利用 Javascript 實現上傳圖片並向伺服器獲取圖片路徑後顯示的 demo
阿新 • • 發佈:2019-01-08
由於某些特殊原因,有時需要從服務端請求到圖片路徑,需要給該介面傳遞對應圖片的base64 dataURL,並且有時需要將其上傳圖片的型別統一為 jpeg 格式時,可採用以下方式。
HTM L程式碼如下:
<html> <meta charset="utf-8"> <form action="表單提交處理的url" method="post"> <img id="showImg" src=""/> <br/> <!--下面的隱藏域主要用來改變file型別的input的值,但是file型別的input的值出於安全考慮不讓修改,但是表單提交後需要處理該值(放置圖片路徑)來顯示伺服器上的圖片--> <input type="hidden" id="img" name="uploadImg"/> 請選擇上傳圖片:<input type="file" id="uploadImg" onchange="selectImg(this);"/> </form> </html>
JS 程式碼如下:
<script type="text/javascript"> var image = ''; var canvas; var base64;//將canvas壓縮為base64格式 function selectImg(file){ if(!file.files || !file.files[0]){ return; } var reader = new FileReader();//讀取檔案 reader.onload = function(event){//檔案讀取完成的回撥函式 image = document.getElementById('showImg'); image.src = event.target.result;//讀入檔案的base64資料(可直接作為src屬性來顯示圖片) //alert(event.target.result); //圖片讀取完成的回撥函式(必須加上否則資料讀入不完整導致出錯!) image.onload = function(){ canvas = convertImageToCanvas(image); //圖片轉canvas base64 = canvas.toDataURL('image/jpeg'); //將圖片資料轉為base64. //alert(base64); $.post( "/server_interface_url/", //伺服器介面(返回圖片路徑) {data:base64}, function(data) { alert(data.target); //alert(eval(data)); //修改上傳檔案的路徑名字(圖片完整路徑) $('#img').val('http://path/'+data.target); }, "json"); } } //將檔案已Data URL的形式讀入頁面 reader.readAsDataURL(file.files[0]); } // 把image 轉換為 canvas物件 function convertImageToCanvas(image) { // 建立canvas DOM元素,並設定其寬高和圖片一樣 var canvas = document.createElement("canvas"); canvas.width = image.width; canvas.height = image.height; // 座標(0,0) 表示從此處開始繪製,相當於偏移。 canvas.getContext("2d").drawImage(image, 0, 0); return canvas; } </script>
原始頁面效果如下:
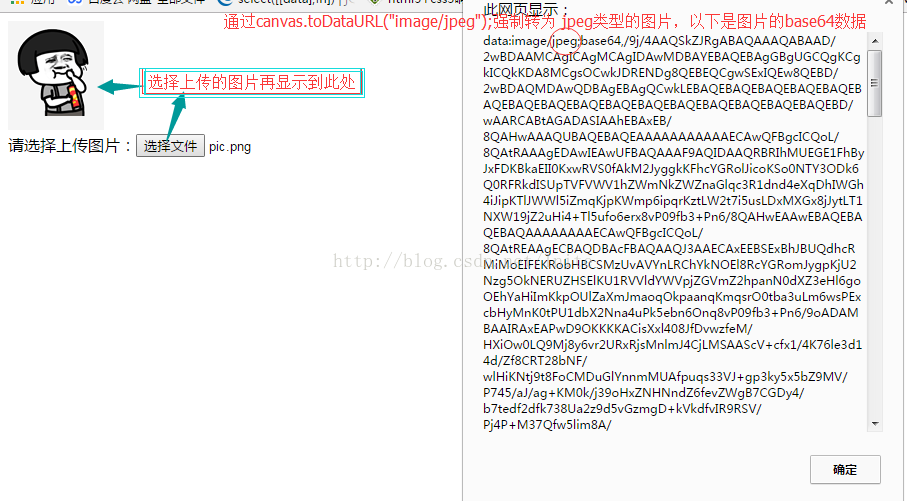
選擇上傳圖片後並顯示在頁面的效果如下:
然後要提交表單之後顯示圖片的話就得傳遞該圖片的完整路徑過去,由於 file 型別的 input 出於安全考慮不讓修改其 value 值,於是我就利用一個隱藏域指定其 value 值為該圖片的路徑以此來給表單接收該值,這樣就解決了該問題了!
注意:雖然檔案載入進來了,但是圖片也需要載入進來再進行處理,也就是要加上 image.onload 函式對圖片進一步處理,否則返回的圖片路徑訪問不了,提示圖片內容有錯,應該就是圖片資料不完整的緣故了,所以上面兩個非同步執行的 onload 函式都要加上。