前端UI大全(針對後臺管理系統)
轉自http://blog.csdn.net/u011001084/article/details/52250270
最近有個專案需要,維護優化以前一個外包的專案,由於專案比較早所以UI不太美觀,想做重構。想滿足的條件應該達到如下幾個:
1、美觀、大方、簡潔
2、相容IE8、不考慮相容IE6/IE7,因為現在還有很多公司在使用Win7系統,系統內建了IE8
3、能通過選項卡開啟多個頁面,不想做單頁,iframe也沒關係
4、效能好,不要太笨重
5、最好以Bootstrap為基礎
6、還希望在以後別的系統中能夠複用。
一次次反覆糾結的選擇開始了,給大家介紹下我考慮過的UI,也給大家一個參考。
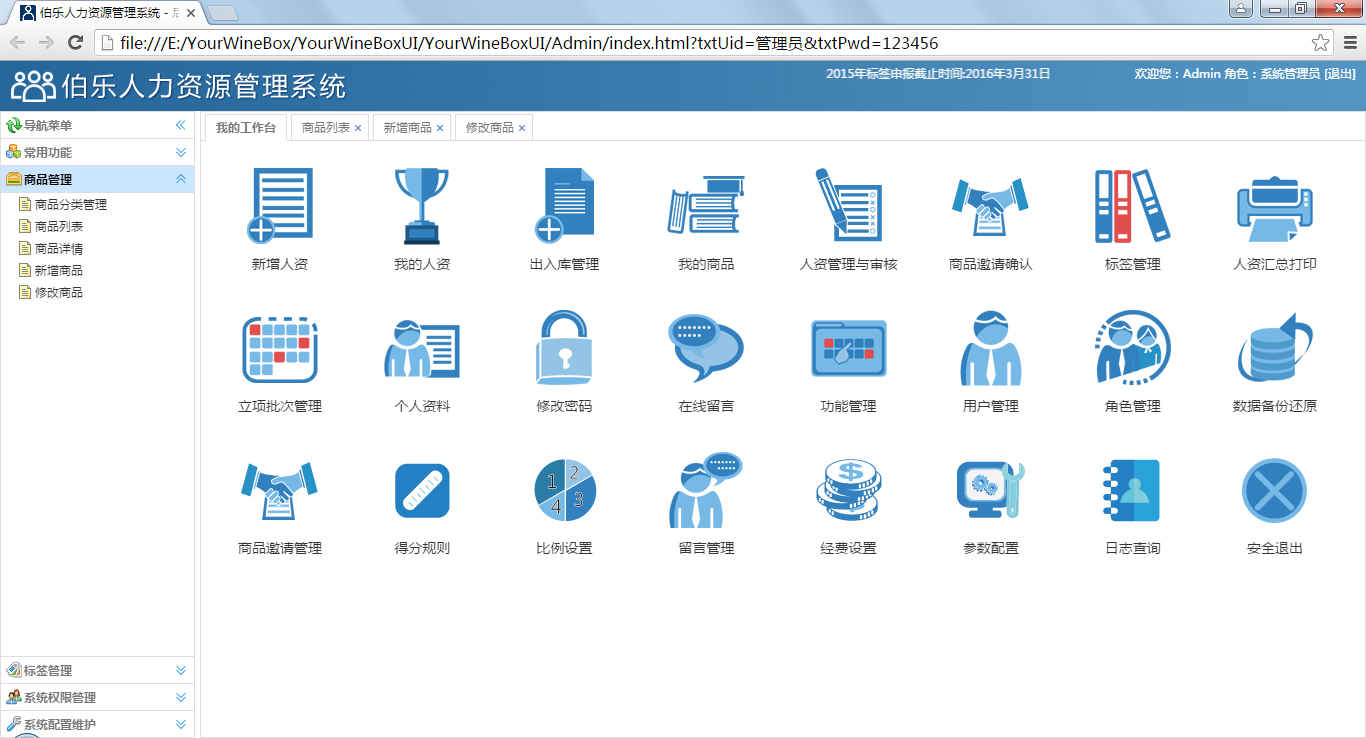
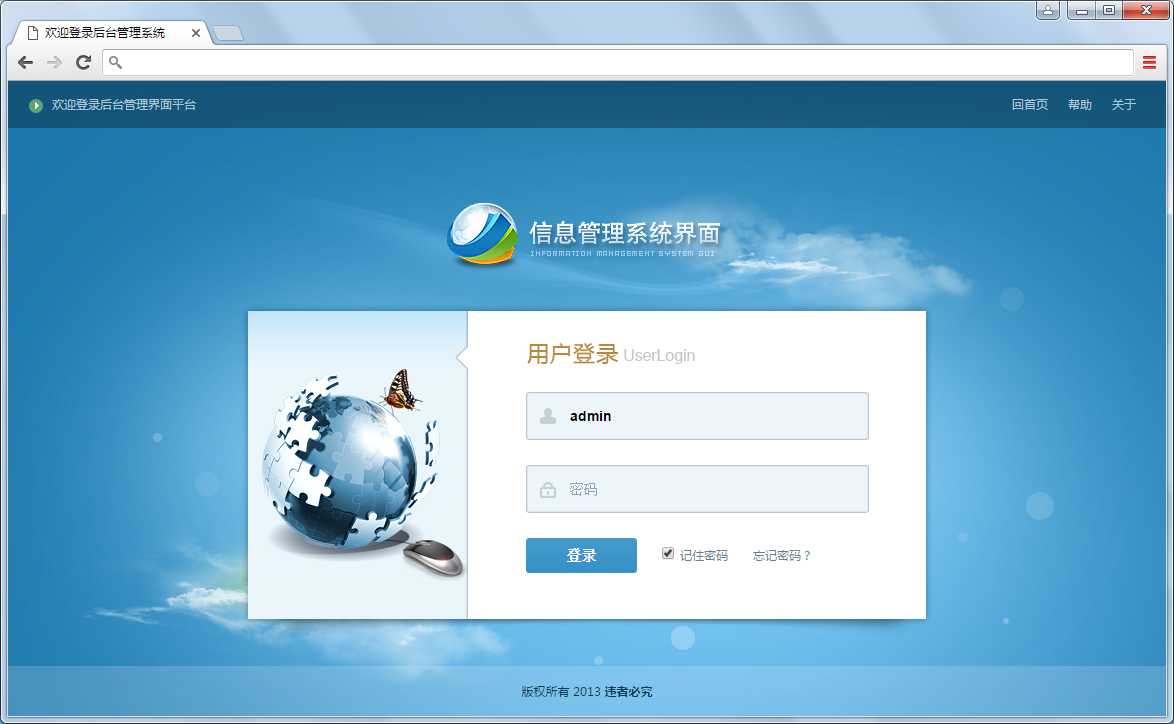
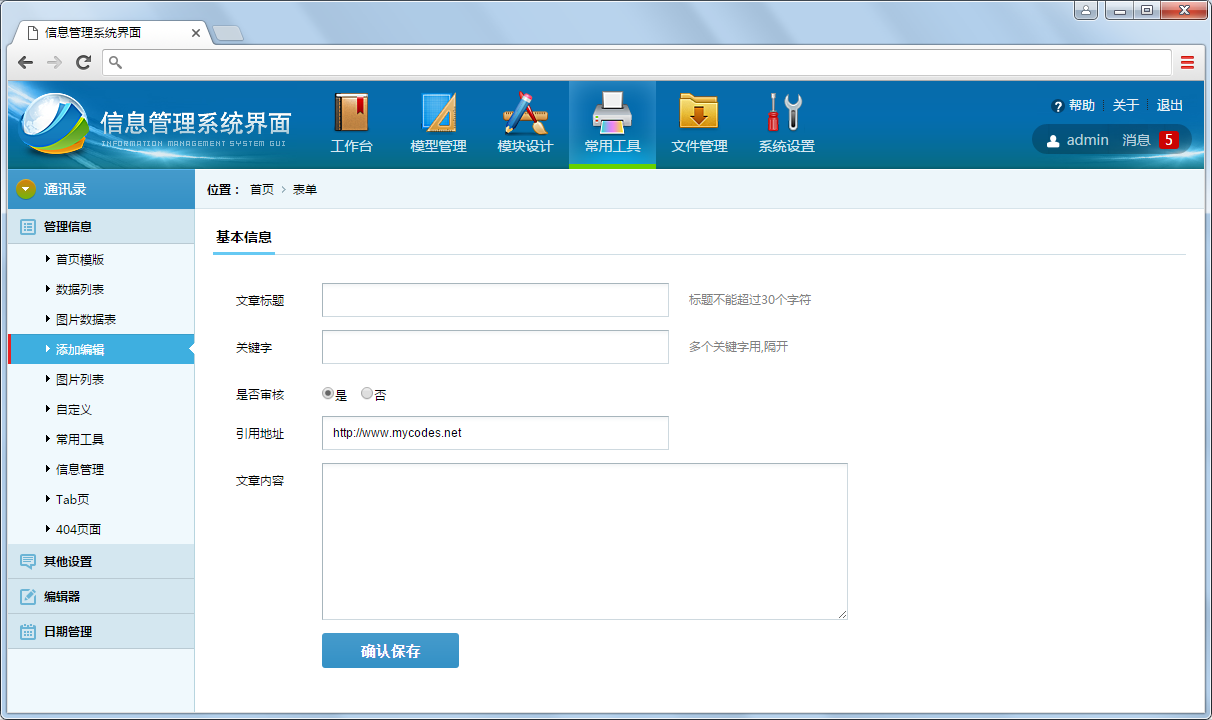
一、EasyUI
easyui是一種基於jQuery的使用者介面外掛集合。
easyui為建立現代化,互動,JavaScript應用程式,提供必要的功能。
使用easyui你不需要寫很多程式碼,你只需要通過編寫一些簡單HTML標記,就可以定義使用者介面。
easyui是個完美支援HTML5網頁的完整框架。
easyui節省您網頁開發的時間和規模。
easyui很簡單但功能強大的。


優點:輕量、功能強大、免費、相容性好、幫助詳細、使用的人多生態好
缺點:非響應式佈局、某些系統看起來有點土(客戶與老闆的感覺、確實與最新的那些UI有差距)
獲得:上網搜尋、網盤搜尋大把被搭建好了基礎功能的框架。下載
下載後大家可以替換成最新的1.5版的easyui
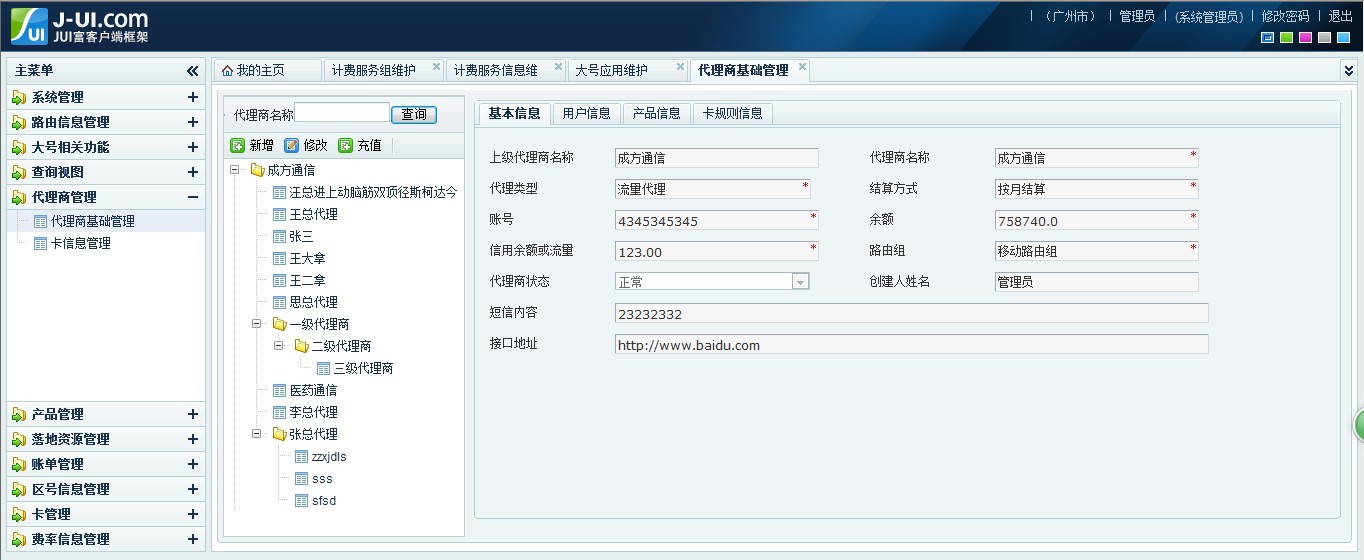
二、DWZ JUI
特點:DWZ富客戶端框架(jQuery RIA framework), 是中國人自己開發的基於jQuery實現的Ajax RIA開源框架. 設計目標是簡單實用,快速開發,降低ajax開發成本。

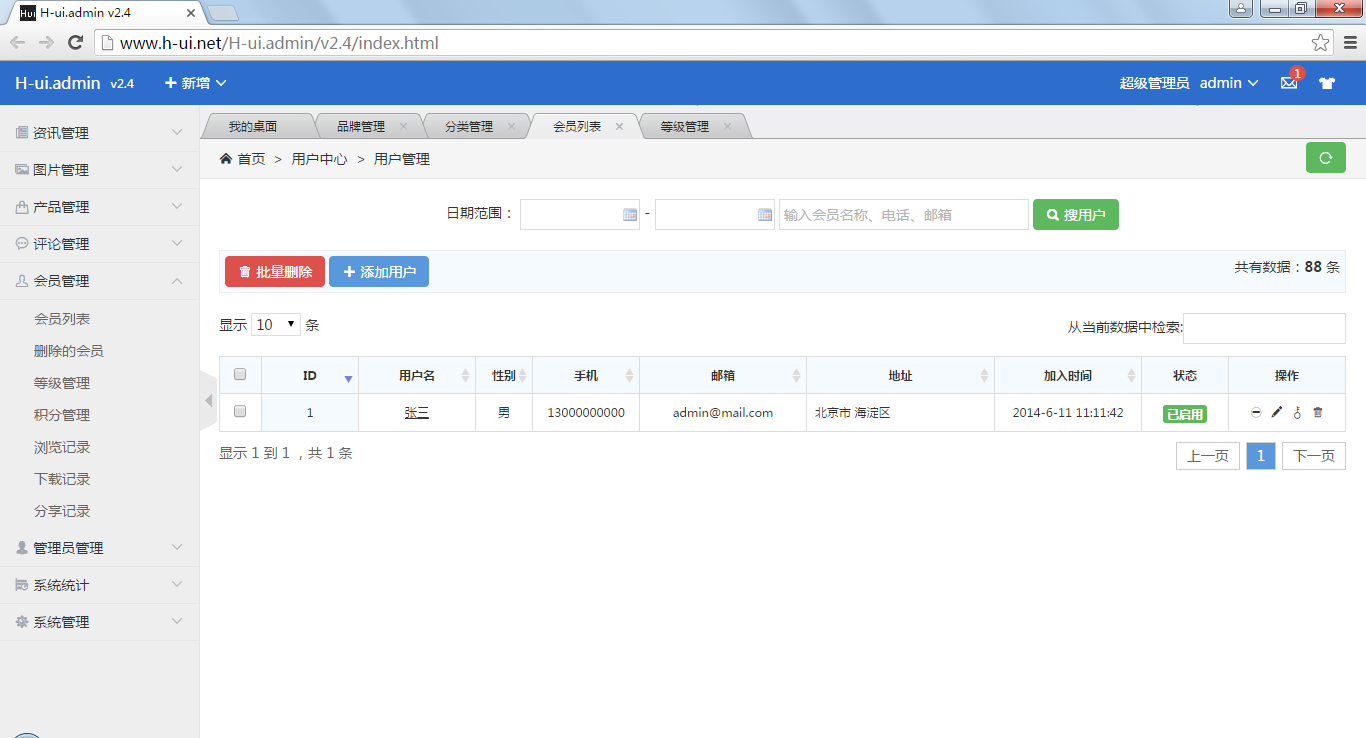
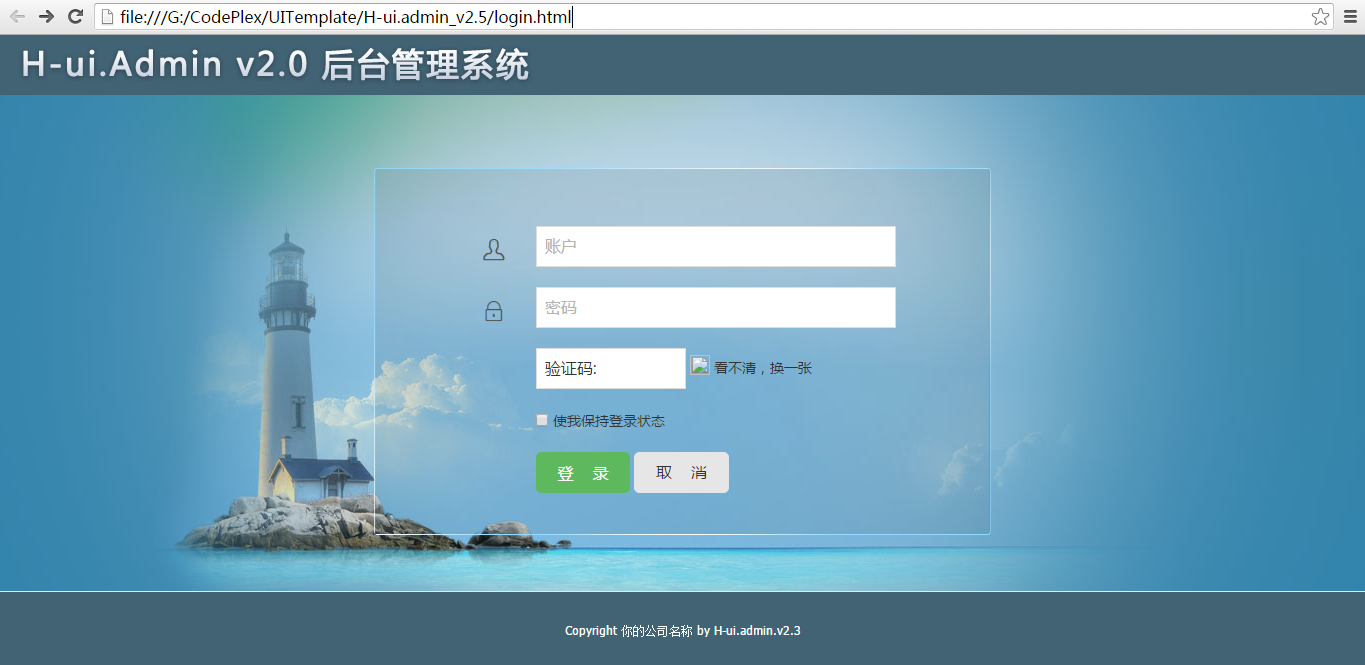
三、HUI
H-ui前端框架是在bootstrap的思想基礎上基於 HTML、CSS、JAVASCRIPT開發的輕量級web前端框架,開源免費,簡單靈活,相容性好,滿足大多數中國網站。分了前端UI與後端UI。


缺點:感覺用的人少,名氣小,資料不全,配套元件不多,但國人的產品符合國人的口味。
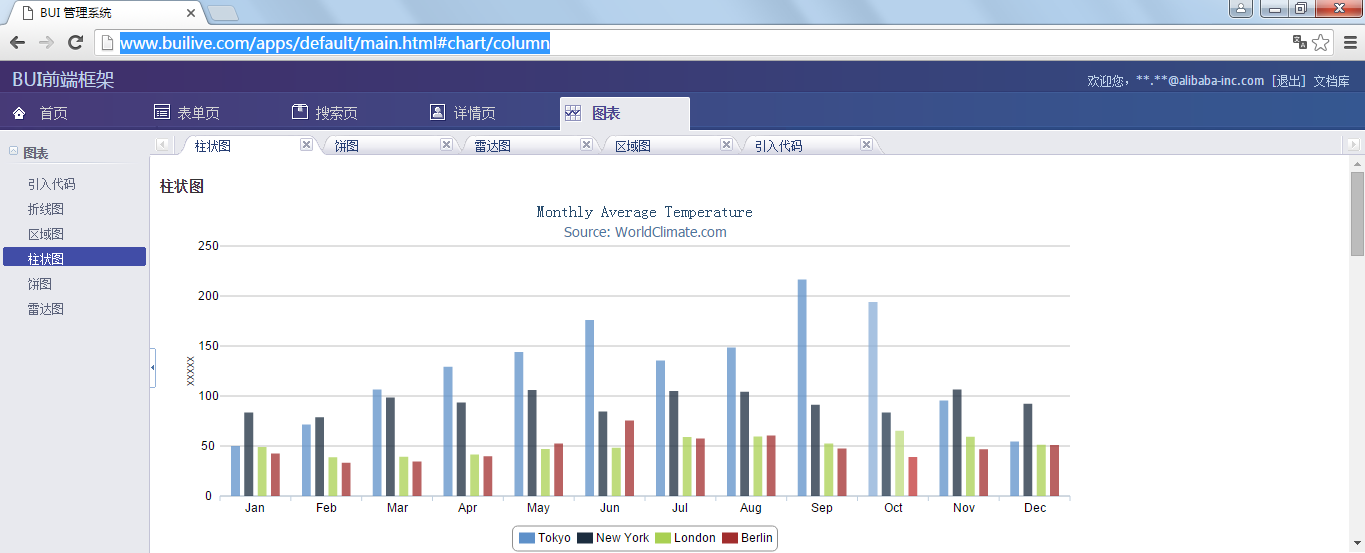
四、BUI
BUI她是基於jQuery,相容KISSY的UI類庫,專致於解決後臺系統的框架方案,BUI提供了豐富的DPL含有強大的控制元件庫對業務做了精細的分析。

感覺也比較冷、與HUI有點類似的優點整體框架符合我的要求,但風格有種說不出的感覺。
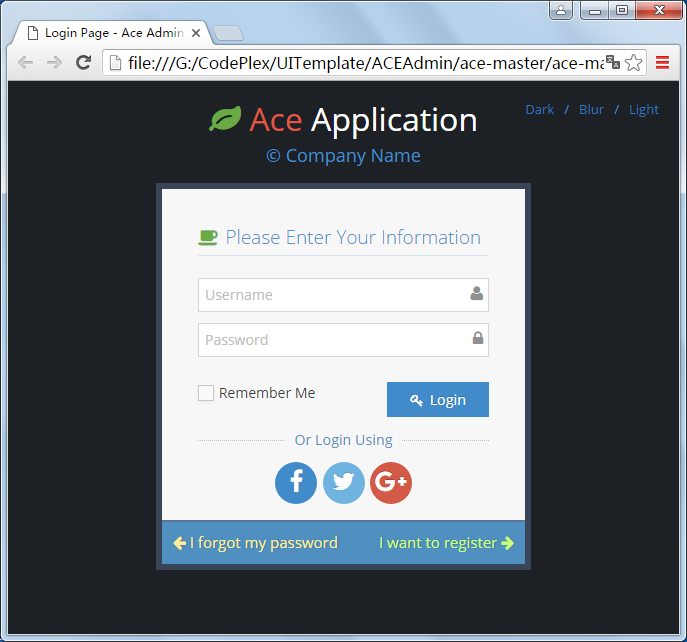
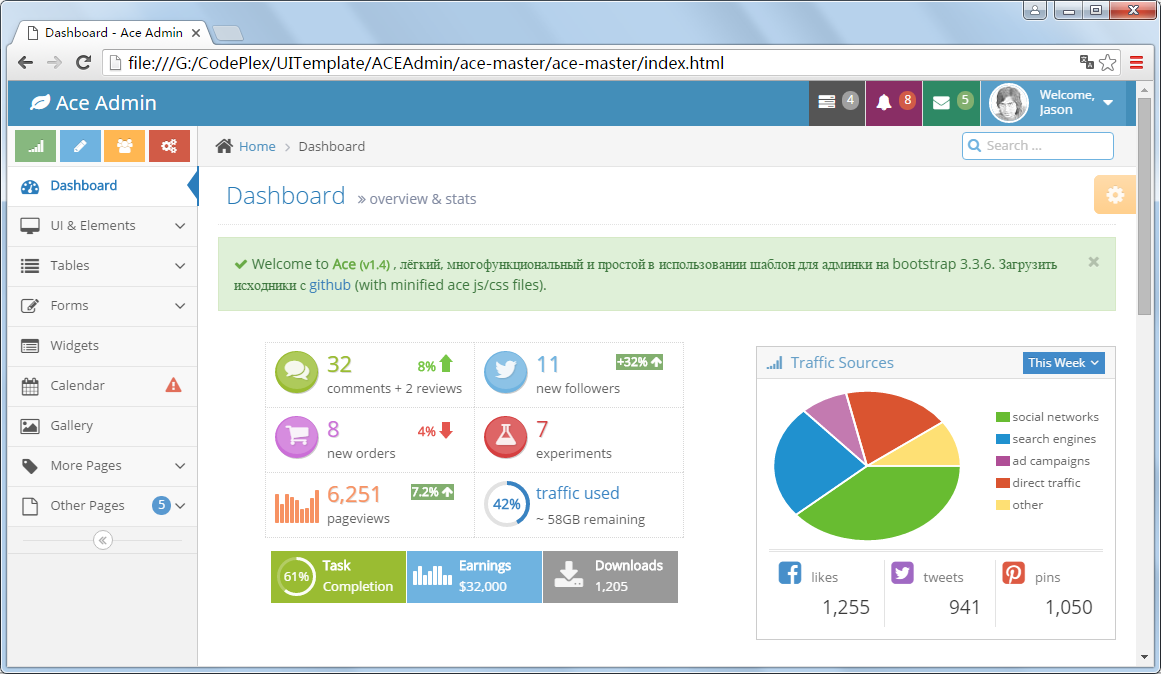
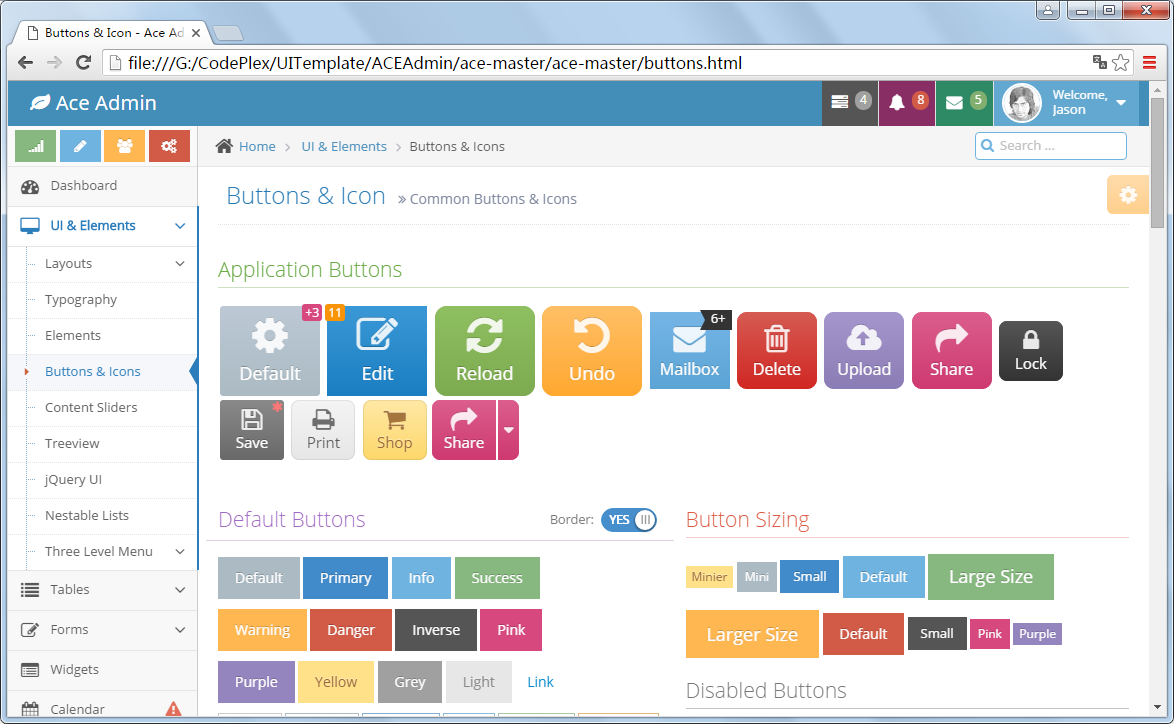
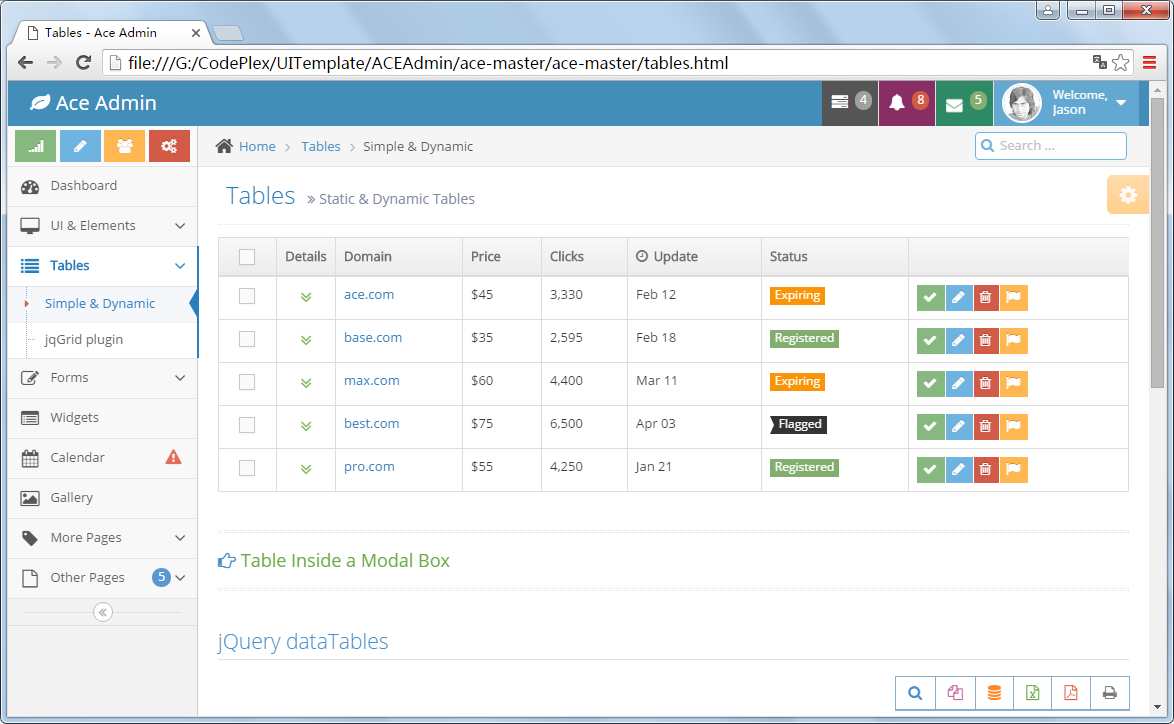
五、Ace Admin
響應式Bootstrap網站後臺管理系統模板ace admin,非常不錯的輕量級易用的admin後臺管理系統,基於Bootstrap3,擁有強大的功能元件以及UI元件,基本能滿足後臺管理系統的需求,而且能根據不同裝置適配顯示,而且還有四個主題可以切換。以前收費,好像最新版不再收費了。




感覺比較全,功能強大,元件多,美觀,只是用了很多不同的外掛,相容性不錯。
相容的瀏覽器:
- Internet Explorer 10
- Internet Explorer 11
- Internet Explorer 8
- Internet Explorer 9
- Latest Chrome
- Latest Firefox
- Latest Opera
- Latest Safari
使用的外掛:
 View Code
View Code使用到的外掛並沒有分開存放,使用起來會麻煩一些。
另外該外掛也被很多人簡化、修改成選項卡+iframe風格了。
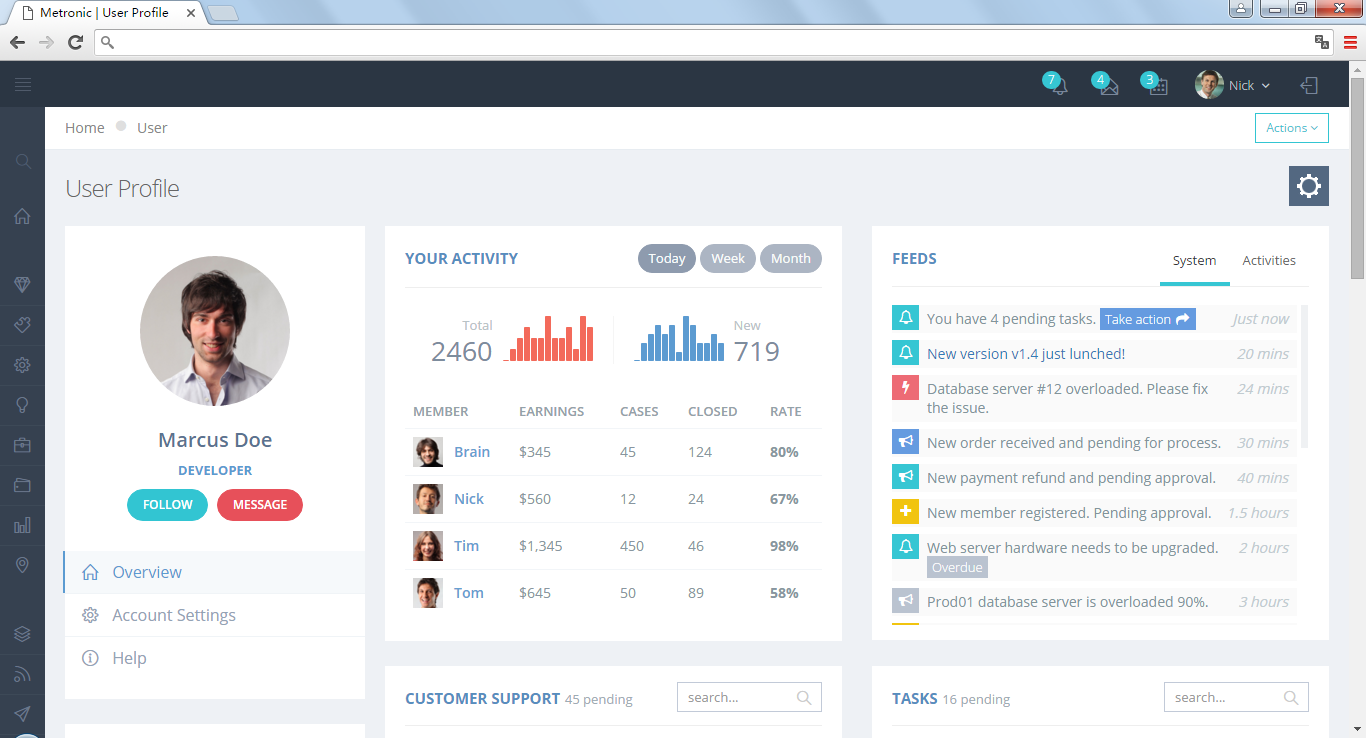
六、Metronic
Metronic 是一套精美的響應式後臺管理模板,基於強大的 Twitter Bootstrap 框架實現。Metronic 擁有簡潔優雅的 Metro UI 風格介面,6 種顏色可選,76 個模板頁面,包括圖表、表格、地圖、訊息中心、監控面板等後臺管理專案所需的各種元件。



頁面規範、精緻、細膩、美觀大方;功能強大、非常全;在所有我看到過的基於Bootstrap的網站模版中,Metronic是我認為最優秀的,其外觀之友好、功能之全面讓人驚歎。Metronic 是一個自適應的HTML模版,提供後臺管理模版和前端內容網頁模版兩種風格。
優點:
支援HTML5 和 CSS3
自適應,基於響應式 Twitter Bootstrap框架,同時面向桌面電腦、平板、手機等終端。
整合AngularJS 框架。
可自定義管理面板,包括靈活的佈局、主題、導航選單、側邊欄等。
提供了部分電子商務模組:CMS, CRM, SAAS。
多風格,提供了3個前端風格,7個後端管理面板風格。
簡潔扁平風格設計。
700多個網頁模版,1500多個UI小元件,100多個表單,80多個jQuery外掛。
提供說明文件。
缺點:
太大了,真的不知道從那裡開始
對IE的相容不好,雖然官方聲稱支援IE8,但我測試結果不支援
收費,今天的價格是$28

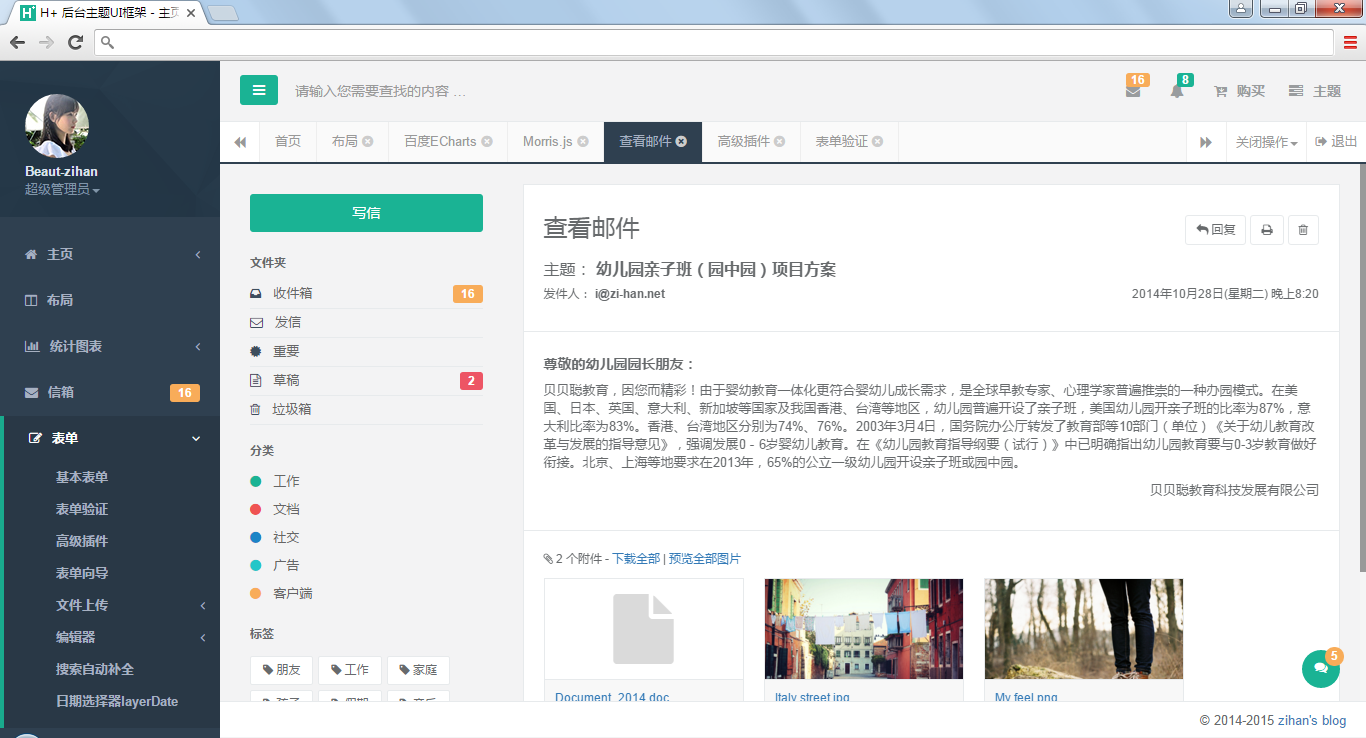
七、H+ UI
官網的介紹:H+是一個完全響應式,基於Bootstrap3.3.6最新版本開發的扁平化主題,她採用了主流的左右兩欄式佈局,使用了Html5+CSS3等現代技術,她提供了諸多的強大的可以重新組合的UI元件,並集成了最新的jQuery版本(v2.1.4),當然,也集成了很多功能強大,用途廣泛的jQuery外掛,她可以用於所有的Web應用程式,如網站管理後臺,網站會員中心,CMS,CRM,OA等等,當然,您也可以對她進行深度定製,以做出更強系統。

與Metronic與INSPINIA非常像,外掛非常多,收費998人民幣。
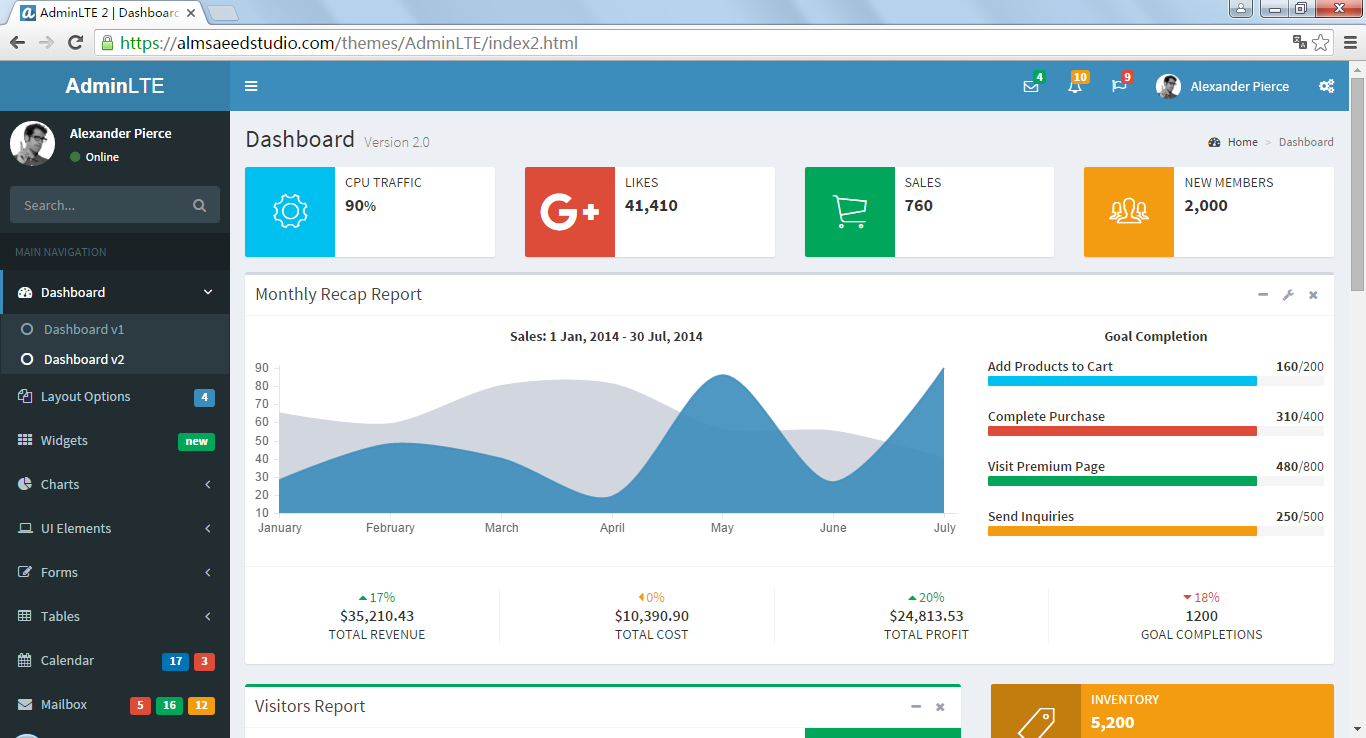
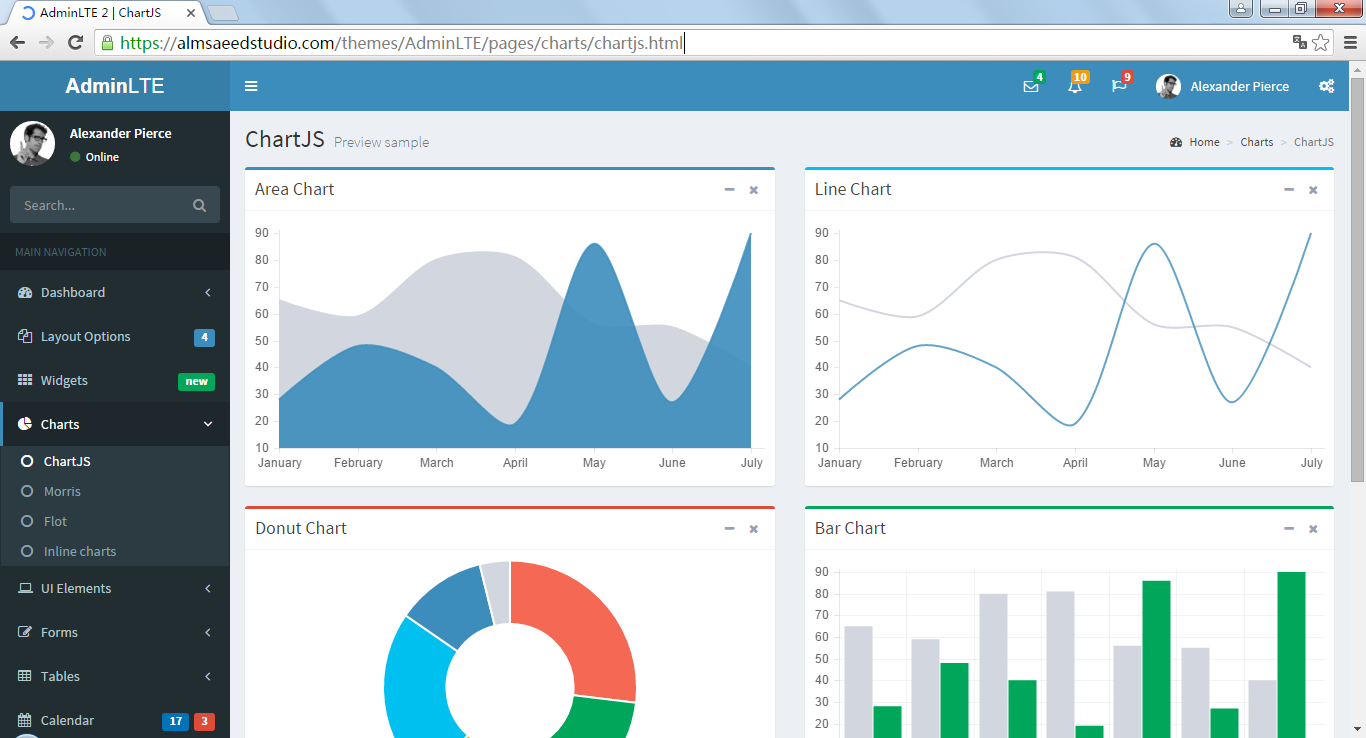
八、Admin LTE
AdminLTE 是一個基於Bootstrap 3.x的免費主題,它是一個完全響應式管理模板。高度可定製的,易於使用。適合從小型移動裝置到大的桌上型電腦很多的螢幕解析度。



瀏覽器支援:
IE 9+
Firefox (latest)
Chrome (latest)
Safari (latest)
Opera (latest)
外掛:
 View Code
View Code特點:
- 響應式佈局,支援多種裝置
- 列印增強
- 豐富可排序的面板元件
- 18個外掛與3個自定義外掛
- 輕量、快速
- 相容主流瀏覽器,IE8不相容
- 支援Glyphicons, Fontawesome和Ion圖示
整體感覺與Metronic類似、功能強大,UI精緻,被許多公司使用。
評論中感謝網友(dotNetDR_、醉丶千秋)推薦,確定是值得關注的一個UI。
九、其它UI


十、總結
沒有形式就沒有內容、UI重要,特別是當客戶與老闆不懂太多關於程式碼、功能、效能的時候。
上面的UI你也許可以通過各種途徑獲得,但商業應用請慎重。
想來想去還是拿不定主意,不過有點想法:
1、使用HUI和bootstrap
2、使用EasyUI的框架,內容頁使用HUI+BootStrap,iframe選項卡
3、從各個功能強大的頁面中拿一些外掛過來
