Web快取知識
快取優點
通常所說的Web快取指的是可以自動儲存常見http請求副本的http裝置。對於前端開發者來說,瀏覽器充當了重要角色。除此外常見的還有各種各樣的代理伺服器也可以做快取。當Web請求到達快取時,快取從本地副本`本地副本`中提取這個副本內容而不需要經過伺服器。這帶來了以下優點:
-
快取減少了冗餘的資料傳輸,節省流量
-
快取緩解了頻寬瓶頸問題。不需要更多的頻寬就能更快載入頁面
-
快取緩解了瞬間擁塞,降低了對原始伺服器的要求。
-
快取降低了距離延時, 因為從較遠的地方載入頁面會更慢一些。
快取種類
快取可以是單個使用者專用的,也可以是多個使用者共享的。專用快取被稱為私有快取,共享的快取被稱為公有快取。
私有快取
私有快取只針對專有使用者,所以不需要很大空間,廉價。Web瀏覽器中有內建的私有快取——大多數瀏覽器都會將常用資源快取在你的個人電腦的磁碟和記憶體中。如Chrome瀏覽器的快取存放位置就在:C:UsersYour_AccountAppDataLocalGoogleChromeUser DataDefault中的Cache資料夾和Media Cache資料夾。
公有快取
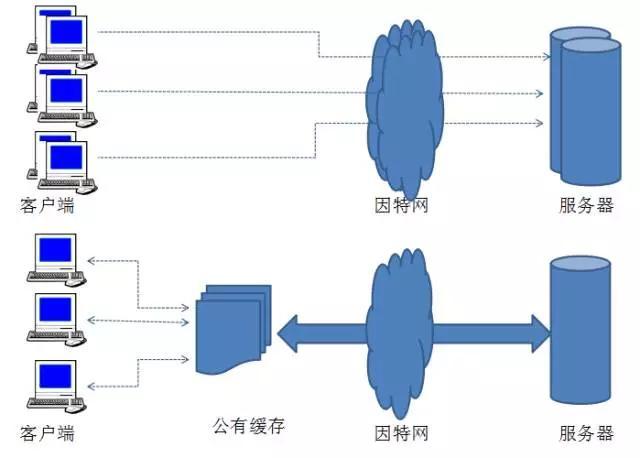
公有快取是特殊的共享代理伺服器,被稱為快取代理伺服器或代理快取(反向代理的一種用途)。公有快取會接受來自多個使用者的訪問,所以通過它能夠更好的減少冗餘流量。
下圖中每個客戶端都會重複的向伺服器訪問一個資源(此時還不在私有快取中),這樣它會多次訪問伺服器,增加伺服器壓力。而使用共享的公有快取時,快取只需要從伺服器取一次,以後不用再經過伺服器,能夠顯著減輕伺服器壓力。
事實上在實際應用中通常採用層次化的公有快取,基本思想是在靠近客戶端的地方使用小型廉價快取,而更高層次中,則逐步採用更大、功能更強的快取在裝載多使用者共享的資源。
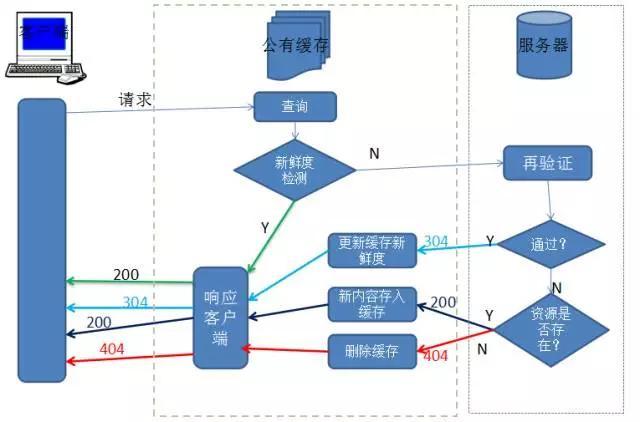
快取處理流程
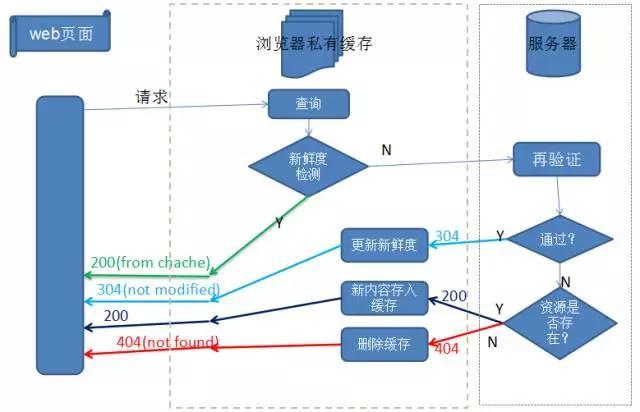
而對於前端開發者來說,我們主要跟瀏覽器中的快取打交道,所以上圖流程簡化為:
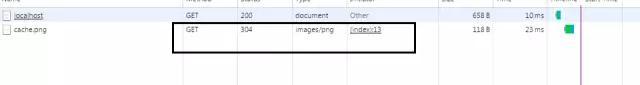
下面這張圖展示了某一網站,對不同資源的請求結果,其中可以看到有的資源直接從快取中讀取,有的資源跟伺服器進行了再驗證,有的資源重新從伺服器端獲取。
注意,我們討論的所有關於快取資源的問題,都僅僅針對GET請求。而對於POST, DELETE, PUT這類行為性操作通常不做任何快取
新鮮度限值
HTTP通過快取將伺服器資源的副本保留一段時間,這段時間稱為新鮮度限值。這在一段時間內請求相同資源不會再通過伺服器。HTTP協議中Cache-Control 和 Expires可以用來設定新鮮度的限值,前者是HTTP1.1中新增的響應頭,後者是HTTP1.0中的響應頭。二者所做的事時都是相同的,但由於Cache-Control使用的是相對時間,而Expires可能存在客戶端與伺服器端時間不一樣的問題,所以我們更傾向於選擇Cache-Control。
Cache-Control
下面我們來看看Cache-Control都可以設定哪些屬性值:
max-age(單位為s)指定設定快取最大的有效時間,定義的是時間長短。當瀏覽器向伺服器傳送請求後,在max-age這段時間裡瀏覽器就不會再向伺服器傳送請求了。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=EDGE" />
<title>Web Cache</title>
<link rel="shortcut icon" href="./shortcut.png">
<script>
</script>
</head>
<body class="claro">
<img src="./cache.png">
</body>
</html>var http = require('http');
var fs = require('fs');
http.createServer(function(req, res) {
if (req.url === '/' || req.url === '' || req.url === '/index.html') {
fs.readFile('./index.html', function(err, file) {
console.log(req.url)
//對主文件設定快取,無效果
res.setHeader('Cache-Control', "no-cache, max-age=" + 5);
res.setHeader('Content-Type', 'text/html');
res.writeHead('200', "OK");
res.end(file);
});
}
if (req.url === '/cache.png') {
fs.readFile('./cache.png', function(err, file) {
res.setHeader('Cache-Control', "max-age=" + 5);//快取五秒
res.setHeader('Content-Type', 'images/png');
res.writeHead('200', "Not Modified");
res.end(file);
});
}
}).listen(8888)當在5秒內第二次訪問頁面時,瀏覽器會直接從快取中取得資源
-
public 指定響應可以在代理快取中被快取,於是可以被多使用者共享。如果沒有明確指定private,則預設為public。即都快取
-
private 響應只能在私有快取中被快取,不能放在代理快取上。對一些使用者資訊敏感的資源,通常需要設定為private。
-
no-cache 表示必須先與伺服器確認資源是否被更改過(依靠If-None-Match和Etag),然後再決定是否使用本地快取。如果沒被更改過,則會返回304
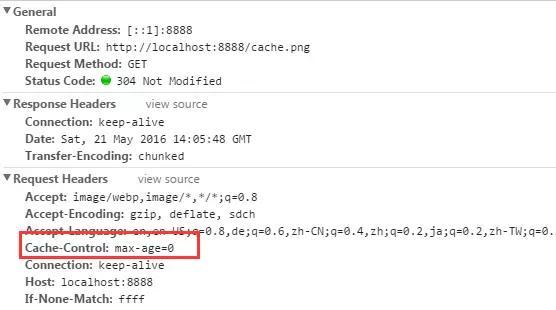
如果上文中關於cache.png的處理改成下面這樣,則每次訪問頁面,瀏覽器都需要先去伺服器端驗證資源有沒有被更改。
fs.readFile('./cache.png', function(err, file) {
console.log(req.headers);
console.log(req.url)
if (!req.headers['if-none-match']) {
res.setHeader('Cache-Control', "no-cache, max-age=" + 5);
res.setHeader('Content-Type', 'images/png');
res.setHeader('Etag', "ffff");
res.writeHead('200', "Not Modified");
res.end(file);
} else {
if (req.headers['if-none-match'] === 'ffff') {
res.writeHead('304', "Not Modified");
res.end();
} else {
res.setHeader('Cache-Control', "max-age=" + 5);
res.setHeader('Content-Type', 'images/png');
res.setHeader('Etag', "ffff");
res.writeHead('200', "Not Modified");
res.end(file);
}
}
});
no-store 絕對禁止快取任何資源,也就是說每次使用者請求資源時,都會向伺服器傳送一個請求,每次都會下載完整的資源。通常用於機密性資源。
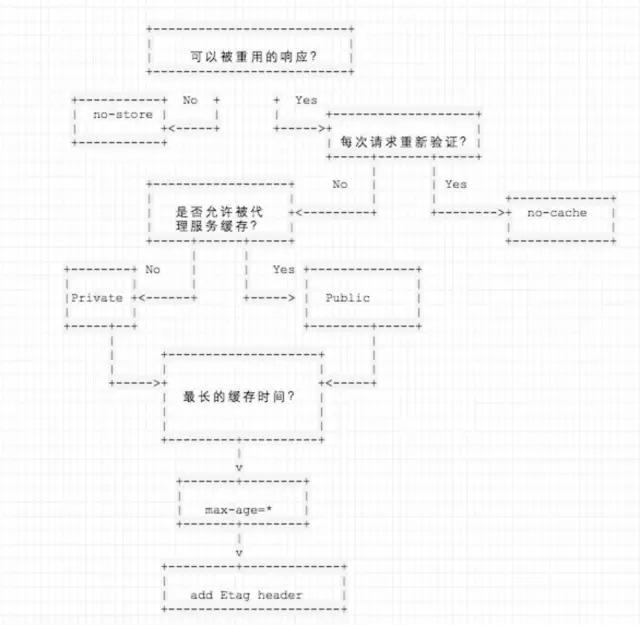
關於Cache-Control的使用,見下面這張圖

客戶端的新鮮度限值
Cache-Control不僅僅可以在響應頭中設定,還可以在請求頭中設定。瀏覽器通過請求頭中設定Cache-Control可以決定是否從快取中讀取資源。*這也是為什麼有時候點選瀏覽器重新整理按鈕和在位址列回車,在NetWork模組中看到完全不同的結果*

Expires
不推薦使用Expires,它指定的是具體的過期日期而不是秒數。因為很多伺服器跟客戶端存在時鐘不一致的情況,所以最好還是使用Cache-Control.
伺服器再驗證
瀏覽器或代理快取中快取的資源過期了,並不意味著它和原始伺服器上的資源有實際的差異,僅僅意味著到了要進行核對的時間了。這種情況被稱為伺服器再驗證。
-
如果資源發生變化,則需要取得新的資源,並在快取中替換舊資源。
-
如果資源沒有發生變化,快取只需要獲取新的響應頭,和一個新的過期時間,對快取中的資源過期時間進行更新即可。 HTTP1.1推薦使用的驗證方式是If-None-Match/Etag,在HTTP1.0中則使用If-Modified-Since/Last-Modified。
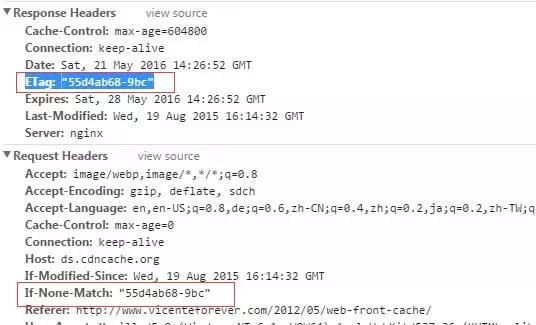
Etag與If-None-Match
根據實體內容生成一段hash字串,標識資源的狀態,由服務端產生。瀏覽器會將這串字串傳回伺服器,驗證資源是否已經修改,如果沒有修改,過程如下(圖片來自淺談Web快取):

上文的demo中我們見到過伺服器端如何驗證Etag:
由於Etag有伺服器構造,所以在叢集環境中一定要保證Etag的唯一性
If-Modified-Since與Last-Modified
這兩個是HTTP1.0中用來驗證資源是否過期的請求/響應頭,這兩個頭部都是日期,驗證過程與Etag類似,這裡不詳細介紹。使用這兩個頭部來驗證資源是否更新時,存在以下問題:
-
有些文件資源週期性的被重寫,但實際內容沒有改變。此時檔案元資料中會顯示檔案最近的修改日期與If-Modified-Since不相同,導致不必要的響應。
-
有些文件資源被修改了,但修改內容並不重要,不需要所有的快取都更新(比如程式碼註釋)
關於快取的更新問題,請大家看看這裡張雲龍的回答,本文就不詳細展開了。
本文demo程式碼如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta http-equiv="X-UA-Compatible" content="IE=EDGE" />
<title>Web Cache</title>
<link rel="shortcut icon" href="./shortcut.png">
<script>
</script>
</head>
<body class="claro">
<img src="./cache.png">
</body>
</html>var http = require('http');
var fs = require('fs');
http.createServer(function(req, res) {
if (req.url === '/' || req.url === '' || req.url === '/index.html') {
fs.readFile('./index.html', function(err, file) {
console.log(req.url)
//對主文件設定快取,無效果
res.setHeader('Cache-Control', "no-cache, max-age=" + 5);
res.setHeader('Content-Type', 'text/html');
res.writeHead('200', "OK");
res.end(file);
});
}
if (req.url === '/shortcut.png') {
fs.readFile('./shortcut.png', function(err, file) {
console.log(req.url)
res.setHeader('Content-Type', 'images/png');
res.writeHead('200', "OK");
res.end(file);
})
}
if (req.url === '/cache.png') {
fs.readFile('./cache.png', function(err, file) {
console.log(req.headers);
console.log(req.url)
if (!req.headers['if-none-match']) {
res.setHeader('Cache-Control', "max-age=" + 5);
res.setHeader('Content-Type', 'images/png');
res.setHeader('Etag', "ffff");
res.writeHead('200', "Not Modified");
res.end(file);
} else {
if (req.headers['if-none-match'] === 'ffff') {
res.writeHead('304', "Not Modified");
res.end();
} else {
res.setHeader('Cache-Control', "max-age=" + 5);
res.setHeader('Content-Type', 'images/png');
res.setHeader('Etag', "ffff");
res.writeHead('200', "Not Modified");
res.end(file);
}
}
});
}
}).listen(8888)