Android混合開發之Activity類與html頁面之間的相互跳轉(並解決黑屏問題)
阿新 • • 發佈:2019-01-08
在底部有本程式原始碼下載
本程式流程:程式啟動-->testActivity--->phonegap2框架類--->index.html--->testActivity,主要實現activity與html頁面的相互跳轉,並實現 傳遞引數的功能。
程式結構圖:
1.建立一個安卓專案,在該專案裡面新增PhoneGap框架(具體步驟請點選檢視),我們知道我們在定義一個主介面的時候往往用的是Activity,這裡我們先定義一個TestActivity,程
序程式碼如下:
package com.myphonegap; import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.EditText; import android.widget.TextView; public class TestActivity extends Activity { private EditText edittext; private Button button; @Override protected void onCreate(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onCreate(savedInstanceState); setContentView(R.layout.main); edittext = (EditText) findViewById(R.id.EditText1); button = (Button)findViewById(R.id.Button1); <span style="color:#CC0000">// 接收html頁面引數 String str = getIntent().getStringExtra("name"); String str1 = getIntent().getStringExtra("name"); //將編輯框文字內容設定接收值 edittext.setText(str+str1);</span> //為按鈕設定繫結事件 button.setOnClickListener(new OnClickListener() { public void onClick(View v) { // 設定intent之間的跳轉 Intent intent = new Intent(TestActivity.this, PhoneGap2Activity.class); //啟動intent startActivity(intent); } }); } }
2.在PhoneGap2Activity裡面,這個類繼承的是DroidGap類,這樣的話在這個activity裡面就很容易跳轉到一個html頁面了。也就是說這個activity會跳轉到
某個html頁面裡面。那麼顯示的就是跳轉後html頁面的內容了。我在思考怎樣從跳轉後的html頁面回到TestActivity裡面去呢,這裡面就涉及到js呼叫java
的程式碼了,其實同過appView.addJavascriptInterface(obj,String str)增加一個js操作java的介面就可以了,第一個引數是類的例項,第二個引數時呼叫
該例項的js的名字。
下面是PhoneGap2Activity程式碼:
package com.myphonegap; import org.apache.cordova.DroidGap; import android.content.Intent; import android.os.Bundle; public class PhoneGap2Activity extends DroidGap { /** Called when the activity is first created. */ String str; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); super.loadUrl("file:///android_asset/www/index.html"); //在該方法中增加js操作java的介面,this為當前物件,js1為操作java檔案的javascript的名字 <span style="color:#CC0000"> <strong> appView.addJavascriptInterface(this, "js1");</strong></span> } public void method(String str,String str1) { Intent intent = new Intent(); intent.putExtra("name", str); intent.putExtra("pass", str); intent.setClass(PhoneGap2Activity.this, TestActivity.class); startActivity(intent); } }
這時候會遇到黑屏問題:也就是當activity跳轉到html之間的延遲時間,要解決這個問題,需要新增幾句程式碼:
super.init();
this.appView.setBackgroundResource(R.drawable.load);//設定背景圖片
super.setIntegerProperty("splashscreen",R.drawable.load ); //設定閃屏背景圖片
super.loadUrl("file:///android_asset/www/login.html",3000); //經過測試3000毫秒比較合適修改後的程式碼為:
package com.myphonegap;
import org.apache.cordova.DroidGap;
import android.content.Intent;
import android.os.Bundle;
public class PhoneGap2Activity extends DroidGap {
/** Called when the activity is first created. */
String str;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
<pre name="code" class="java"> <span style="color:#CC0000"> super.init();
this.appView.setBackgroundResource(R.drawable.load);//設定背景圖片
super.setIntegerProperty("splashscreen",R.drawable.load ); //設定閃屏背景圖片
super.loadUrl("file:///android_asset/www/login.html",3000); </span> //經過測試3000毫秒比較合適
//在該方法中增加js操作java的介面,this為當前物件,js1為操作java檔案的javascript的名字
appView.addJavascriptInterface(this, "js1");
}
public void method(String str,String str1) {
Intent intent = new Intent();
intent.putExtra("name", str);
intent.putExtra("pass", str);
intent.setClass(PhoneGap2Activity.this, TestActivity.class);
startActivity(intent);
}
}3.這個html頁面就是跳轉後的html頁面,它通過定義的js函式直接呼叫java方法,通過js呼叫PhoneGap2Activity的method方法,從而實現html頁面向
TestActivity跳轉的功能。----注意引入的包<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>PhoneGap</title>
<span style="color:#CC0000"><script type="text/javascript" charset="utf-8" src="cordova.js"></script>
<link rel="stylesheet" type="text/css"
href="css/jquery.mobile-1.3.2.min.css">
<script type="text/javascript" charset="utf-8" src="js/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="js/jquery.mobile-1.3.2.min.js"></script</span>>
</head>
<script type="text/javascript">
$("#page").live("pagecreate",function(){
$("#b").click(function() {
<span style="color:#CC0000">js1.method($("#text1").val(),$("#text2").val());</span>
});
});
</script>
<body>
<div data-role="page" id="page">
<div data-role="header" data-position="fixed">
<h1>標題</h1>
</div>
<div data-role="content">
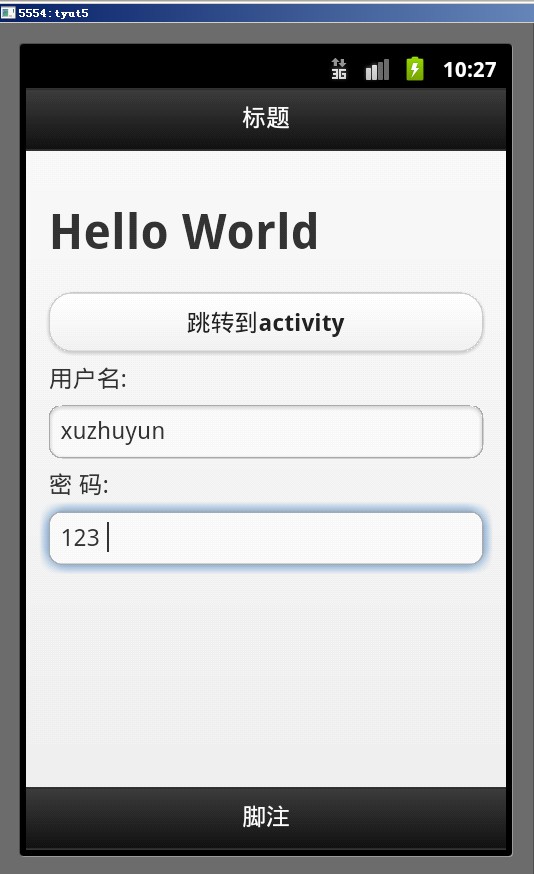
<h1>Hello World</h1>
<a id="b" data-role="button" >跳轉到activity</a>
使用者名稱:<input type="text" id="text1" placeholder="輸入內容" />
密 碼:<input type="text" id="text1" placeholder="輸入內容" />
</div>
<div data-role="footer" data-position="fixed">
<h4>腳註</h4>
</div>
</div>
</body>
</html>注:對於上面的的例子,如果用虛擬機器除錯,當虛擬機器版本為2.3時,可能沒有結果,程式並沒有問題,因為這是該版本虛擬機器的bug,將版本改為2.2就可以解
決這一bug。當然,如果你用手機除錯的話,就沒有問題了。
執行效果圖:
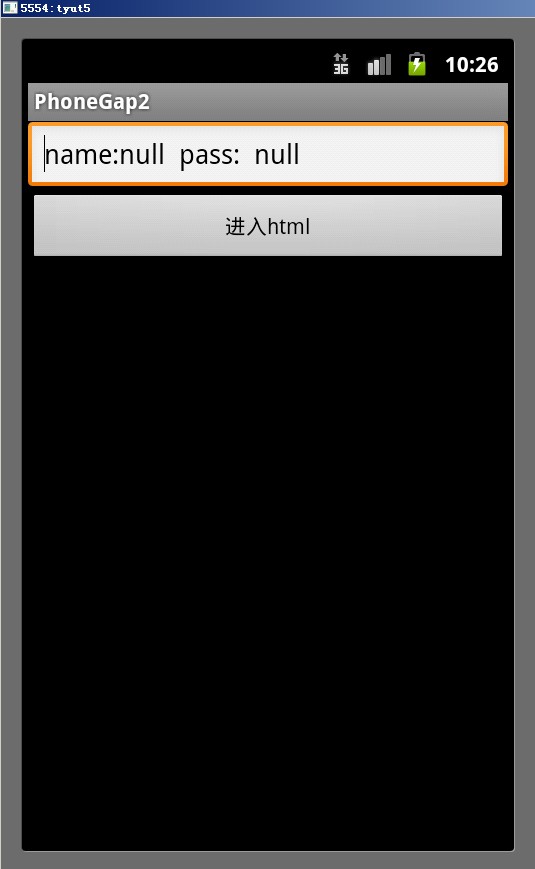
初始化頁面如下:

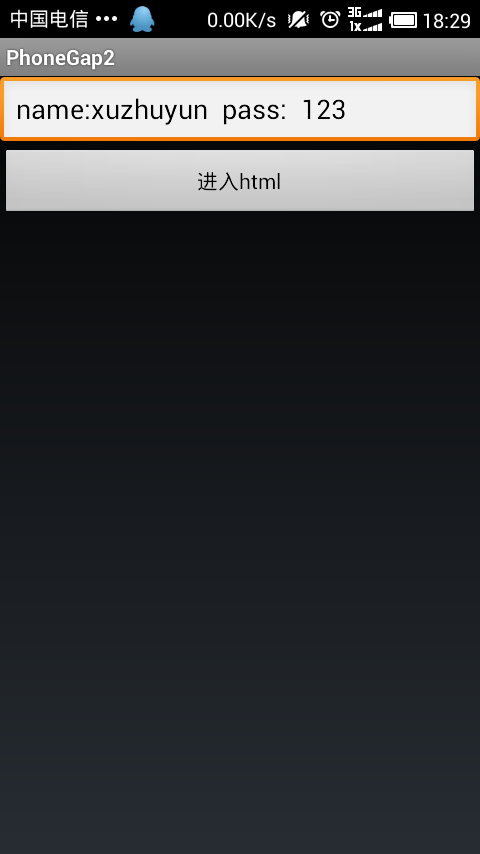
初始值均為null,點選按鈕進入html頁面,輸入使用者名稱和密碼,如下圖:
點選按鈕,回到TestActivity,如下圖