小程式開發前的準備工作
廢話不多說,下面是官方定義的小程式
微信小程式是一種全新的連線使用者與服務的方式,它可以在微信內被便捷地獲取和傳播,同時具有出色的使用體驗。
張小龍說:小程式是一種不需要下載安裝即可使用的應用,它實現了應用「觸手可及」的夢想,使用者掃一掃或搜一下即可開啟應用。也體現了「用完即走」的理念,使用者不用關心是否安裝太多應用的問題。應用將無處不在,隨時可用,但又無需安裝解除安裝。(其實小程式怎麼說呢,這個概念本來就有,以前的H5的輕應用就是這個意思,只是微信的使用者基數,讓小程式火起來的)
特點:
- 使用者可便捷地獲取服務,不用安裝,即開即用,用完就走。省安裝時間,不佔用桌面。
- 可以跨平臺(同時支援ios和android),降低開發成本,推廣更容易更簡單。
- 體驗雖然不能媲美原聲app,但綜合考慮還是不錯的。
- 啟動應用速度快,接近原生APP。
建議:小程式和react native差不多,最主要的是js,css,兩個學明白了,小程式基本就信手拈來。
註冊、登入、認證、獲取AppID
註冊登入就不說了,正常的流程而已
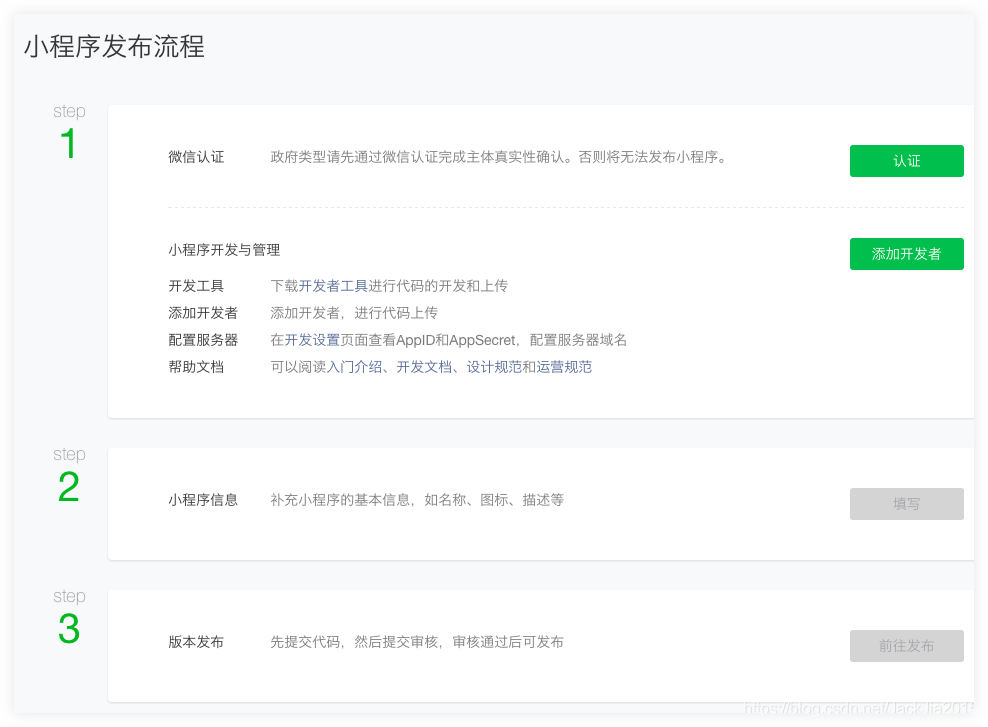
下面說一說我們怎麼獲取AppID,登入後的頁面

認證和新增開發者,自己操作,隨便後期都是可以修改的
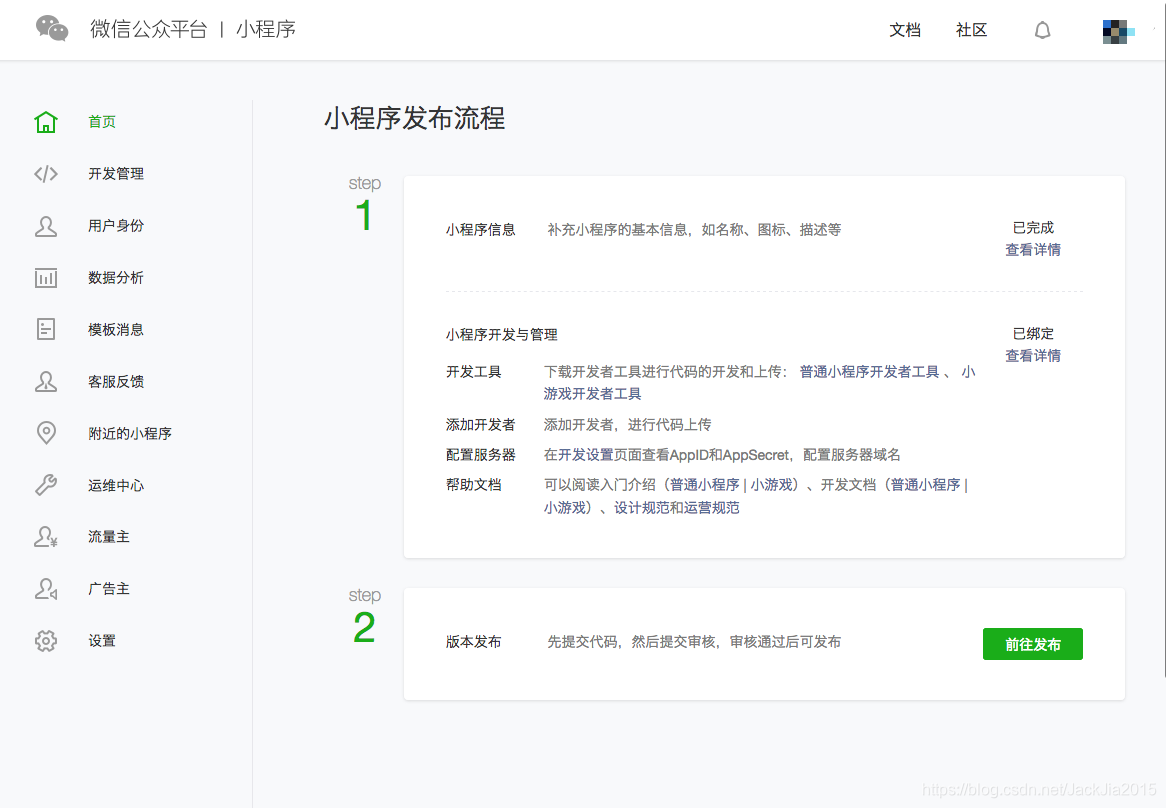
認證小程式和新增開發者後頁面

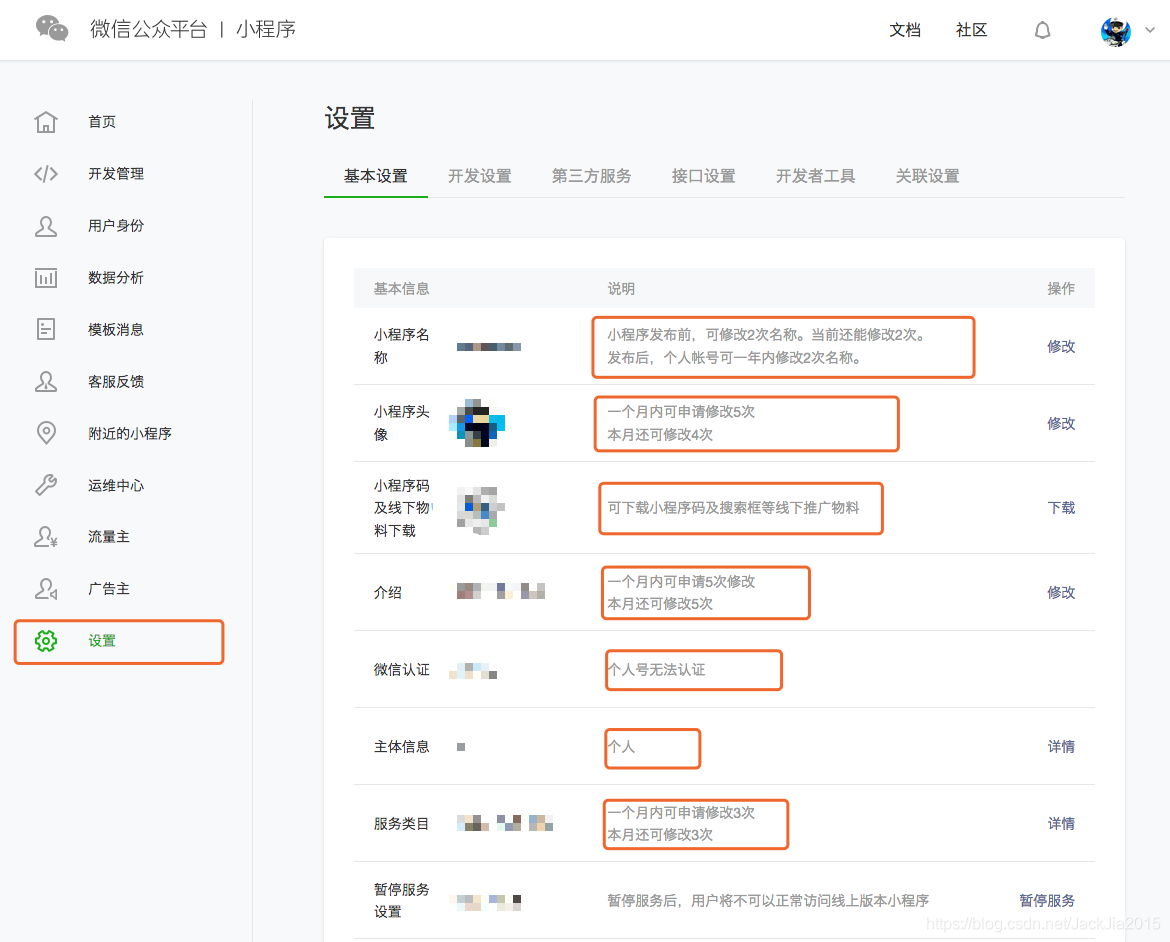
點選設定,基本設定裡都是認證時填的資訊,可以修改但有相應的次數

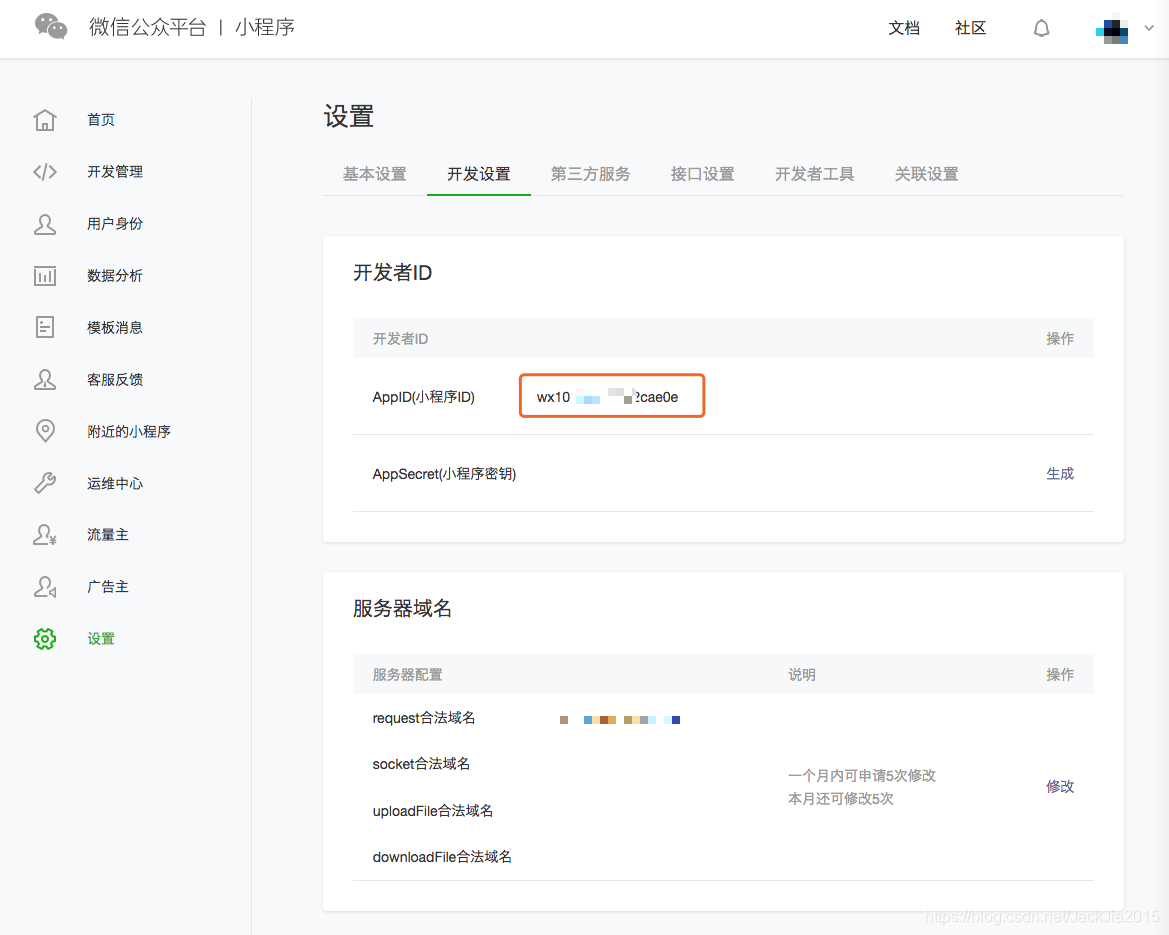
點選設定–開發設定 複製我們AppID(小程式ID) 在記事本或者其他地方記錄一下

好,網頁的事就說到這裡啦,下面我們下載開發者工具
下載開發工具
微信開發者工具
支援平臺:Windows 64位 / Windows 32位 / Mac OS
下載地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
點選你使用的平臺下載開發者工具(Windows 僅支援 Windows 7 及以上版本)
下載完成

用你繫結的開發者賬號掃描二維碼登入

登入後

注:小程式有些元件依賴於node.js開發環境,建議安裝開發工具後再安裝一下node.js開發環境 下載安裝node.js開發環境
Node.js安裝及使用教程:https://blog.csdn.net/JackJia2015/article/details/84101036
