小程式開發之全域性配置app.json
全域性配置
小程式根目錄下的 app.json 檔案用來對微信小程式進行全域性配置,決定頁面檔案的路徑、視窗表現、設定網路超時時間、設定多 tab 等。
app.json 配置項列表

例如:
{ "pages":[ "pages/index/index", "pages/logs/logs" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle":"black" }, "tabBar": { "list": [ { "pagePath": "pages/index/index", "text": "首頁" }, { "pagePath": "pages/logs/logs", "text": "日誌" } ] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 } }
注:配置檔案中不可以寫註釋,而且標點符號要求很嚴格,所有符號需要英文符號,配置引數鍵值最後一個項不能加逗號
pages --頁面路徑列表
pages 用於指定小程式由哪些頁面組成,每一項都對應一個頁面的 路徑+檔名 資訊。檔名不需要寫檔案字尾,框架會自動去尋找(或者生成)對於位置的 .json, .js, .wxml, .wxss 四個檔案進行處理。
例如:
{
"pages": [
"pages/index/index",
"pages/logs/logs"
]
}
對於的目錄為
├── app.js
├── app.json
├── app.wxss
├── pages
│ │── index
│ │ ├── index.wxml
│ │ ├── index.js
│ │ ├── index.json
│ │ └── index.wxss
│ └── logs
│ │├── logs.wxml
│ │├── logs.js
│ │├── logs.json
│ │└── logs.wxss
└── utils
window – 全域性的預設視窗表現
用於設定小程式的狀態列、導航條、標題、視窗背景色。

注:
(1)HexColor(十六進位制顏色值),如"#ff00ff"
(2)關於navigationStyle導航欄樣式
- 客戶端 7.0.0 以下版本,navigationStyle 只在 app.json 中生效。
- 客戶端 6.7.2 版本開始,navigationStyle: custom 對 元件無效
- 開啟 custom 後,低版本客戶端需要做好相容。開發者工具基礎庫版本切到 1.7.0(不代表最低版本,只供除錯用)可方便切到舊視覺
例如:
"window":{ "navigationBarBackgroundColor": "#000000",//導航欄背景顏色 "navigationBarTextStyle":"white", //導航欄標題顏色,僅支援 black / white "navigationBarTitleText": "導航條標題", //導航欄標題文字內容 "navigationStyle":"default", //導航欄樣式,default 預設樣式 custom 自定義導航欄 "backgroundColor":"grey", //視窗的背景色,如設定下拉頂部視窗顏色將覆蓋背景色 "enablePullDownRefresh":true, //是否開啟當前頁面的下拉重新整理 "backgroundTextStyle":"dark", //下拉 loading 的樣式,僅支援 dark / light "backgroundColorTop":"grey", //頂部視窗的背景色,僅 iOS 支援 "onReachBottomDistance":50, //頁面上拉觸底事件觸發時距頁面底部距離,單位為px。 "backgroundColorBottom": "green", //底部視窗的背景色,僅 iOS 支援 "pageOrientation":"auto" //螢幕旋轉設定,僅支援 auto / portrait },

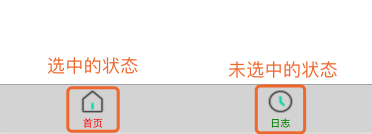
tabBar 底部導航欄
如果小程式是一個多 tab 應用(客戶端視窗的底部或頂部有 tab 欄可以切換頁面),可以通過 tabBar 配置項指定 tab 欄的表現,以及 tab 切換時顯示的對應頁面。
其中 list 接受一個數組,只能配置最少2個、最多5個 tab。tab 按陣列的順序排序,每個項都是一個物件,其屬性值如下:

底部導航欄例如
"tabBar": {
"color":"green", //tab 上的文字預設顏色,僅支援十六進位制顏色
"selectedColor":"red", //tab 上的文字選中時的顏色,僅支援十六進位制顏色
"backgroundColor":"lightgrey",//tab 的背景色,僅支援十六進位制顏色
"borderStyle":"black", //tabbar上邊框的顏色, 僅支援 black / white
"position":"bottom", //tabBar的位置,僅支援 bottom / top
"list": [ //tab 的列表,詳見 list 屬性說明,最少2個、最多5個 tab
{
"pagePath": "pages/index/index", //頁面路徑,必須在 pages 中先定義
"text": "首頁", //tab 上按鈕文字
"iconPath":"Assets/images/index.png", //圖片路徑,限制為40kb,建議尺寸為 81px * 81px
"selectedIconPath":"Assets/images/index.png" //選中後的圖片路徑
},
{
"pagePath": "pages/logs/logs",
"text": "日誌",
"iconPath": "Assets/images/log.png",
"selectedIconPath": "Assets/images/log.png"
}
]
},

如果
"position":"top"

networkTimeout – 網路超時時間
各類網路請求的超時時間,單位均為毫秒。

例如
"networkTimeout": {
"request": 20000, //wx.request 的超時時間,單位:毫秒。
"connectSocket":20000, //wx.connectSocket 的超時時間,單位:毫秒。
"uploadFile":20000, //wx.uploadFile 的超時時間,單位:毫秒。
"downloadFile": 20000 //wx.downloadFile 的超時時間,單位:毫秒。
}
當超過請求時間,將走fail:funtion()方法
debug – debug 模式
可以在開發者工具中開啟 debug 模式,在開發者工具的控制檯面板,除錯資訊以 info 的形式給出,其資訊有Page的註冊,頁面路由,資料更新,事件觸發等。可以幫助開發者快速定位一些常見的問題。
例如
"debug":true

functionalPages – 是否啟用外掛功能頁,預設關閉
啟用外掛功能頁時,外掛所有者小程式需要設定其 functionalPages 為 true。
例如
"functionalPages": true
subpackages – 分包結構配置
啟用分包載入時,宣告專案分包結構。
分包載入
某些情況下,開發者需要將小程式劃分成不同的子包,在構建時打包成不同的分包,使用者在使用時按需進行載入。
後面會單獨介紹

workers – Worker 程式碼放置的目錄(多執行緒)
使用 Worker 處理多執行緒任務時,設定 Worker 程式碼放置的目錄
後面會單獨介紹
requiredBackgroundModes – 需要在後臺使用的能力,如「音樂播放」
申明需要後臺執行的能力,型別為陣列。目前支援以下專案:
audio: 後臺音樂播放
例如
"requiredBackgroundModes": [
"audio"
]
注:在此處申明瞭後臺執行的介面,開發版和體驗版上可以直接生效,正式版還需通過稽核。
plugins – 使用到的外掛
宣告小程式需要使用的外掛。後面會單獨介紹
備註:外掛地址:https://developers.weixin.qq.com/community/plugins
例如
"plugins": {
"myPlugin": {
"version": "1.0.0",
"provider": "wxidxxxxxxxxxxxxxxxx"
}
}
注:plugins 定義段中可以包含多個外掛宣告,每個外掛宣告以一個使用者自定義的外掛引用名作為標識,並指明外掛的 appid 和需要使用的版本號。其中,引用名(如上例中的 myPlugin)由使用者自定義,無需和外掛開發者保持一致或與開發者協調。在後續的外掛使用中,該引用名將被用於表示該外掛。
preloadRule – 分包預下載規則
宣告分包預下載的規則。
後面會單獨介紹
resizable – iPad 小程式是否支援螢幕旋轉,預設關閉
在 iPad 上執行的小程式可以設定支援螢幕旋轉。
例如
"resizable":true
navigateToMiniProgramAppIdList – 需要跳轉的小程式列表
當小程式需要使用 wx.navigateToMiniProgram 介面跳轉到其他小程式時,需要先在配置檔案中宣告需要跳轉的小程式 appId 列表,最多允許填寫 10 個。
後面會單獨介紹
例如
"navigateToMiniProgramAppIdList": [
"wx3efb95b9c5579418",
"wxc1039e003593f9b4",
"wxc75cac912af33647",
"wx88bbae21474301ed",
"wxd101b6b8f64db085",
"wxd7c5b7d77ff1b238",
"wxefe8997276c7a7d4",
"wxbdfee33ea394a980",
"wx8b3a98563fc40251"
]
usingComponents – 全域性自定義元件配置
在此處宣告的自定義元件視為全域性自定義元件,在小程式內的頁面或自定義元件中可以直接使用而無需再宣告。
後面會單獨介紹
例如:
"usingComponents": {}
permission – 小程式介面許可權相關設定
小程式介面許可權相關設定。欄位型別為 Object,結構為:

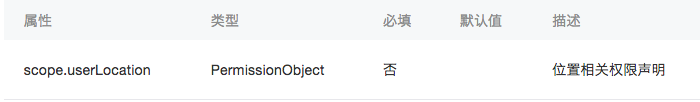
PermissionObject 結構

例如
"permission": {
"scope.userLocation": {
"desc": "你的位置資訊將用於小程式位置介面的效果展示"
}
}

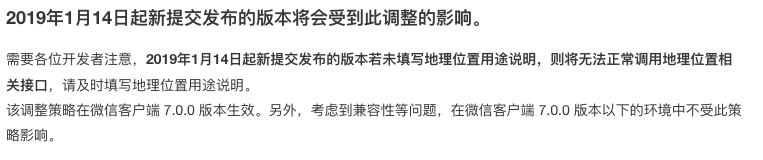
注:官方通告