cesium中定位方法使用
阿新 • • 發佈:2019-01-08
cesium中定位到位置
在cesium中viewer.flyTo和Camera.flyTo的區別挺大,我們通常會用camera來定位,但當需要加上一個傾斜角的時候,可能定位的結果就和預想的區別很大
需求:矩形的中心點位置(110.0,35.8)為想要定位的中心點位置,相機傾斜25度,相機距離中心點的位置為5000
定位到點
viewer.flyTo定位結果
function viewerflyToLonLat(lon,lat,alt) {
if(entity)
viewer.entities.remove(entity);
entity = new 定位結果如下:
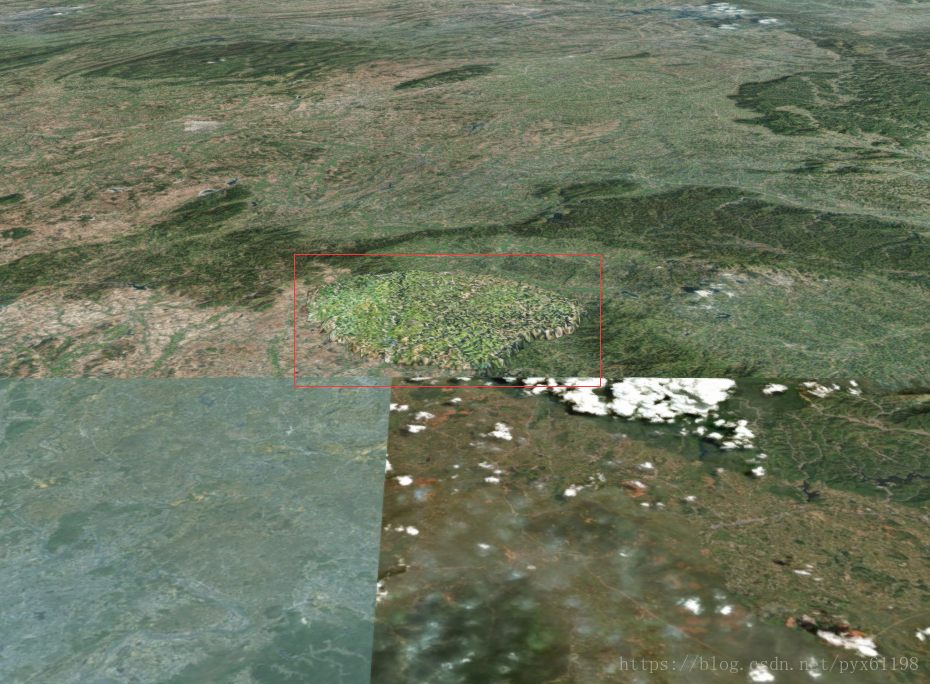
camera.flyTo定位結果
viewer.camera.flyTo({
destination : Cesium.Cartesian3.fromDegrees(lon, lat,alt),
orientation : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-25.0),
roll : 0.0
}
});
camera定位的方法明顯偏離了預期的位置
定位到範圍
需求:定位範圍[110.2,35.6,112.3,36.7],相機傾斜角度25度
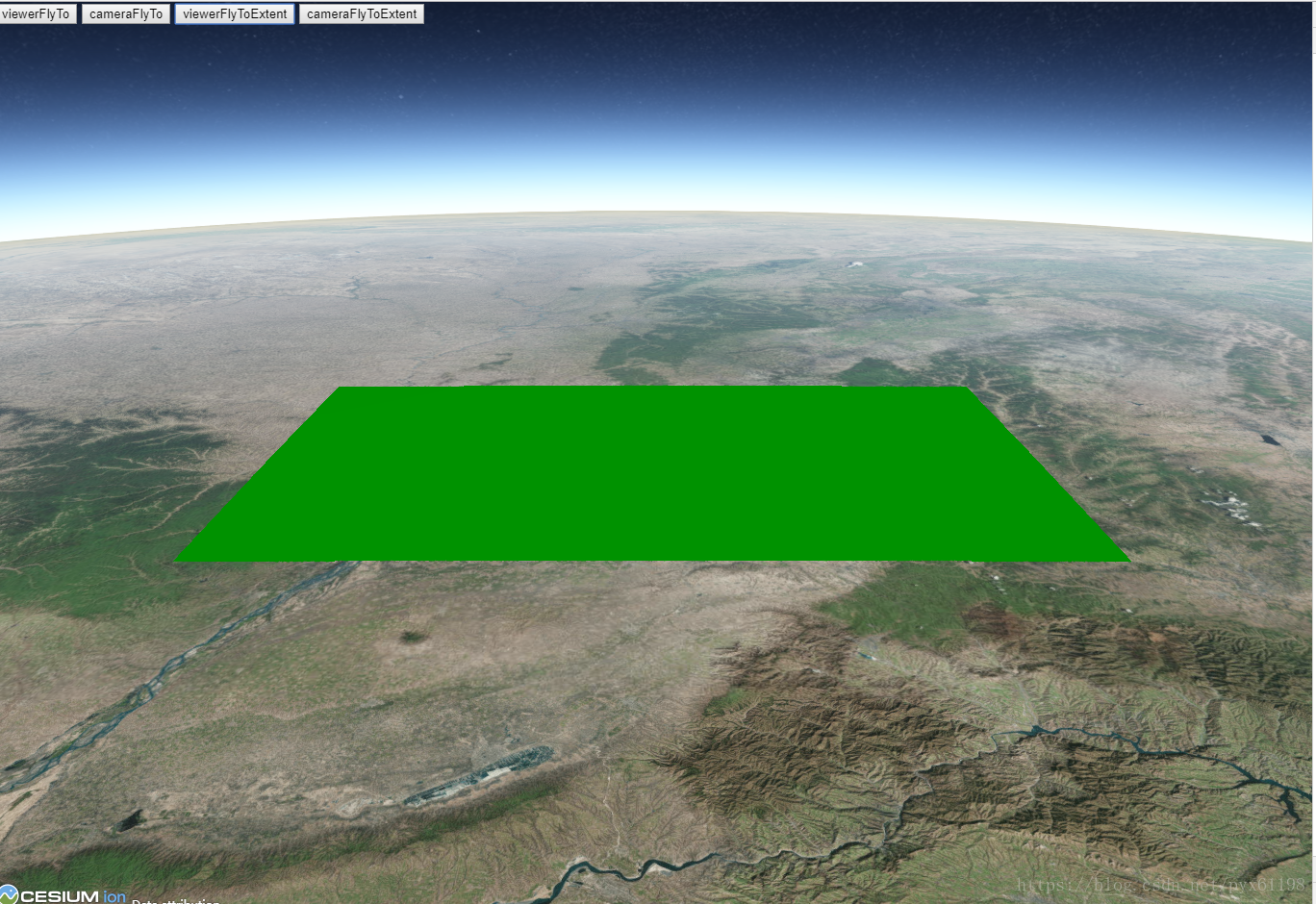
viewer.flyTo
loactionTectEntity = viewer.entities.add({
name: 'locationRectangle',
id: 'locationRectangle',
rectangle: {
coordinates: rect,
material: Cesium.Color.GREEN.withAlpha(1.0),
height: 10.0,
outline: false
}
});
var flyPromise = viewer.flyTo(loactionTectEntity, {
duration: 5,
offset: new Cesium.HeadingPitchRange(0.0, Cesium.Math.toRadians(-20.0))
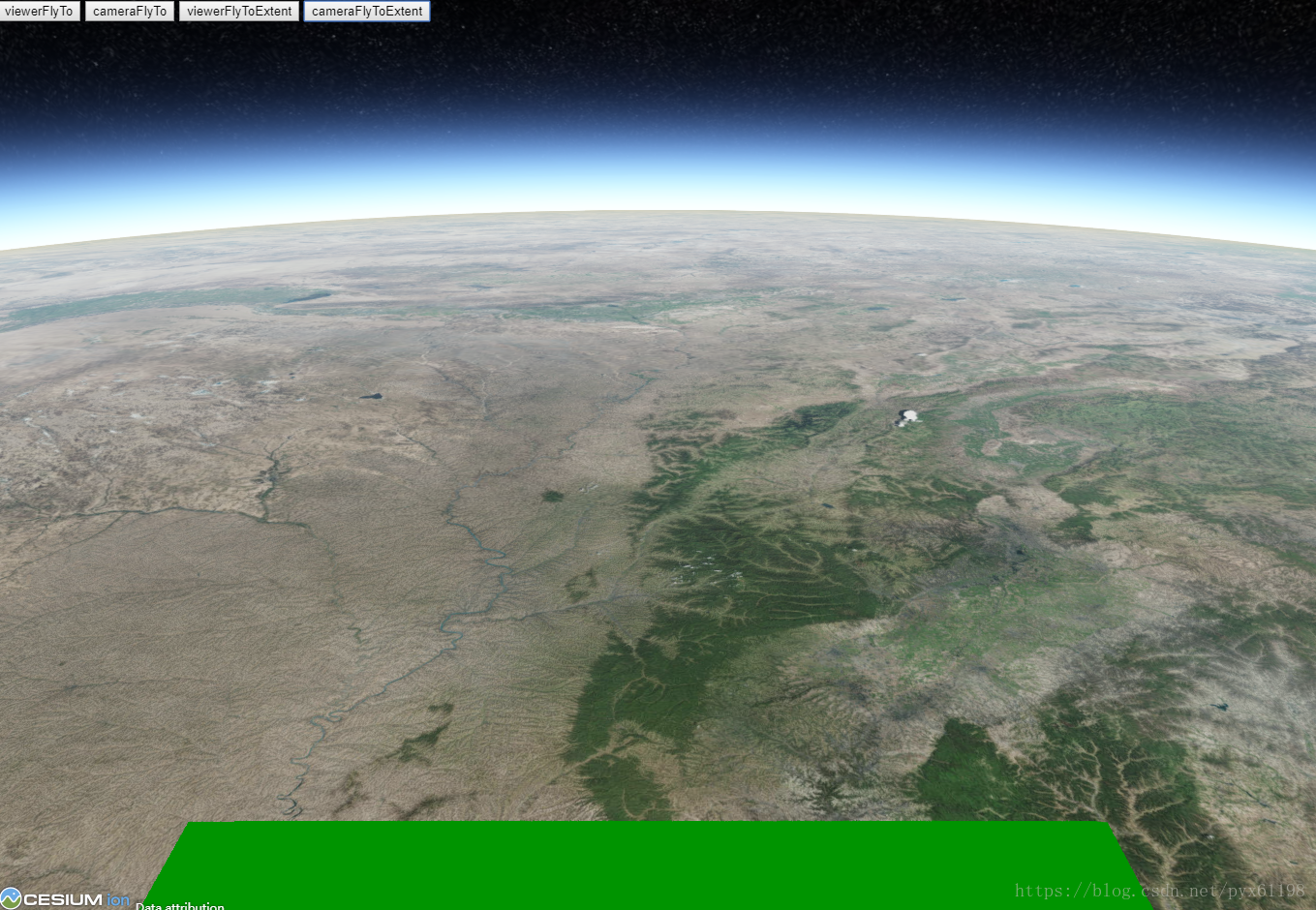
});camera.flyTo
this.viewer.camera.flyTo({
destination:rect,
duration:5,
orientation : {
heading : Cesium.Math.toRadians(0.0),
pitch : Cesium.Math.toRadians(-25.0),
roll : 0.0
}
});當相機的pitch不是預設值得時候,就會出現,camera定位的位置並不在螢幕中心位置,這時候使用viewer來定位就能解決問題
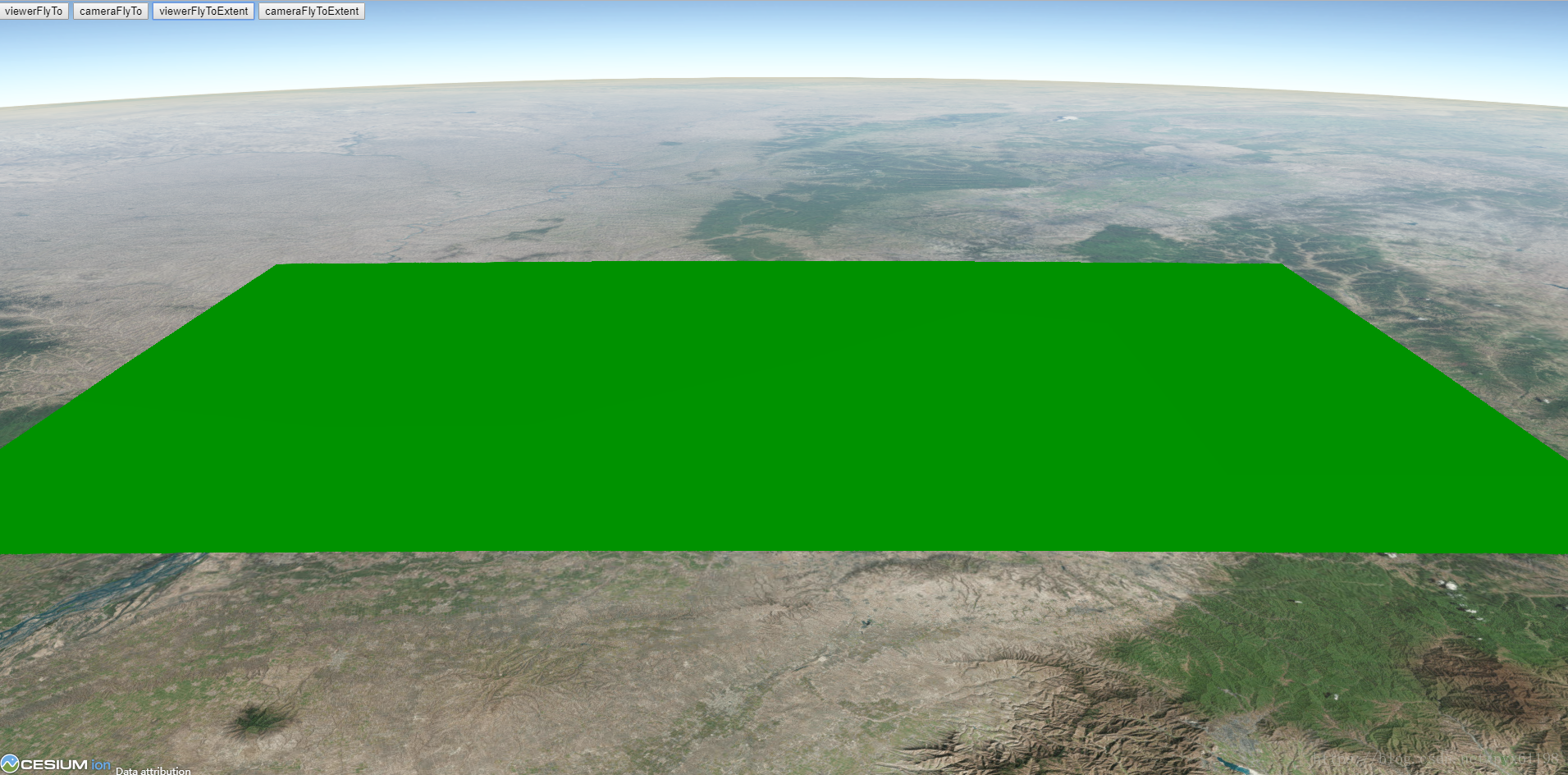
cesium中定位到矩形
描述:相機有傾斜角的時候,距離會變遠,如上面第三張圖所示,解決方法,傾斜後記錄相機到矩形中心點的距離,然後再根據傾斜角度,計算新的距離,再viewer.flyto的完成後,再通過中心點離相機的距離,使用zoomTo來拉近一下距離
loactionTectEntity = viewer.entities.add({
name: 'locationRectangle',
id: 'locationRectangle',
rectangle: {
coordinates: rect,
material: Cesium.Color.GREEN.withAlpha(1.0),
height: 10.0,
outline: false
}
});
var flyPromise = viewer.flyTo(loactionTectEntity, {
duration: 5,
offset: new Cesium.HeadingPitchRange(0.0, Cesium.Math.toRadians(-20.0))
});
flyPromise.then(function () {
setPitch();
});
function setPitch() {
var center = Cesium.Rectangle.center(rect);
var car = Cesium.Cartesian3.fromRadians(center.longitude, center.latitude);
var range = Cesium.Cartesian3.distance(car, viewer.camera.position) * Math.cos(20);
viewer.zoomTo(loactionTectEntity, new Cesium.HeadingPitchRange(0.0, Cesium.Math.toRadians(-20.0), range));
}