Adobe dreamweaver CS6小白入門教程
0.首先一點答疑
1.介面認識
2.建立站點:(針對複雜網站使用)
站點是一系列文件的組合,這些文件通過各種連結建立邏輯關聯。是管理網頁文件場所。
DWCS6是一個站點建立和管理工具,使用它不僅可以建立單獨文件,還可以建立完整的站點。
建立網頁:新建。
3.管理站點的操作:
開啟站點、
編輯站點、
刪除站點、
複製站點、
匯入匯出站點
4.管理站點中的檔案
1.建立資料夾和檔案
2.複製移動檔案
3.站點地圖:以樹形結構圖方式顯示站點中檔案的連線關係。在站點地圖中新增、修改、刪除檔案間連結關係。
5.DW文字網頁的設計
5.1確定網頁頁面的屬性
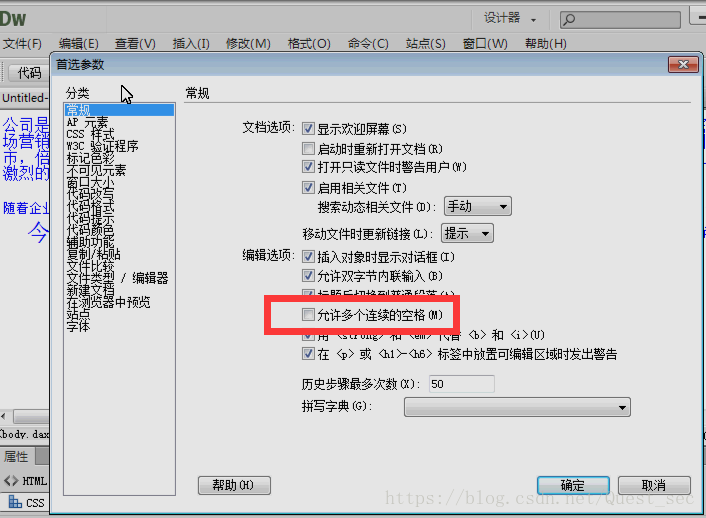
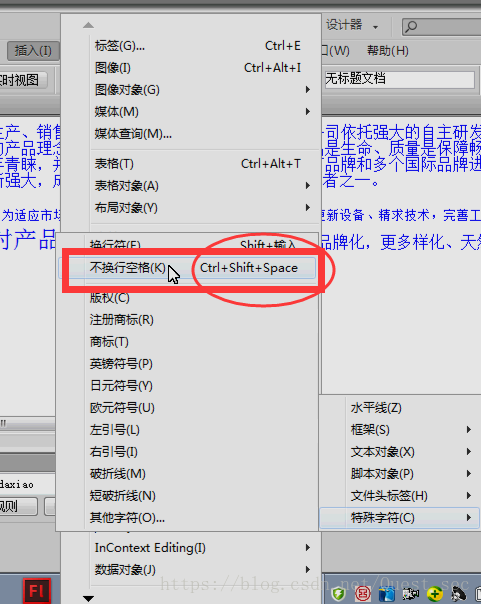
5.1.1如何寫入連續多個空格?導航欄->編輯->首選引數,這裡有很多操作可以自行..
5.1.2直接插入多個連續空格

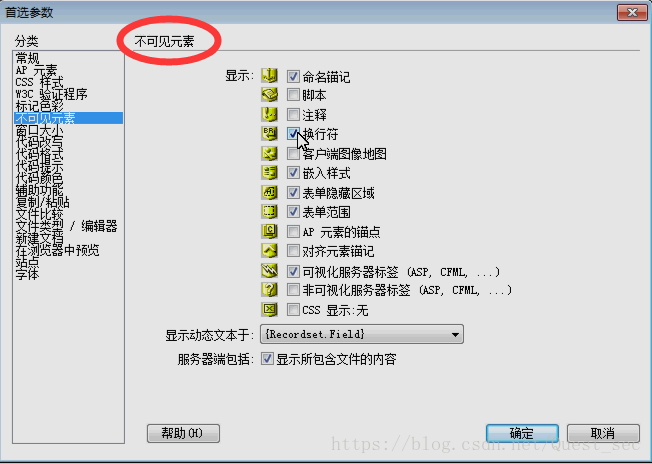
5.1.3設定是否顯示不可見元素
檢視中有一些元素僅用來標誌元素的位置而在瀏覽器中是不可見,
最常用的有換行符、指令碼、表單,網頁中新增換行符不能按“回車鍵”而是shift+enter//等於程式碼中的<br></br>
5.1.4其他設定:
在屬性面板中單擊<頁面屬性> 頁邊距什麼的..
5.2在網頁中插入各種元素
5.2.1.插入–HTML–特殊字元
5.2.2.檢視–網格設定/ 標尺…
5.2.3.建立/修改專案列表和編號列表
5.3插入網頁頭部內容
位置:插入–HTML–檔案頭標籤–Meta/關鍵字…
5.3.1.設定meta:該物件來插入一些為Web伺服器提供選項的標記符
5.3.2.插入關鍵字:網路搜尋引擎準備關鍵字一般要儘可能概括網頁內容。
5.3.3.插入說明:設計者對網頁內容詳細說明
5.3.4.插入重新整理:設定網頁自動重新整理
5.3.5注意。這個通道中的“連結”是“當前網頁和本站點中的另一網頁之間的關係”
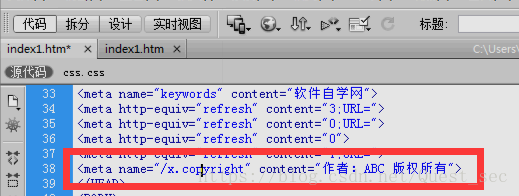
5.3.6.注意。不是這個通道中的每一項操作都會在網頁介面中顯示,但會在程式碼中顯示,(也就是“設定不可見元素”)比如:

6.DW影象和多媒體網頁設計
6.1影象
6.1.1網頁中3種常見影象格式:
GIF 網路最常見,可製作動態影象,通性好。
JPEG 豐富色彩,下載速度快
PNG 專門為網路準備的影象格式,通用性差。
6.1.2.給影象新增文字說明
6.1.3插入影象佔位符(替換)
6.1.4跟蹤影象(沒聽懂…)
(以上視訊傳送門
6.2多媒體
插入多媒體要以犧牲速度、相容性等為代價,所以不會太多,一般在網頁中插入2-3個。
1.常見:
插入SWF(shock wave flash)動畫:提供使用flash物件的功能
插入FLV視訊
插入shockwave影片
插入Applet:可以嵌入WED頁面的輕量級應用程式的程式語言
2.音訊:
在程式碼輸入下實現
<body>
<bgsound src="music.WAV" loop="-1">
//bgsound音訊背景 src連結檔案 loop音量
</body>7.超連結
7.1.建立
注意::必須將連結網址和當前網頁放在同一個資料夾中((點選屬性–連結後的資料夾按鈕–選擇網頁
7.2.下載檔案超連結:在網頁中提供資料來下載,就需要為檔案下載連結。如果超連結指向的不是一個網頁檔案,而是其他檔案。
(單擊連結後的資料夾按鈕–選擇檔案)
ps:豈不是本地不能刪??????
7.3.電子郵件連結:讓瀏覽者把網站內容以郵件形式傳送出去
(插入–電子郵件連結–輸入顯示的文字和目的地址(預覽會發現,點選將自動打開個人郵箱軟體)
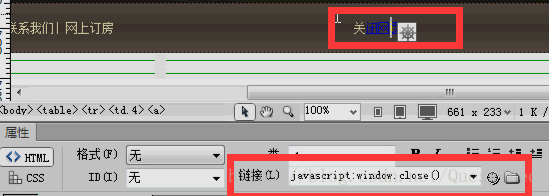
7.4.指令碼連結
執行js程式碼或者呼叫js函式,很實用。
能在不離開當前網頁文件的情況下,為訪問者提供資訊,和其他。
輸入函式

預覽

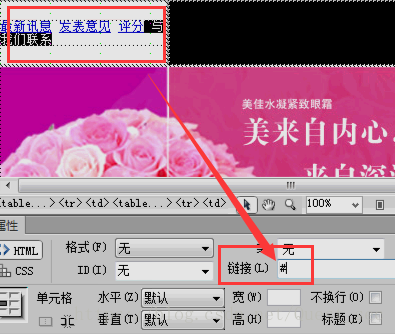
7.5.空連結
用於訪問向頁面上的物件或者文字附加行為。
(屬性–連結後輸入“#”)
7.6管理超連結
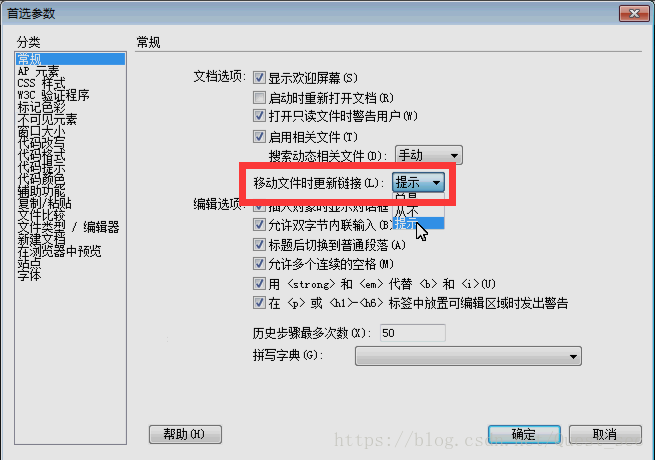
7.6.1.自動更新連結: 編輯–首選引數–分類–常規

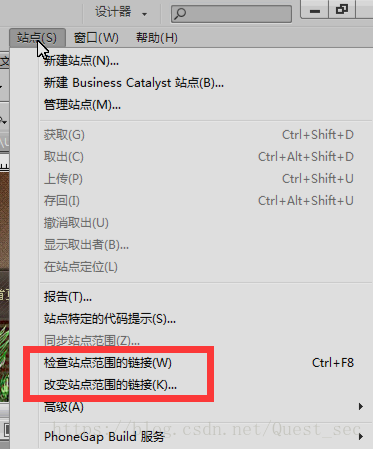
7.6.2.在站點範圍內更改連結
7.6.3.檢查站點中的連結錯誤
8.表格(重要)來排版
8.1.複雜表格必須通過程式碼來寫
< table >表格的開始和結束
< tr >表格的行
< td >表格內的資料
< caption > 表格的標題
< th >表格列名
ps:他是咋實現先選中區域再建立表格的??????以下是解答吧
8.2.設定表格和各個元素的屬性
8.3.匯入、匯出資料
插入–表格物件–匯入資料
檔案–匯出–表格
命令–排序表格
9利用APDIV和spry靈活佈局
9.1.APDiv的概念:是網頁的容器元素,不僅可以放置影象,還可以放置文字、表單、外掛等。
9.1.1建立巢狀APDiv(子與父的關係)
插入–佈局物件–AP Div
9.1.2.隱藏所有APDiv標籤
檢視–視覺化助理–隱藏所有
9.1.3.性質以及多個層同時操作
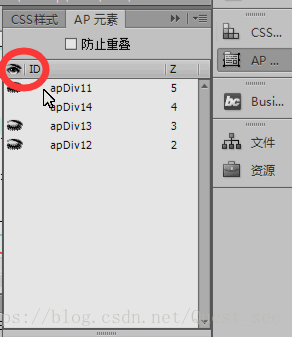
可在右側工具欄AP元素中選中多個層。
修改–排列順序–可修改高度、對齊等
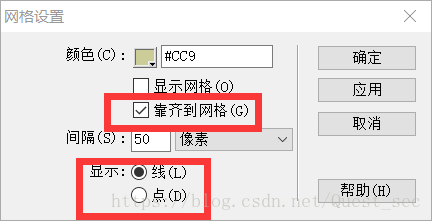
9.1.4層靠齊到網格
檢視–網格設定–靠齊到網格
9.1.5關於網格:顯示–“線”有時會比較突出甚至阻擋畫面,因此可選擇“點”。

9.2設定APDiv的屬性
在屬性面板和AP元素面板中
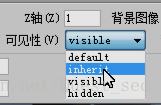
9.2.1設定APDiv顯示/隱藏屬性

9.2.2.改變APDiv堆疊順序(見上圖Z)
在AP元素面板中的Z軸屬性值更改,層的顯示順序與Z軸順序一致,Z值越大,層位置越靠上前。也可以拖拽實現。
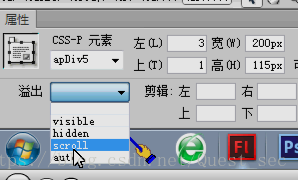
9.2.3.新增APDIV**滾動條**

解釋:
溢位:AP元素面板中溢位用於控制當AP元素的內容超出AP元素的指定大小時如何在瀏覽器顯示AP元素。的顯示方法。
visible可見(部分內容):hidden隱藏(部分內容):sceoll**滾動條**:auto超出範圍的滾動條
左、上是距離頁面邊界的距離!
寬、高是APDiv大小
Z軸是順序
背景也是針對APDiv的!

default預設
inherit繼承
visible、hidden是否可見
9.3應用層設計表格(APDiv和表格的轉換:修改–轉換)
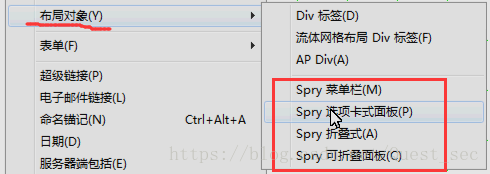
9.4使用spry佈局網頁物件(插入–佈局物件–spry選單欄)
Spry框架支援一組標準html、CSS、JavaScript編寫可重用構件,
設定構件樣式:

9.4.1.使用Spry選單欄:一組可導航的選單按鈕
9.4.2.使用Spry選項卡式面板:顯示或隱藏儲存在選項卡式面板中內容
9.4.3.使用Spry摺疊式
9.4.4.使用Spry摺疊面板(只針對一個導航項)
9.5利用APDiv製作網頁下拉選單
先新建一個APDiv,確定合適的位置,插入表格(寬度100% 間距…),填好文字
選中導航欄的一個小格子,視窗–行為–“+”來建立導航欄和下拉選單的關係
(顯示–over ;隱藏–out)
10.用CSS修飾美化網頁
10.1介紹

<style>
then,程式碼,還是程式碼.....
</style>10.2使用CSS樣式
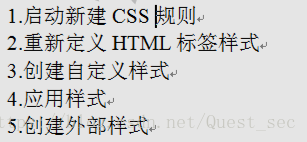
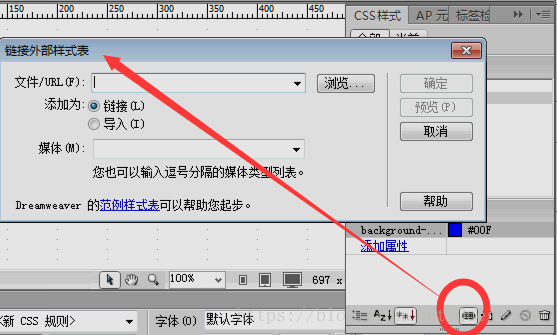
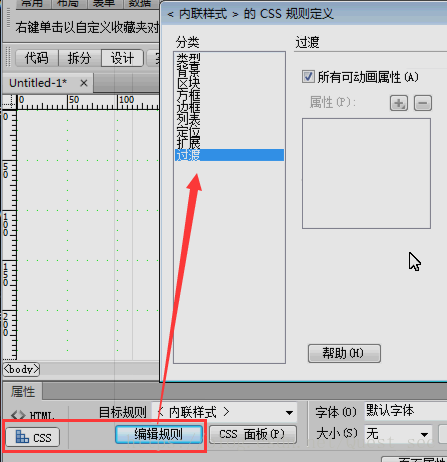
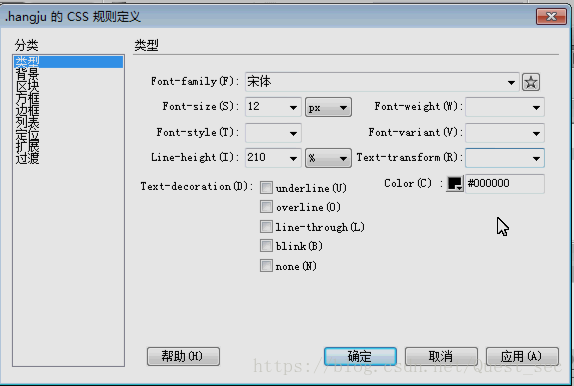
10.2.1.CSS樣式控制面板(新建CSS規則(以上圖)、編輯樣式、刪除CSS規則、附加樣式表)
10.2.2樣式的型別與建立

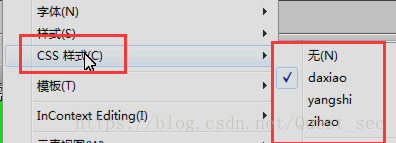
第3.4.點如圖↓↓:第一種應用方法

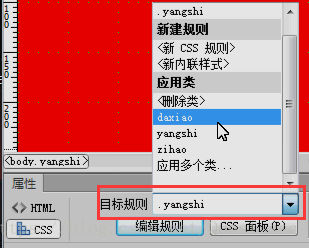
或者第二種應用方法↓↓:

末:建立外部樣式(新建CSS規則–規則定義選擇“新建樣式表文件而不是僅本”)那麼如何引用外部樣式呢?就在“附加樣式表”

10.2.3.編輯CSS樣式操作

詳細介紹
http://www.rjzxw.com/se-13895-112.html
區塊:網頁間距、對齊方式、文字間距、縮排等。
方框:表格中的單元格的性質。
列表:設定專案符號和編號的外觀。
定位:精確控制網頁元素的位置,主要是層。(Position型別)
拓展:4.0及以上版本
過渡:動畫

空連結的做法
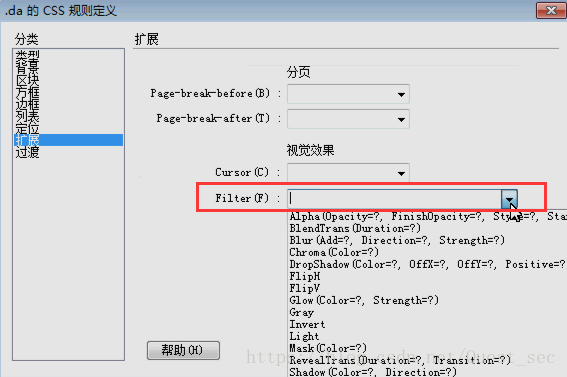
10.3 CSS過濾器(分靜態、動態)

10.3.1濾鏡:對CSS的擴充套件

光暈Glow 模糊 Blur 遮罩mask (實現一種顏色框架效果)
10.3.2 CSS濾鏡設計特殊文字
透明色chroma 陰影dropshadow 波浪wave X射線Xray
10.4應用CSS改變文字間行距

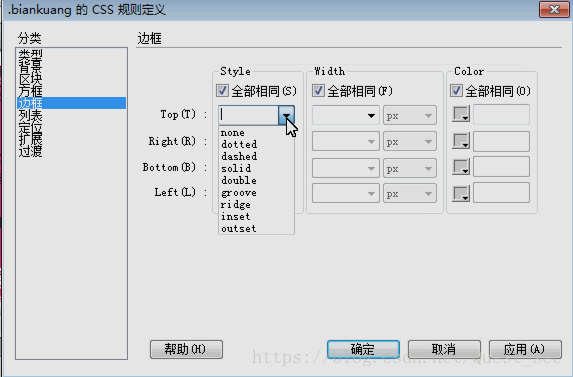
10.5應用CSS給文字新增邊框
ps:無論哪個CSS新規則定義,都要先選定字型、字號等基本型別,
11.用模板和庫(提高網頁製作效率)
11.1模板就是文件拓展名 dwt 並存放在根目錄下的“templates”子資料夾中。
11.2:
建立一個模板

編輯模板

定義可編輯(插入–模板物件–可編輯區域