前端人員從photoshop中獲取css程式碼的方法
很多時候拿到設計圖的時候,如果UI沒有給配色、字型大小什麼的說明檔案,這時就需要我們自己去取,傳統的方法是在photoshop中取色、量取畫素大小之類的,在photoshop cc 中為我們提供了自動提取css的方法,下面就為大家介紹這種方法。
工具:我這裡用的是photoshop cc 2015
沒有photoshop的,這裡準備了photoshop cc 2015的安裝包和破解工具,具體安裝和破解方法可以百度一下
開始
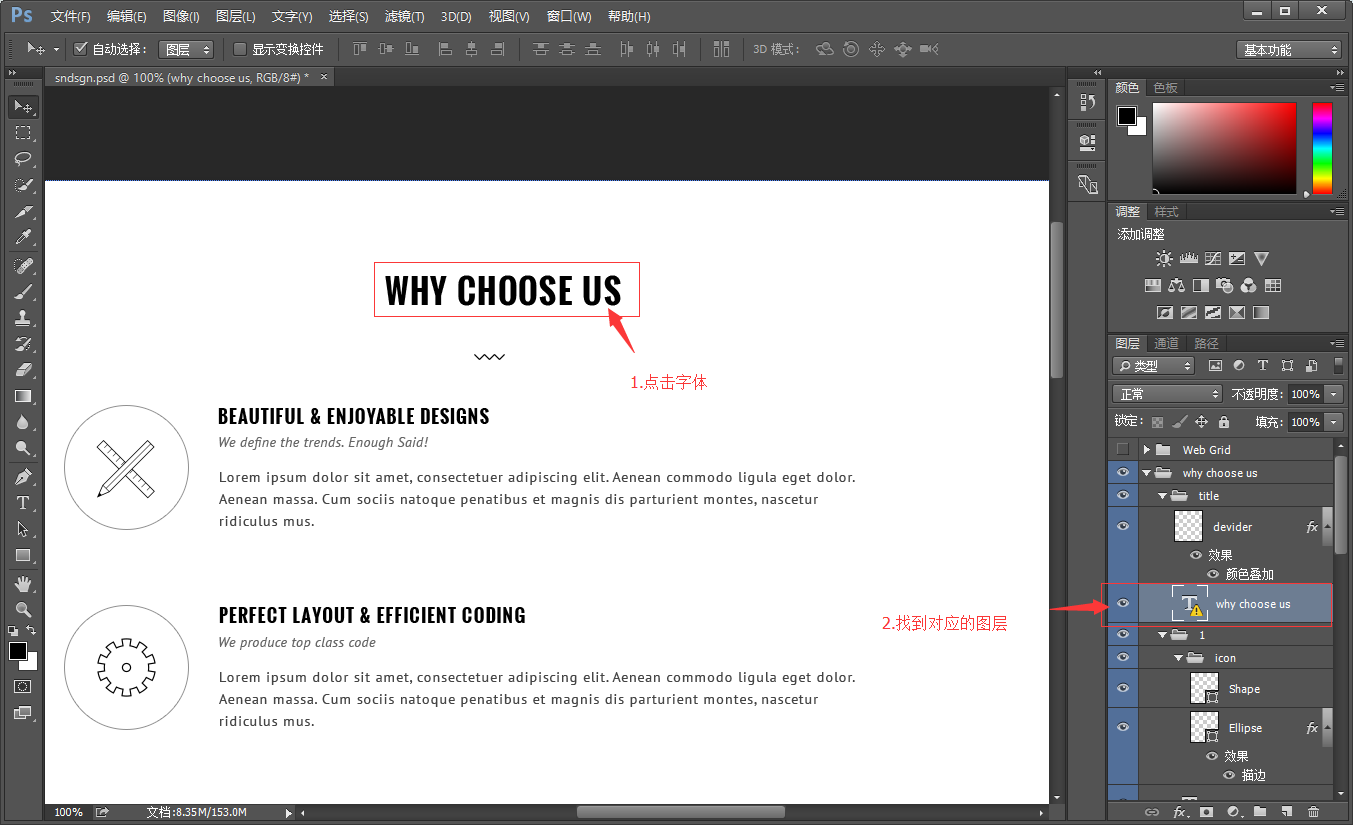
1.這裡我們就檢視一下標題的CSS,找到文字對應的圖層
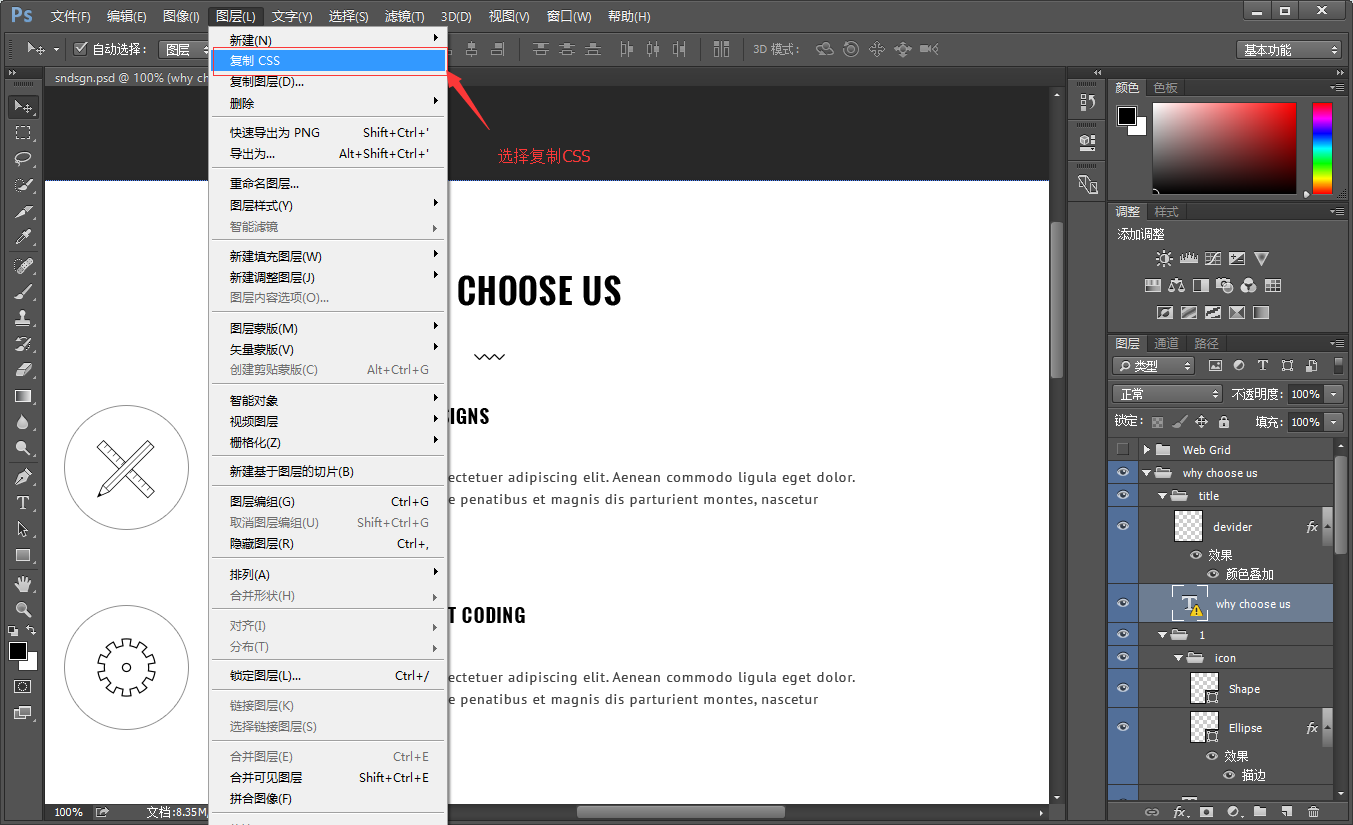
2.選擇“圖層”=》“複製CSS”
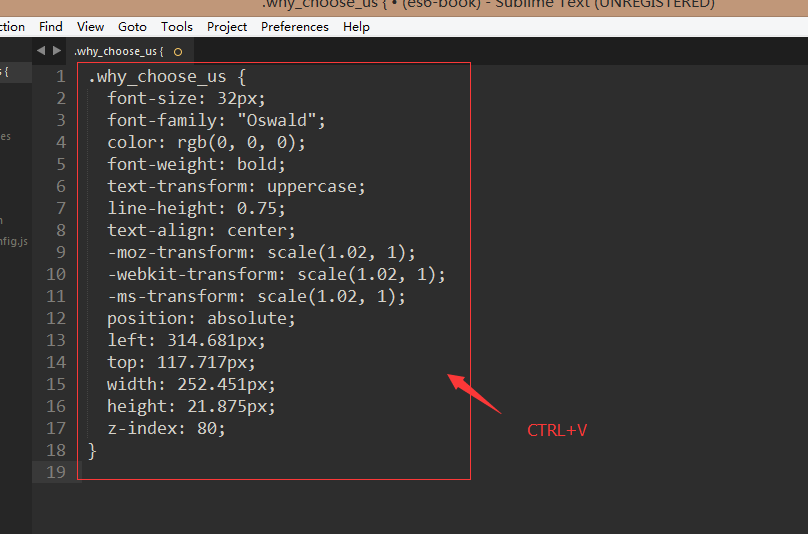
3.開啟編輯器,在一個新檔案中CTRL+V,然後就可以看到對應的CSS內容
這個方法非常方便的提供了css樣式給我們,為我們前端開發更精準,設計圖還原度更高,UI和前端又能愉快的一起玩耍了
相關推薦
前端人員從photoshop中獲取css程式碼的方法
很多時候拿到設計圖的時候,如果UI沒有給配色、字型大小什麼的說明檔案,這時就需要我們自己去取,傳統的方法是在photoshop中取色、量取畫素大小之類的,在photoshop cc 中為我們提供了自動提取css的方法,下面就為大家介紹這種方法。 工具:我這
C#從sqlserver中獲取資料的方法
使用sqlCommand 建立一個連線的命令 再向其中的CommandText中賦值要進行了操作語句指令碼 用SqlDataAdapter獲取返回值,並將其複製到一個datatable中 從dat
JAVA中建立HTTP通訊,從伺服器上獲取HTML程式碼,通過HTTP請求來下載圖片或其他二進位制檔案的程式,下載結果要按下載到的檔案型別進行存檔中。
通過HTTP請求來下載圖片或其他二進位制檔案的程式,下載結果要按下載到的檔案型別進行存檔 將程式碼從伺服器的中獲取下來的程式碼,在我之前已經講過了這裡寫連結內容 這裡我們就直接將原始碼稍加改動,加入一個檔案並請將builder 寫入即可。 import
用Java程式碼從網頁中獲取資料(示例程式碼)
package com.mashensoft.net; import java.io.FileInputStream; import java.io.FileNotFoundException; import java.io.IOException; import java
Spark Streaming從Kafka中獲取數據,並進行實時單詞統計,統計URL出現的次數
scrip 發送消息 rip mark 3.2 umt 過程 bject ttr 1、創建Maven項目 創建的過程參考:http://blog.csdn.net/tototuzuoquan/article/details/74571374 2、啟動Kafka A:安裝ka
超時時間已到。超時時間已到,但是尚未從池中獲取連接。出現這種情況可能是因為所有池連接均在使用,並且達到了最大池大小。
intel weight 關閉 雙擊 itl 手動 瀏覽器 默認 取數據 超時時間已到。超時時間已到,但是尚未從池中獲取連接。出現這種情況可能是因為所有池連接均在使用,並且達到了最大池大小。 解決辦法 1.在代碼裏面,把未關閉的連接關閉 2.擴大共享池,方法如下:
Django如何從Model中獲取字段名稱——verbose_name
blog color 學習 url post 定義 ole app war 一、背景 CRM項目重新總結一下,重寫之前的項目發現有不少知識點已經忘記,所以特此來重新總結一下一便後續能夠回憶起 二、代碼分析 1. 核心代碼 from django.conf.urls imp
JS中獲取CSS樣式的方法
不能 pin -c gree 方法 css 命名 width lac 1.對於內聯樣式,可以直接使用ele.style.屬性名(當然也可以用鍵值對的方式)獲得。註意在CSS中單詞之間用-連接,在JS中要用駝峰命名法 如 <div id="dv" style="wid
apache環境下解決restful認證無法從header中獲取Authorization引數 [ 技術分享 ]
rest介面採用HttpBearerAuth認證方式: public function behaviors() { return ArrayHelper::merge( parent::behaviors(), [ 'authentica
從hive中獲取資料
MySQL中獲取資料 public RestMsg<Object> getZhen( HttpServletRequest request) { RestMsg<Object> rm = new RestMsg<Object>();
Android 根據從伺服器中獲取的rgb值實現動態改變圓角加框的Imageview 的背景色
先上圖,效果圖如上。 本來考慮用facebook的SimpleDraweeView 來實現圓角加框的,但並非所有的圖片分支部分都可以實現圓角,目前只有佔位圖片和實際圖片可以實現圓角。 後來使用自定義的的控制元件RoundImageView來實現圓角加框,那麼問題來了。
Java基礎-----從Excel中獲取資料生成shell指令碼
前言 java讀取Excel的驅動包: 連結:https://pan.baidu.com/s/1ejCR9sS2OUmttFYpQnJkKQ 提取碼:58rm 實現1: 從Excel中讀取表名,由於每個欄位會對應一個表名,故讀取的某列會有若干個連續的表名出現,所以用set集合
Spring+Quartz 從資料庫中獲取定時任務和定時時間,動態實現對定時任務的增刪改查
本文轉載自部落格:http://blog.csdn.net/wwkms/article/details/48851005 ----------------------------------------------------------------------------------------
從網路中獲取圖片進行自動輪播
MainActivity package com.example.lunbotu2; import android.annotation.SuppressLint; import android.os.Handler; import android.os.Message; impor
thymeleaf和freemarker從物件中獲取時間並格式化,同時非空判斷
thymeleaf,freemarker從物件中獲取時間並格式化,同時非空判斷 freemarker物件非空判斷:${(creditInformationDO.delFlag)!} freemarker從物件中獲取時間並格式化:${(creditInformationD
從表格中獲取資料,並在排序後按順序重新排列表格(Javascript)
數字排序出現問題 升序結果出現了一個大的數字反而在小數字的後面 function mySort(arr){ for(var x=0;x<arr.length-1;x++){ for(var y=x+1;y<arr.l
點選瀏覽器後退按鈕,重新重新整理頁面,而不是從快取中獲取頁面,PHP的解決方案
背景:在A頁面中提交表單後,跳轉至結果頁B,在B頁單擊瀏覽器的後退按鈕,回到A頁面時,希望保留上次A頁面的查詢條件。 框架:ThinkPHP 3.2.3 核心程式碼: C('HTTP_CACHE_CONTROL', 'private, max-age=0, no-store, no-
python - requests從excel中獲取測試用例資料
HttpRequests.py 1 #-*- coding:utf-8 -*- 2 3 4 import requests 5 class HttpRequests(): 6 def http_requests(self,url,para
js中style,currentStyle,getComputedStyle和getBoundingClientRect的區別以及獲取css操作方法
js中style,currentStyle,getComputedStyle和getBoundingClientRect的區別以及獲取css操作方法 在js中,之前我們獲取屬性大多用的都是ele.style.border這種形式的方法,但是這種方法是有侷限性的,該方法只能獲取到行內樣式,獲取不
如何在指令碼中獲取Java程式碼的值
<% String language = "en"; if (null != session.getAttribute("key")) { language = s