demo:複製貼上功能
阿新 • • 發佈:2019-01-08
複製連結功能,也是為了方便使用者一鍵“複製”,貼上連結和文字到指定位置,在此,接著上一篇“demo:生成專屬二維碼link ”來記錄一鍵“複製”的實現。
相關外掛
<!--佈局: 按鈕 輸入框--> <a href="###" class="copylinkbtn" data-clipboard-target="#myLink">複製連結</a> <input type="text" class = "copylink" id="myLink" value=""/><!--輸入框必須要,頁面沒展示,就使用障眼法,定位定出去--> <!--複製成功--> <div class="prompt_box"> <span>複製連結成功!</span> </div> <!--引用相關js:--> <script src="jquery.min.js"></script> <script src="clipboard.min.js"></script>
js的使用
$(document).ready(function(){ var myCodeUrl = "https://home.cnblogs.com/u/missme-lina" $('.copylink').val(myCodeUrl); console.log($('.copylink').val()); copy(); //複製功能 function copy(){ var clipboard = new Clipboard('.copylinkbtn'); //提示覆製成功 clipboard.on('success', function(e) { $('.prompt_box').show(); setTimeout(function(){$(".prompt_box").hide();},2000);//2秒後執行該方法 e.clearSelection(); }); clipboard.on('error', function(e) { alert('sorry,該瀏覽器暫不支援複製功能,請升級或選擇其他瀏覽器後重試!') }); } });
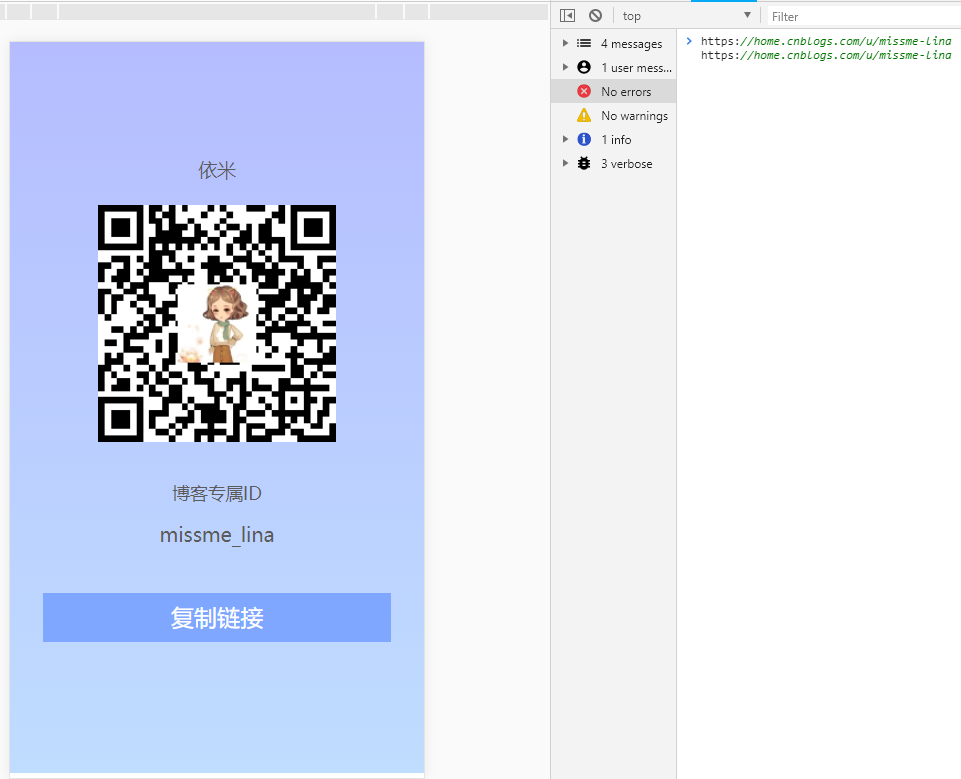
實現效果

jquery.qrcode.js的API
請自己轉載官方文件:https://clipboardjs.com/
