百度地圖和openlayers融合封裝(四)之demo展示
阿新 • • 發佈:2019-01-08
2018.5.28 --11:31
wmap的目的是減少地圖開發的成本和時間。
如果你需要進行地圖開發,覺的百度地圖和openlayers的api文件晦澀難懂(主要是openlayers的api很難懂,百度api入門很簡單),可以使用wmap。你不需要去學習百度地圖api和openlayers的api,只要會使用wmap,完全可以實現初級的地圖開發。
目前wmap開放的功能:
基本覆蓋物: 點,線,面,圖片,向量圖形(三角形,矩形,圓),帶文字的圖片。
基本互動: 點選,懸浮。
基本查詢: 圓內覆蓋物查詢,框內覆蓋物查詢。
基本測量: 測距, 測面。
圖層管理: 隱藏圖層,清除圖層,新增覆蓋物,刪除覆蓋物。
如果以上的功能可以滿足開發,那完全可以使用wmap進行開發。如果不能滿足,也可以使用wmap,然後使用getMap()獲取原地圖物件,利用百度或者openlayers的api進行開發。
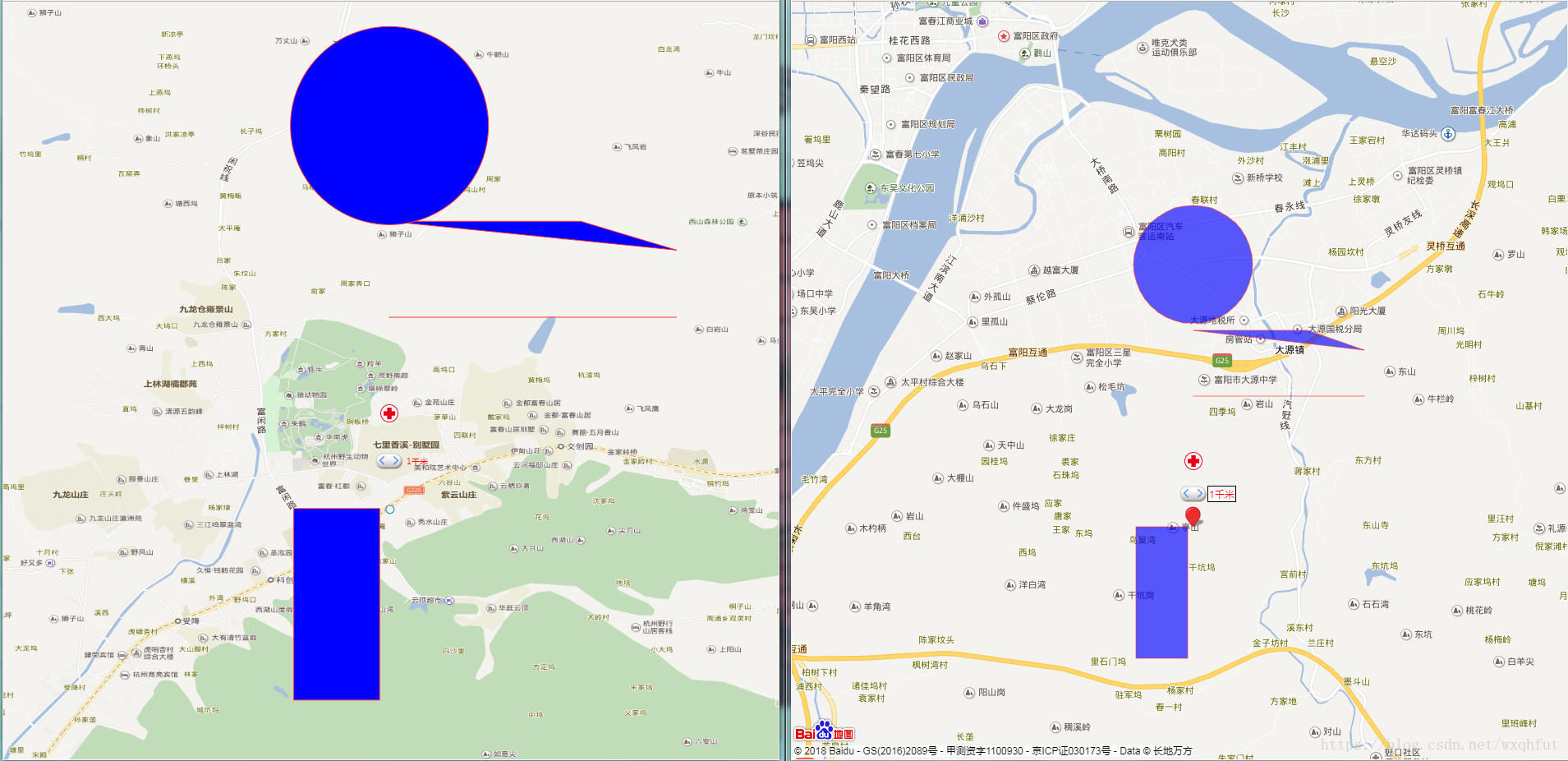
基本覆蓋物demo:
對應程式碼:
//地圖類別 var mapType = "openlayers"; //"baidu" //WMap.map 地圖模組 var map = new WMap("map_container", mapType); map.setCenter(120, 30, 14); //WMap.layer 圖層模組 var layer = new WLayer("layer", mapType); //WMap.feature 覆蓋物模組 var wfeature = new WFeature(mapType); var point = wfeature.Point([120, 29.98]); var icon = wfeature.Icon([120, 29.99], "../../img/poi_hospital.png", [24, 24], [12, 12]); var polyline = wfeature.Polyline([ [120, 30], [120.01, 30], [120.02, 30], [120.03, 30] ], "rgba(255,48,48,1)", 1); var polygon = wfeature.Polygon([ [120, 30.01], [120.01, 30.01], [120.02, 30.01], [120.03, 30.007] ], "rgba(255,48,48,1)", 1, "blue"); var rectangle = wfeature.Rectangle([119.99,29.98], [119.999,29.96], "rgba(255,48,48,1)", 1, "blue"); var circle = wfeature.Circle([120, 30.02], 1000, "rgba(255,48,48,1)", 1, "blue"); var textIcon = wfeature.TextIcon([120, 29.985], { text: "1千米", offsetX: 34, offsetY: 0 }, "../../img/dragerIcon.png", [34, 20], [17, 10]); //main map.addLayer(layer); layer.addFeature(point); layer.addFeature(icon); layer.addFeature(polyline); layer.addFeature(polygon); layer.addFeature(rectangle); layer.addFeature(circle); layer.addFeature(textIcon);
上圖左邊是openlayers的程式碼,如果你想換百度地圖,只需要改第一行
var mapType = "baidu";就可以實現同樣的效果,如右圖所示。
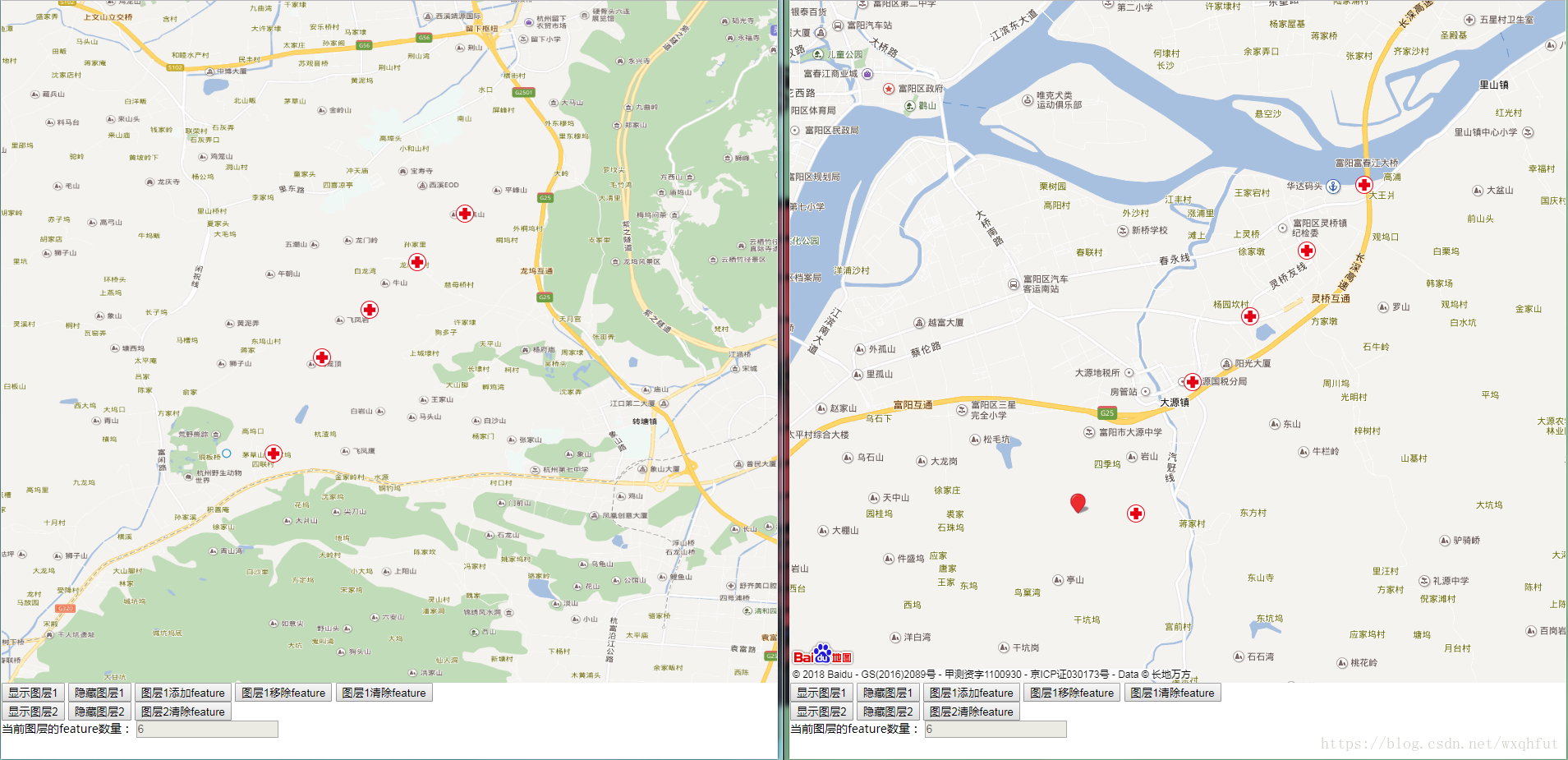
圖層管理demo:
對應程式碼:
var mapType = "openlayers"; //"baidu" //WMap.map 地圖模組 var map = new WMap("map_container", mapType); map.setCenter(120, 30.02, 14); //WMap.layer 圖層模組 var layer1 = new WLayer("layer", mapType); var layer2 = new WLayer("layer1", mapType); //WMap.feature 覆蓋物模組 var feature0 = new WFeature(mapType).Point([120, 29.99]); var feature1 = new WFeature(mapType).Point([120, 30.01]); var feature2 = new WFeature(mapType).Point([120, 30.02]); var feature3 = new WFeature(mapType).Point([120, 30.03]); var feature4 = new WFeature(mapType).Point([120, 30.04]); var feature10 = new WFeature(mapType).Icon([120.01, 29.99], "../../img/poi_hospital.png", [24, 24], [12, 12]); var feature11 = new WFeature(mapType).Icon([120.02, 30.01], "../../img/poi_hospital.png", [24, 24], [12, 12]); var feature12 = new WFeature(mapType).Icon([120.03, 30.02], "../../img/poi_hospital.png", [24, 24], [12, 12]); var feature13 = new WFeature(mapType).Icon([120.04, 30.03], "../../img/poi_hospital.png", [24, 24], [12, 12]); var feature14 = new WFeature(mapType).Icon([120.05, 30.04], "../../img/poi_hospital.png", [24, 24], [12, 12]); //mai map.addLayer(layer1); layer1.addFeature(feature0); showFeatureLength(); map.addLayer(layer2); layer2.addFeature(feature10); layer2.addFeature(feature11); layer2.addFeature(feature12); layer2.addFeature(feature13); layer2.addFeature(feature14); showFeatureLength(); function showFeatureLength() { var length = layer1.getFeatures().length + layer2.getFeatures().length; $("#featureLength").val(length); } function showOver(flag) { if (1 === flag) { layer1.show(); //顯示圖層 } else if (2 === flag) { layer2.show(); //顯示圖層 } showFeatureLength(); } function hideOver(flag) { if (1 === flag) { layer1.hide(); //隱藏圖層 } else if (2 === flag) { layer2.hide(); //隱藏圖層 } showFeatureLength(); } function addFeature() { layer1.addFeatures([feature1, feature2, feature3, feature4]); //新增feature showFeatureLength(); } function removeFeature() { layer1.removeFeatures([feature1, feature2, feature3, feature4]); //移除feature showFeatureLength(); } function clearLayer(flag) { if (1 === flag) { layer1.clear(); //清除feature } else if (2 === flag) { layer2.clear(); //清除feature } showFeatureLength(); }
同樣,想使用百度地圖,改第一行為“baidu”就可以了。
其他demo就不貼了,wmap後續會增加更多功能,敬請期待。