ViewSwitcher.ViewFactory {
ImageSwitcher.setFactory(this);
}
@Override
public View makeView() {
ImageView imageView = new ImageView(this);
return imageView;
}
3.使用setImageResource
每調一次setImageResource就會更改圖片
ImageSwitcher.setImageResource(images[number%images.length]);4.酷炫切換效果
setInAnimation()
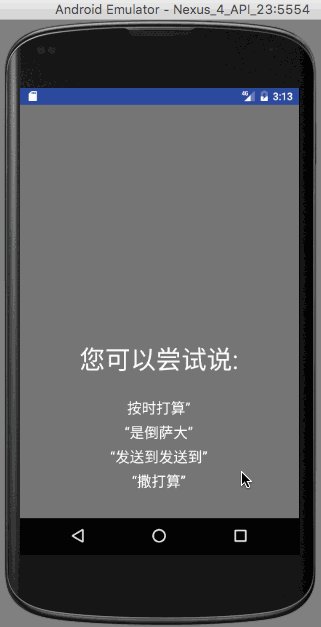
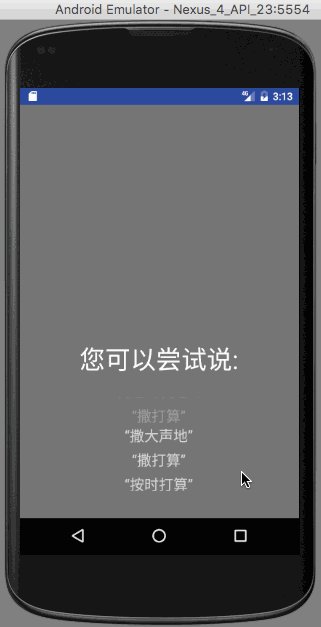
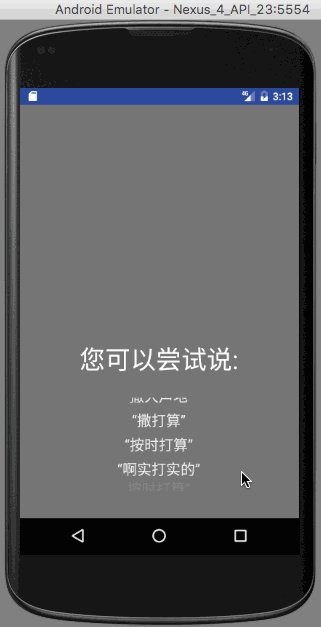
setOutAnimation()豎直字幕滾動效果
/**
* 自動垂直滾動的TextView
*/
public class AutoVerticalScrollTextView extends TextSwitcher implements ViewSwitcher.ViewFactory {
private Context mContext;
//mInUp,mOutUp分別構成向下翻頁的進出動畫
private Rotate3dAnimation mInUp;
private Rotate3dAnimation mOutUp;
public AutoVerticalScrollTextView(Context context) {
this(context, null);
}
public AutoVerticalScrollTextView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
init();
}
private void init() {
setFactory(this);
setInAnimation(showTextAnimation());//當View顯示時動畫資源ID
setOutAnimation(dismessTextAnimation());//當View隱藏是動畫資源ID。
}
private Rotate3dAnimation createAnim( boolean turnIn, boolean turnUp){
Rotate3dAnimation rotation = new Rotate3dAnimation(turnIn, turnUp);
rotation.setDuration(1200);//執行動畫的時間
rotation.setFillAfter(false);//是否保持動畫完畢之後的狀態
rotation.setInterpolator(new AccelerateInterpolator());//設定加速模式
return rotation;
}
//這裡返回的TextView,就是我們看到的View,可以設定自己想要的效果
public View makeView() {
TextView textView = new TextView(mContext);
textView.setGravity(Gravity.LEFT);
textView.setTextSize(20);
textView.setGravity(Gravity.CENTER);
textView.setTextColor(Color.WHITE);
textView.setLineSpacing(20,1);
return textView;
}
//定義動作,向上滾動翻頁
public void next(){
//顯示動畫
if(getInAnimation() != mInUp){
setInAnimation(showTextAnimation());
}
//隱藏動畫
if(getOutAnimation() != mOutUp){
setOutAnimation(dismessTextAnimation());
}
}
class Rotate3dAnimation extends Animation {
private float mCenterX;
private float mCenterY;
private final boolean mTurnIn;
private final boolean mTurnUp;
private Camera mCamera;
public Rotate3dAnimation(boolean turnIn, boolean turnUp) {
mTurnIn = turnIn;
mTurnUp = turnUp;
}
@Override
public void initialize(int width, int height, int parentWidth, int parentHeight) {
super.initialize(width, height, parentWidth, parentHeight);
mCamera = new Camera();
mCenterY = getHeight() ;
mCenterX = getWidth() ;
}
@Override
protected void applyTransformation(float interpolatedTime, Transformation t) {
final float centerX = mCenterX ;
final float centerY = mCenterY ;
final Camera camera = mCamera;
final int derection = mTurnUp ? 1: -1;
final Matrix matrix = t.getMatrix();
camera.save();
if (mTurnIn) {
camera.translate(0.0f, derection *mCenterY * (interpolatedTime - 1.0f), 0.0f);
} else {
camera.translate(0.0f, derection *mCenterY * (interpolatedTime), 0.0f);
}
camera.getMatrix(matrix);
camera.restore();
matrix.preTranslate(-centerX, -centerY);
matrix.postTranslate(centerX, centerY);
}
}
public AnimationSet showTextAnimation(){
mInUp = createAnim(true, true);
AnimationSet animationSet = new AnimationSet(true);
AlphaAnimation alphaAnimation = new AlphaAnimation(0,1);
animationSet.addAnimation(alphaAnimation);
animationSet.addAnimation(mInUp);
animationSet.setDuration(1000);
return animationSet;
}
public AnimationSet dismessTextAnimation(){
mOutUp = createAnim(false, true);
AnimationSet animationSet = new AnimationSet(true);
AlphaAnimation alphaAnimation = new AlphaAnimation(1,0);
animationSet.addAnimation(alphaAnimation);
animationSet.addAnimation(mOutUp);
animationSet.setDuration(1000);
return animationSet;
}
}