springboot+vue解決跨域讀取不出header的內容
阿新 • • 發佈:2019-01-08
最近在做一個專案是springboot作為後端服務,使用vue作為前端開發,本人主負責springboot後端。
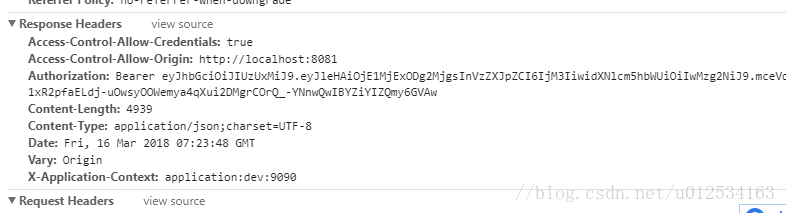
然後在介入後端api過程中,前端開發人員告訴我獲取 respose headers 時候獲取到的只有的
而實際後端已經全部提供了
經過討論發現是伺服器上要設定 Access-Control-Expose-Headers。
我們專案springboot關於CORS配置如下:
@Configuration public class WebConfig extends WebMvcConfigurerAdapter { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**"); } }
在後面新增exposedHeaders屬性即可:
@Configuration public class WebConfig extends WebMvcConfigurerAdapter { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**").exposedHeaders("Authorization"); } }
附上其他引數配置,可根據需要配置:
@Configuration public class WebConfig extendsWebMvcConfigurerAdapter { @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") .allowedOrigins("*") .allowedMethods("PUT", "DELETE", "GET", "POST") .allowedHeaders("*") .exposedHeaders("access-control-allow-headers", "access-control-allow-methods", "access-control-allow-origin", "access-control-max-age", "X-Frame-Options") .allowCredentials(false).maxAge(3600); } }