node.js運用Phantom.js爬取頁面生成pdf
阿新 • • 發佈:2019-01-08
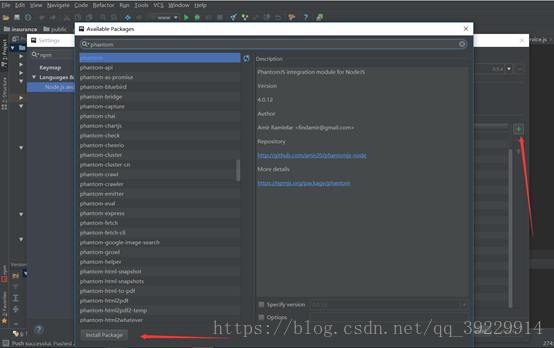
工具是webstorm,按照下圖引進phantom模組,其他開發工具請自行百度其他方法引入。
注意:當後臺放在Linux下,Linux需要安裝有相應的字型,否則中文列印生成pdf
程式碼:
function test(){ var phantom = require('phantom');//需要引入phantom模組 const path = require("path");//需要引入path模組 var url = path.join(__dirname, '../../pdf');//可以通過path獲取你向要生成pdf的路徑,通過./返回當前目錄的上級phantom.create().then(function (ph) { ph.createPage().then(function (page) { page.open("捕捉的頁面").then(function (status) { //status有success和fail if (status === 'fail') { console.log('open page fail!');} else { //進行pdf生成,加頁面返回的status判斷,確保頁面正常開啟. // 給一個定時讓要被捕捉的頁面的html和js載入完成,否則可能頁面會沒有載入完就執行了生成pdf操作內容確實 setTimeout(function () { page.property('viewportSize', {width: 500, height: 500});page.render("生成的pdf路徑").then(function () { console.log('Page rendered'); page.close() ph.exit(); }); }, 10000) } }) }) }) }