flutter實現(OutlineButton)線框按鈕
阿新 • • 發佈:2019-01-08
在flutter的控制元件裡 常用按鈕有:FlatButton,RaisedButton,FloatingActionButton,OutlineButton。
FlatButton是扁平的,沒有陰影的。
RaisedButton是有陰影,看起來凸起來的,很有點選慾望的那種,如圖1
FloatingActionButton是在側面浮起來的那種按鈕。
這一章重點介紹 OutlineButton ,中文叫線框按鈕。
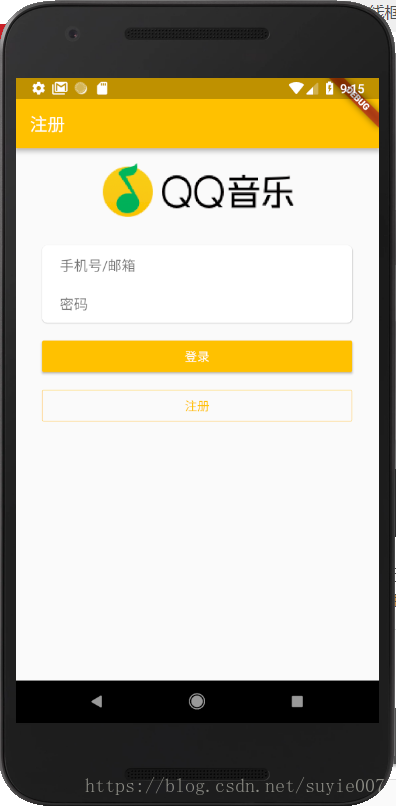
先看效果。
程式碼:
new Padding( padding: new EdgeInsets.fromLTRB(30.0, 10.0, 30.0, 10.0), child: new Row( children: <Widget>[ new為了按鈕能夠根據螢幕寬度進行延伸變寬,用了row和expanded,expanded多大面積,按鈕就有多大面積。如果不用row,expanded會向下延伸,就不是我們要的效果了Expanded( child: new OutlineButton( borderSide:new BorderSide(color: Theme.of(context).primaryColor), child: new Text('註冊',style: new TextStyle(color: Theme.of(context).primaryColor),), onPressed: (){}, ) ), ], ), ),
OutlineButton控制元件的child 和 onPressed是必須的屬性,borderSide用來自定義邊框顏色和樣式。