RadioButton 右上角新增背景圖,不需要自定義RadioGroup
實在想不出什麼標題,所以用 BB 代替了,這樣格式好看些而已 ~
瞎BB1
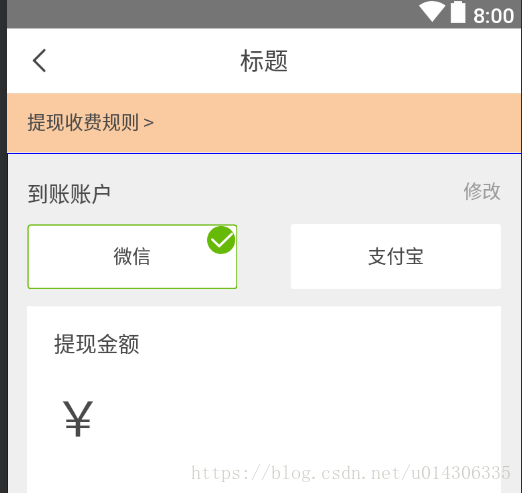
做專案時遇到一個效果圖,由於是單選,所以用到了RadioButton,RadioButton 雖然有drawableLeft、drawableRight 等屬性,但是沒辦法實現在左上角、右上角等角落加上圖片吖,而且我只是需要選中時顯示這個對勾而已,網上一大堆自定義RadioGroup是什麼鬼,就加個圖片而已,需要這麼麻煩嘛 ~ ~ ~,於是動用自己的靈光一閃,額,用詞不準不要介意,突然想到了一個神器——Android的Drawable之 LayerDrawable。
BB2——LayerDrawable
LayerDrawable 對應的 XML 標籤是 < layer-list >
當然如果現在想了解更多的話也可以去看看這篇文章 LAYER-LIST篇,我就是從這裡找到的靈感,直接上程式碼吧,這是上面效果圖裡面的 RadioButton 的背景圖的 XML 實現。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" 注意: 如果你看了 LAYER-LIST 這篇文章就知道 < item > 標籤裡面就有 drawable 屬性,那為什麼我還要再加個 bitmap 的子標籤呢,因為直接在 item 里加圖片的話會被拉伸,拉伸成整個背景圖,而我們只需要在右上角顯示而已,所以用 bitmap 標籤可以保證圖片的原始大小。當然大家也可以自己去嘗試這種情況。
好了 ,到這裡就已經實現了 RadioButton 的背景圖新增,是不是特別方便,我們這種簡單的需求,就不需要用到什麼自定義 RadioGroup 啥的了。通過這種方式,大家還可以實現各種特效喲,什麼左上角,左下角,右下角啥的都不成問題了,發揮你的想象吧。
最後貼下完整的 RadioGroup 的程式碼 :
<RadioGroup
android:id="@+id/withdraw_account_radiogroup"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:layout_below="@id/withdraw_modify"
android:orientation="horizontal">
<RadioButton
android:id="@+id/withdraw_account_wechat"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingTop="15dp"
android:paddingBottom="15dp"
android:paddingLeft="30dp"
android:paddingRight="30dp"
android:text="微信"
android:textColor="#FF4A4A4A"
android:textSize="14sp"
android:button="@null"
android:checked="true"
android:background="@drawable/btn_white_withdraw_radiogroup"/>
<RadioButton
android:id="@+id/withdraw_account_alipay"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:gravity="center"
android:paddingTop="15dp"
android:paddingBottom="15dp"
android:paddingLeft="30dp"
android:paddingRight="30dp"
android:layout_marginLeft="40dp"
android:text="支付寶"
android:textColor="#FF4A4A4A"
android:textSize="14sp"
android:button="@null"
android:background="@drawable/btn_white_withdraw_radiogroup"/>
</RadioGroup>這就是上面效果圖裡的 RadioGroup 的所有程式碼,其中 btn_white_withdraw_radiogroup 就是那個 layer-list 的 XML,大家參考就好,按照自己的需求去實現,切勿直接 copy ,直接 copy 肯定是會出錯的。