微信小程式學習之template模板的使用
阿新 • • 發佈:2019-01-08
問題背景
A頁面有程式碼
<view>
<button>點選我</button>
........ //此處省略n行
</view>
B頁面也有相同程式碼
<view>
<button>點選我</button>
.......
</view>
那麼我們使用傳統的在每個頁面中寫這些相同的程式碼是不是會感覺既繁瑣程式碼又多呢?使用模板就可以很好的解決了這個問題
模板使用
模板複用:也就是說寫一個模板,我們就可以在很多頁面如A,B,C,D等頁面使用。
,不僅僅是複用,還能讓我們很好的對程式碼進行維護
1.編寫模板程式碼
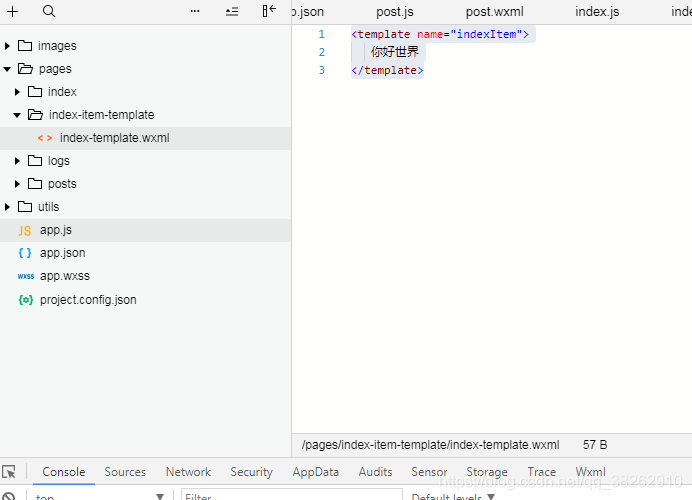
我們可以建立一個新目錄,裡面放一個.wxml檔案,檔案程式碼
<template name="indexItem">
你好世界
</template>

其中name=“indexItem” 是模板的名字
2.模板引入
在想使用模板的頁面引入
<import src="/pages/index-item-template/index-template.wxml" />
src=“模板檔案路徑”
3.使用
is=“模板名字”
<template is="indexItem"></template>
想使用哪個模板,就給哪個模板的名字就行啦
