簡單高效的js搜尋高亮
阿新 • • 發佈:2019-01-08
一、效果搶鮮展示
此外掛是我今天下午寫的,為了直觀地看到是個什麼東東,先展示效果,您可以狠狠地點選這裡:搜尋頁面文字jQuery外掛Demo
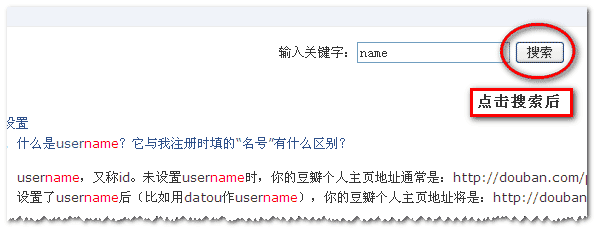
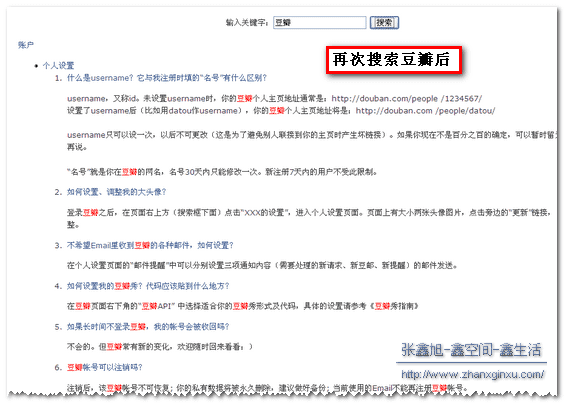
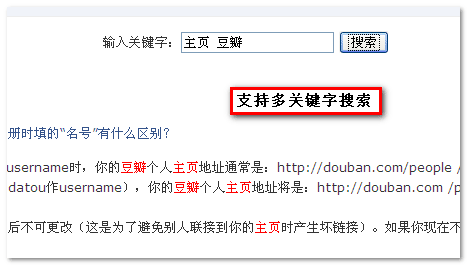
下圖為Demo頁面的兩個測試截圖 – 測試頁面HTML程式碼取自豆瓣網幫助頁面:


二、功能簡述
從上圖也應該看出來了,就是對HTML頁面上的文字內容進行高亮標記,這個可以用在內容搜尋上。純粹的客戶端程式,與後臺一點瓜葛都沒有。
三、如何使用
使用方法是textSearch,具體為:$(選擇器). textSearch(String,可選引數)。例如,
$("body").textSearch("世界盃");
表示的含義就是查詢並紅色高亮標註body標籤下的所有的“世界盃”這個關鍵字,也就是頁面下高亮標註所有的“世界盃”文字。又如:
$(".test").textSearch("空姐 鳳姐 芙蓉姐",{markColor: "blue"});
則表示class中有test樣式的所有標籤下的“空姐”,“鳳姐”,“芙蓉姐”文字用藍色高亮標註。
此方法中,有一個引數是必須的,就是你要搜尋的關鍵字字串(預設狀況下,使用空格隔開可表示多個關鍵字),還有一個可選引數,可自定義一些樣式,關鍵字處理方法,回撥函式等,具體參見本文下一部分。
四、一些可選引數
參見下表:
| 引數 | 預設值 | 說明 |
|---|---|---|
| divFlag | true | 布林型,true表示對字串進行多關鍵字處理,false表示不處理,整個字串看成1個關鍵字 |
| divStr | " " | 字串,表示分割多個關鍵字的字元,預設為空格,如果divFlag為false,此引數將失效 |
| markClass | "" | 程式碼高亮的class類,預設為沒有樣式,如果設定樣式,將覆蓋預設的紅色高亮顏色值 |
| markColor | "red" | 字串,指高亮文字的顏色值,預設紅色。markClass不為空,則此引數失效。 |
| nullReport | true | 布林型,表示當搜尋結果為空時,是否彈出提示資訊。預設彈出。 |
| callback | return false; | 回撥函式,預設無效果。當存在搜尋結果時執行。 |
其他一些說明:
1. 高亮的文字的jQuery物件可以通過$(“span[rel='mark']“)獲取。
2. 支援中英文和各類字元搜尋,支援多關鍵字搜尋。

五、結勒個語
擡頭一看,文章短短的,妥妥的。js檔案很小,加上註釋不足100行,難點在於稍稍複雜的正則表示式和一些相應的字串處理!最後,本人還是顆成長期的小菠菜,資歷有限,出現問題難免。歡迎指出,不甚感謝。或者您有更好的搜尋實現方案,也非常歡迎提出,交流。
本文引自:http://www.cnblogs.com/wanghun/archive/2012/03/29/2422949.html
