微信小程式開發——登入登出示例
阿新 • • 發佈:2019-01-08
WeChat小程式交流(QQ群:769977169)
登入操作:在進入某個頁面之前,判斷使用者資訊是否存在,如果存在則進入該頁面,如果不存在則跳轉到登入頁面。
登出操作:點選登出按鈕,清除使用者資訊,同時跳轉到登入頁面。
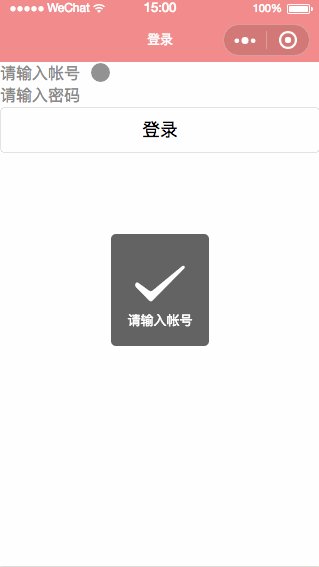
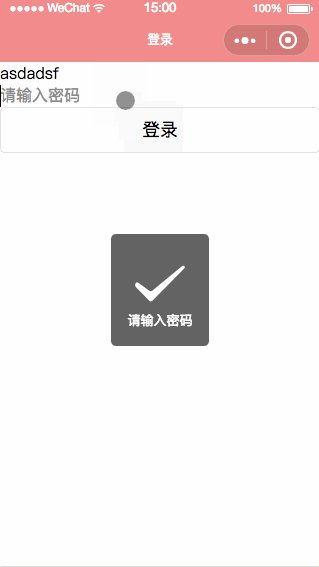
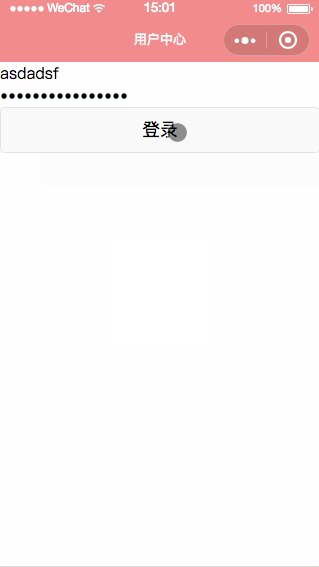
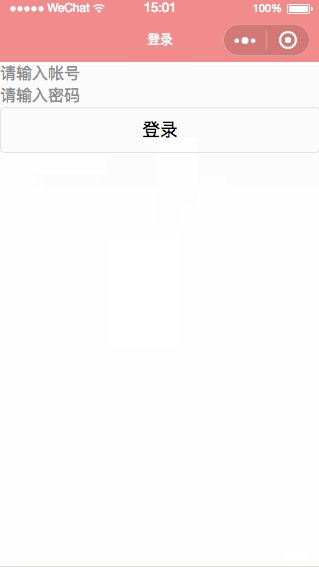
效果圖
程式碼示例
1、登入頁面A
xxx.wxml
<view> <input placeholder='請輸入帳號' bindinput='inputName'></input> <input placeholder='請輸入密碼' password="true" bindinput='inputPassword'></input> <button bindtap='loginClick'>登入</button> </view>
xxx.wxjs
說明:
(1)var app = getApp(),用於獲取全域性變數
(2)inputName函式用於獲取輸入的帳號
(3)inputPassword函式用於獲取密碼
(4)loginClick函式用於登入,登入時,判斷帳號和密碼是否為空,不為空時則進行賦值並進行跳轉
var app = getApp(); Page({ /** * 頁面的初始資料 */ data: { name:null, password:null, }, inputName: function (even) { this.setData({ name:even.detail.value }) }, inputPassword: function (even) { this.setData({ password: even.detail.value }) }, loginClick: function(even) { var nameTmp = this.data.name; if (nameTmp == null) { wx.showToast({ title: '請輸入帳號', }) return; } var passwordTmp = this.data.password; if (passwordTmp == null) { wx.showToast({ title: '請輸入密碼', }) return; } var userInfoTmp = { name: nameTmp, password: passwordTmp}; if (userInfoTmp) { app.globalData.userInfo = userInfoTmp; wx.redirectTo({ url: 'user', }) } } }
2、登入成功後頁面B
xxx.wxml
<view>
<text>登入成功後</text>
<text>使用者名稱是:{{userInfo.name}}</text>
<text>密碼是:{{userInfo.password}}</text>
<button bindtap='loginoutClick'>退出</button>
</view>xxx.wxjs
說明:
(1)var app = getApp()用於獲取全域性變數
(2)loginoutClick函式用於登出,清空使用者資訊後,同時進行跳轉到登入頁面
(3)onload函式載入時,判斷是否存在使用者資訊,存在則顯示使用者資訊,不存在則跳轉到登入頁面
var app = getApp();
Page({
/**
* 頁面的初始資料
*/
data: {
userInfo:null,
},
loginoutClick: function(even) {
userInfo: null;
wx.redirectTo({
url: 'login',
})
},
/**
* 生命週期函式--監聽頁面載入
*/
onLoad: function (options) {
var userInfoTmp = app.globalData.userInfo;
if (userInfoTmp == null) {
wx.redirectTo({
url: 'login',
})
} else {
this.setData({
userInfo: userInfoTmp
})
}
}
}