android 簡單有點選效果的button
阿新 • • 發佈:2019-01-08
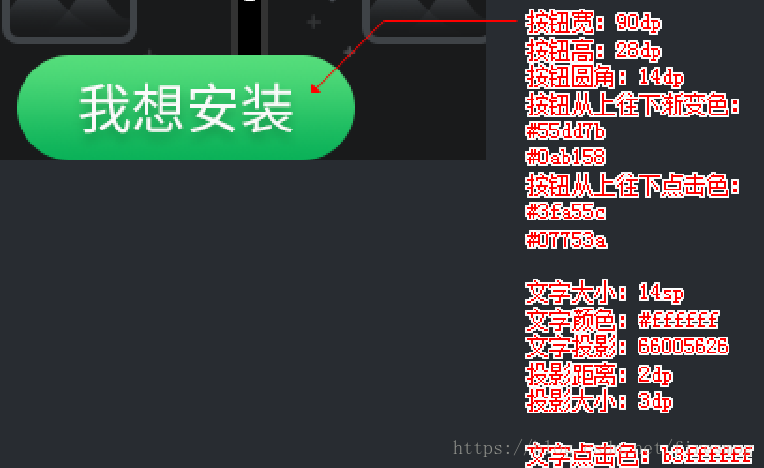
需求如下圖:
需求分析:
一、這裡button出現圓角,並且顏色漸變,需要自己實現特效。
二、這裡需要對按鈕背景和文字 在點選時做處理,需要用到selector。
需求實現:
其實android的圓角邊框是通過背景圖片來設定的.
那麼需要現在drawable資料夾中建立一個bt_shap_green_normal.xml的檔案
<?xml version="1.0" encoding="utf-8" ?> <!--相當於做了一張圓角的圖片,然後給button作為背景圖片--> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!--設定背景色--> <!--<solid android:color="#FF0000" />--> <!--設定圓角--> <corners android:radius="14dp" /> <!--設定顏色漸變 android:angle 屬性用於設定顏色漸變方向--> <gradient android:startColor="#55dd7b" android:endColor="#0ab158" android:angle="90"/> <!--設定邊框線的寬度和顏色--> <!--<stroke android:width="3dp" android:color="#00ff00" />--> </shape>
由於需要在點選事件時展現不同的漸變效果,所以還需要在drawable資料夾中建立一個bt_shap_green_pressed.xml的檔案
<?xml version="1.0" encoding="utf-8" ?> <!--相當於做了一張圓角的圖片,然後給button作為背景圖片--> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!--設定背景色--> <!--<solid android:color="#FF0000" />--> <!--設定圓角--> <corners android:radius="14dp" /> <gradient android:startColor="#3fa55c" android:endColor="#07753a" android:angle="90"/> <!--設定邊框線的寬度和顏色--> <!--<stroke android:width="3dp" android:color="#00ff00" />--> </shape>
有了兩種效果背景之後,就需要將對應效果分別放在正常狀態下和點選狀態下。所以還需要在drawable下面新建一個bt_want_install_selector。
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/bt_shap_green_pressed" android:state_pressed="true"/> <item android:drawable="@drawable/bt_shap_green_normal" /> </selector>
Button中的文字 也需要再點選狀態下有不同效果,所以針對文字顏色也需要在drawable下面新建個tv_want_install_selector。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="#b3ffffff" android:state_pressed="true"/>
<item android:color="#ffffff" />
</selector>最後就是button的使用啦。
<Button
android:visibility="gone"
android:id="@+id/tv_text_want_install"
android:layout_width="90dp"
android:layout_height="28dp"
android:text="@string/app_want_install"
android:background="@drawable/bt_want_install_selector"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:textSize="14sp"
android:textColor="@drawable/tv_want_install_selector"
android:shadowDx="2.0"
android:shadowDy="2.0"
android:shadowRadius="3.0"
android:shadowColor="#66005626"
/>android:shadowColor 陰影的顏色
android:shadowDx 陰影的水平偏移量
android:shadowDy 陰影的垂直偏移量
android:shadowRadius 陰影的範圍
小節:
這裡需求不難,大家共同學習進步。